后端代码配置了跨域,前端仍然提示跨域失败
我在go项目中配置了cors中间件,但是前端请求人提示跨域问题,描述如下:
The 'Access-Control-Allow-Origin' header contains multiple values 'http://xxxxxx, *', but only one is allowed.
这是由于我配置了多次跨域配置,除了在代码中,我在nginx项目配置中找到了跨域配置,所以导致Origin出现两个值
代码配置如下:
return func(context *gin.Context) {
method := context.Request.Method
origin := context.Request.Header.Get("Origin")
if len(origin) != 0 {
context.Header("Access-Control-Allow-Origin", origin)
context.Header("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE, UPDATE, PATCH")
context.Header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization")
context.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers, Cache-Control, Content-Language, Content-Type")
context.Header("Access-Control-Allow-Credentials", "true")
}
if method == "OPTIONS" {
context.AbortWithStatus(http.StatusNoContent)
}
context.Next()
}
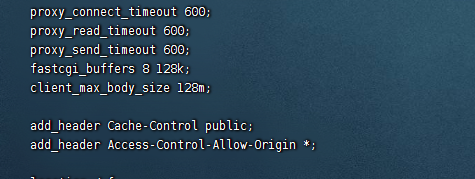
nginx配置:

把nginx跨域配置注释掉,恢复正常。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号