前端之HTML
| 一、HTML简介 |
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
特点:
1.简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2.可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求, 超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3.平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4.通用性:HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
简单理解:正如我们写的python代码,解释器是python,html的代码解释器就是浏览器,解释器当然就有相应的解释“规则”,而这些规则就是html语言。
HTML组成:
<!DOCTYPE html> #html文档类型,这个是html5写法
<html>
<head>
</head>
<body>
</body>
</html>
<!--以html开头和html结尾,中间包含了head和body,如果把html看作人,那么head就是头,body就是身体,所以头部里都东西一般都是看不见的。
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了该HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意。-->
| 二、HTML之标签 |
所谓HTML标签是指:诸如<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>。当然还有少部分不是成对出现的,如<br>、<hr>等,标签可以嵌套,比如在body标签中嵌套form标签,在form中又可以嵌套其他标签。
标签分类:
按语法分类:
- 闭合标签:有开始表示和结束标签,必须成对出现,比如上面的<html></html>
- 自闭合标签:单个存在的标签,自己封闭,如<br/>,这里不加/也不会出错。
2.1 head标签
档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
title:在head中是为数不多的能在网页中显示的标签,效果是显示网页的名字
<title>hello wd</title>
效果:

2.1.1、设置编码
<meta charset="UTF-8"><metahttp-equiv="content-type" content="text/html;charset=utf-8"> #第二种写法
2.1.2、自动刷新页面
<meta http-equiv="Refresh" content="3"> #3秒刷新一次页面
<meta http-equiv="refresh" content="3;Url=http://www.baidu.com">#3秒钟后跳转至www.baidu.com
2.1.3、关键字信息
说明:在百度网上搜到什么关键字,做搜素引擎的,关键字搜索
<meta name="keywords" content="小苏,苏苏,帅苏" >
2.1.4、描述
说明:描述你的网站是干嘛的
<meta name="description" content="此网站主要用于博客介绍。" />
2.1.5、X-UA-Compatible
说明:为了兼容IE
<meta http-equiv="X-UA-COMPATIBLE" content="IE=IE9;IE=IE8" /> #按照这种方式先找IE9,再找IE8...
2.1.6、Link
加载css样式文件
<head>
<meta charset="UTF-8">
<title>小苏苏</title>
<link rel="stylesheet" type="text/css" href="css/common.css"> #加载css样式文件
</head>
加载icon文件
<head>
<meta charset="UTF-8">
<title>小苏苏</title>
<link rel="shortcut icon" href="image/favicon.ico"> #在标题前加图标,rel的内容不能乱改变,就是叫这个名字
</head>

2.1.7、style
在页面中写样式
<head>
<meta charset="UTF-8">
<title>小苏苏</title>
<style type="text/css"> #定义css样式
.bb{
background: red; #定义背景色为红色
}
</style>
</head>
2.1.8、script
引进js文件、写js代码
<script type="text/javascript" src="http://www.baidu.com/tag/js/gpt.js"></script> <script type="text/javascript">....js代码</script>
2.2、body标签
分类:
- 块级标签:标签独占一行,如:a、div、select
- 行内标签:标签本身占多少页面上就占多少,如:p、h、span
特殊符号(常见):
 :空格
>:>(大于)
<:<(小于)
<br/>:换行
<body>
<a href="http://www.baidu.com"> <a></a>
</body>
更多各种符号 : 猛击这里
2.2.1.标题:H标签
标题(heading)通过h1-h6,来定义,大小分别递增。
<h1>苏</h1> <h6>苏</h6>
2.2.2.p标签
p段落标签是块级标签,段落与段落之间有间距,并可以嵌套<br/>换行标签。
<p>段落1</p> <p>段落2</p> <p>段落3<br/>这里换行了</p>
2.2.3.div
div可理解为“白板”,本身不对内容做任何渲染,后续会提及使用style来渲染,属于块级标签。
<div>my name is su</div>
2.2.4.span
通div一样,span也是空白,本身不对内容做渲染,但是属于行内标签。
<body>
<span>hello</span>
<span>hello</span>
<span>hello</span>
</body>
效果图:

问:为什么会出现这么一个白板标签呢?
答:因为我们以后学css的时候,就可以把这个白板转换自己想要的,因为白板自己想画什么就是什么,学了css之后,可以把白板标签变成任何一个标准。
2.2.5.a标签
a标签是应用网站链接使用的标签,并且a标签可以是图片或者其他html元素
<a href="http://www.baidu.com">百度搜索</a>
target属性:定义超链接是在当前窗口显示还是新窗口显示。
<a href="http://www.baidu.com" target="_blank">百度搜索</a>#超链接在新窗口打开
a标签做锚点
href中通过设置#+标签id关联跳转,实质也是跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hell wd</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<!--关联关系必须使用id,并且href中必须使用#+id形式-->
<div id="i1" style="height: 300px;">第一章内容</div>
<div id="i2" style="height: 300px;">第二章内容</div>
<div id="i3" style="height: 300px;">第三章内容</div>
<div id="i4" style="height: 300px;">第四章内容</div>
</body>
</html>
效果:

2.2.6.input系列
input是我们我们用的最为多的标签之一,并且其属性有多种,不同的属性对应着不同样式。
input标签也是一个自闭和标签,所以在标签最后面最好加上 /,写法也就是<input />。
<body>
<input type="text"/> #文本input标签
<input type="password"/> #密码类型的input标签
<input type="button" value="登录1"/> #按钮类型的
<input type="submit" value="登录2"/> #提交类型的
</body>
A.form表单:用于提交数据。
上面的input的标签提交数据是需要配合form标签才能进行提交。
1)atcion
设置提交数据的url
2)method
提交数据的方法,分为post和get,区别,get提交数据显示在url中,post提交数据在body中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello 苏苏</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<!-- action属性设置提交数据的url-->
<div>用户名:
<input type="text" name="username"/>
<input type="button" value="登录" >
<!-- name属性为输入的内容设置key,为了后续去数据方便-->
</div>
<div>密码:
<input type="password" name="password">
<input type="submit" value="登录1">
</div>
</form>
</body>
</html>
B.选择标签
1)单选raido
name属性不同,代表多选,name属性相同表示互斥(也就是单选),value代表为选择设置key,checked设置默认值。
<div>
<p>请选择性别:</p>
<span>
男:<input type="radio" name="sex" value="man" checked="checked">
女:<input type="radio" name="sex" value="woman">
<!--name属性相同表示单选,value表示选择对应的key-->
</span>
<p>
<input type="submit" value="提交">
</p>
</div>
效果:

2)复选框:checkbox
使用的时候通常将name设置为相同,name此时的作用相当于区别是复选框的种类,因为可能有多种复选框,用value设置key,checked,设置默认值。
<form>
<div>
<p>爱好</p>
足球:<input type="checkbox" name="favor" value="1" checked="checked"/> #checked默认值可以写多个
篮球:<input type="checkbox" name="favor" value="2"/>
台球:<input type="checkbox" name="favor" value="3" checked="checked"/>
</div>
<input type="submit" value="登录"/>
</form>
这边要注意了,因为多选框,发过去的值有对个,效果就像如图所示:

所以后台一般是这样取的:
favor_list = self.get_arguments('favor') #后台通过这个方法去拿
favor_list = [1,2,3] #把值存在一个列表中获取到
3)上传文件:file
name属性设置文件名字,特别注意上传文件依赖form表单中的属性(enctype="multipart/form-data"),该属性表示将文件一点点发给服务器。
<form enctype="multipart/form-data"> #上传文件必须添加enctype="multipart/form-data"属性
<div>
<input type="file" name="filename"/>
</div>
<input type="submit" value="登录"/>
</form>
效果:

4)重置:reset
将输入的数据重新清空
<input type="reset" value="重置"/>
效果图:

5)多行文本输入
多行文本输入,name表示为提交内容设置key,默认值被包裹在标签中。
<form>
<div>
<textarea name="gao">默认值</textarea> #多行文本
</div>
</form>
6)select标签
option:设置选项
optgroup:设置分组
name:设置select的key
value:设置值option的值,提交数据时候使用
multiple="multiple":设置多选
selected="selected":设置默认选项,
size:设置显示多少个,默认显示一个
<body>
<form>
<div>
<select name="city" size="3"> #添加size属性,设置宽度
<option value="1">上海</option>
<option value="2" selected="selected">南京</option>
<option value="3">北京</option>
</select>
</div>
<input type="submit"/>
</form>
<!--分组-->
<form>
<div>
<select name="city">
<optgroup label="江苏省"> #设置分组
<option value="1" selected="selected">南京</option>
</optgroup>
<optgroup label="浙江省">
<option value="2">杭州</option>
</optgroup>
</select>
</div>
<input type="submit"/>
</form>
</body>
2.2.7.img标签
src:标识图片来源
title:设置图片标题,鼠标放在图片上可看见
alt:设置图片背后显示内容(当图片不存在时候显示
<a href="http://www.baidu.com">
<img src="timg.jpeg" style="height: 200px ;width: 200px" alt="小清新" title="图片小清新">
</a>
这边要注意的是,只有a 标签可以使用超链接,其他任何标签都不可以使用超链接,想用超链接,只能用 a 标签
2.2.8.列表
- 有序列表ol
- 无序列表ul
- 自定义列表dl
<!--有序列表:-->
<ol>
<li>python</li>
<li>linux</li>
<li>go</li>
</ol>
<!--无序列表:-->
<ul>
<li>linux</li>
<li>pyhton</li>
</ul>
<!--自定义列表:-->
<dl>
<dt>技能</dt>
<dd>go</dd>
<dd>python</dd>
<dd>linux</dd>
<dt>爱好</dt>
<dd>电影</dd>
<dd>音乐</dd>
</dl>
效果

2.2.9.table标签
说明:table标签是设计表格的,跟tr(行列)和td(列)两个标签结合使用的,加上border属性,显示边框
thead:设置表头
th:设置表头中的列
tbody:设置表内容
border:设置表格边框
tr:设置表格行
td:设置每行中的数据(列数据)
colspan:设置行单元格所占大小
rowspan:设置列单元格所占大小
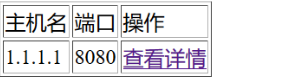
<body>
<table border="1"> #border属性显示边框
<tr> #一行
<td>主机名</td> #表示一列
<td>端口</td>
<td>操作</td>
</tr>
<tr>
<td>1.1.1.1</td>
<td>8080</td>
<td><a href="h1.html">查看详情</a></td> #超链接可以是具体的某个页面
</tr>
</table>
</body>
效果图:

合并单元格:
这边列合并需要使用到colspan=>colum span属性,表示是列合并
<body>
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>端口号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1.1.1</td>
<td colspan="2">8080</td> #colspan='2'表示这个td占2个列
</tr>
<tr>
<td>1.1.1.1</td>
<td>8080</td>
<td>查看详情</td>
</tr>
</tbody>
</table>
</body>
这边行合并需要使用到rowspan=>row span属性,表示是行合并
<body>
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>端口号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1.1.1.1</td> #rowspan='2'表示td上下横跨两个行
<td colspan="2">8080</td>
</tr>
<tr>
<!--<td>1.1.1.1</td>--> #这一行需要去掉
<td>8080</td>
<td>查看详情</td>
</tr>
</tbody>
</table>
</body>
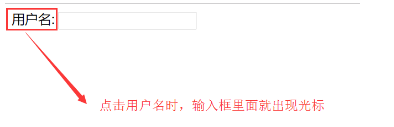
2.2.10.label标签
作用:用for属性关联input标签的id属性,这样点击文件,使得关联的标签获取光标
<label for="user">用户名:</label> #for属性关联input标签的id属性 <input id="user" type="text" name="username"/>
效果图:

2.2.11 fieldset标签
这个标签很少用到,作用主要是显示出一个框的,基本用不到,我们看一下效果。
<body>
<fieldset> #fieldset配合着legend使用
<legend>登录</legend>
</fieldset>
</body>
效果图:

fieldset和label便签配合起来使用
<body>
<fieldset style="height: 200px;width: 300px;"> #fieldset 标签
<legend>登录</legend>
<label for="user">用户名:</label> #label标签
<input id="user" type="text" name="username"/> #input标签
<br/>
<label for="pwd">密码:</label>
<input id="pwd" type="password" name="pass_word"/>
</fieldset>
</body>

2.2.11 cursor属性
用来显示一些不同的光标
常用值pointer:鼠标放上变成小手。


