浏览器的F5和Ctrl+F5
在浏览器里中,按F5键和按F5同时按住Ctrl键(简称Ctrl+F5),效果是不同,到底两者有什么区别呢?
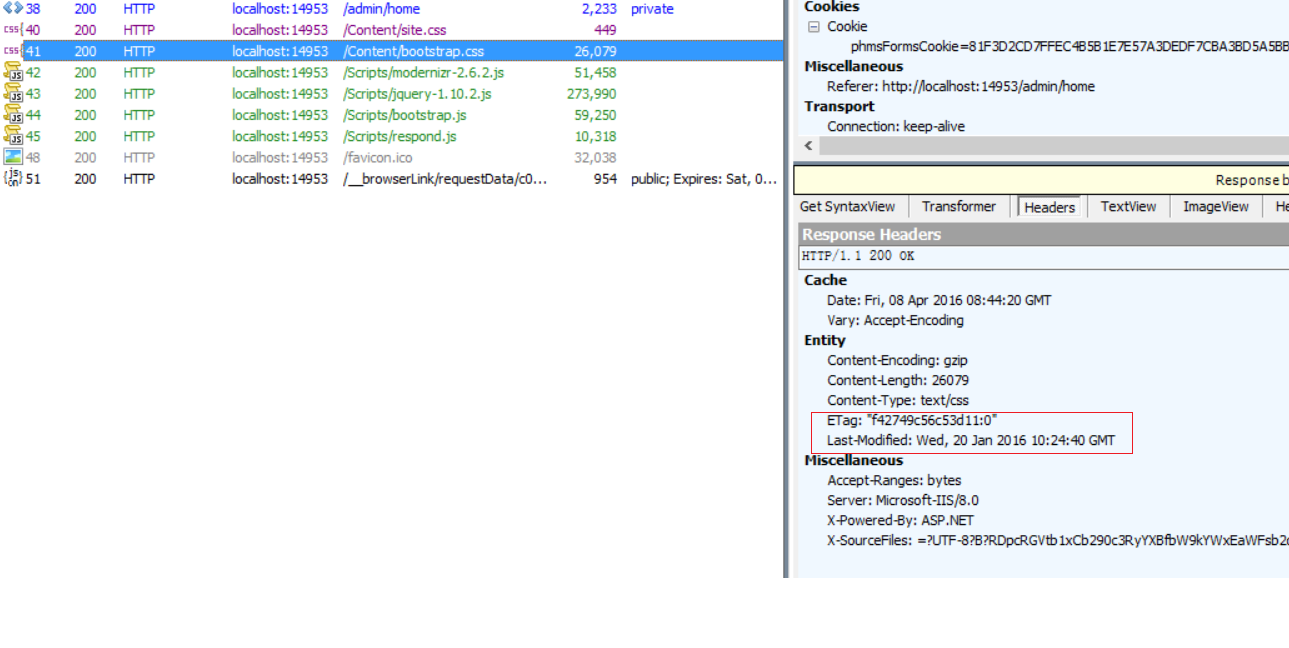
假如我第一次访问过http://localhost/home,这个网页是个动态网页,每次访问都会去访问Server,但是它包含一个一个静态资源http://localhost/content/bootstrap.css,浏览器在显示这个网页之前需要发HTTP请求获取这个bootstrap.css文件,返回的HTTP response包含这样的Headers:

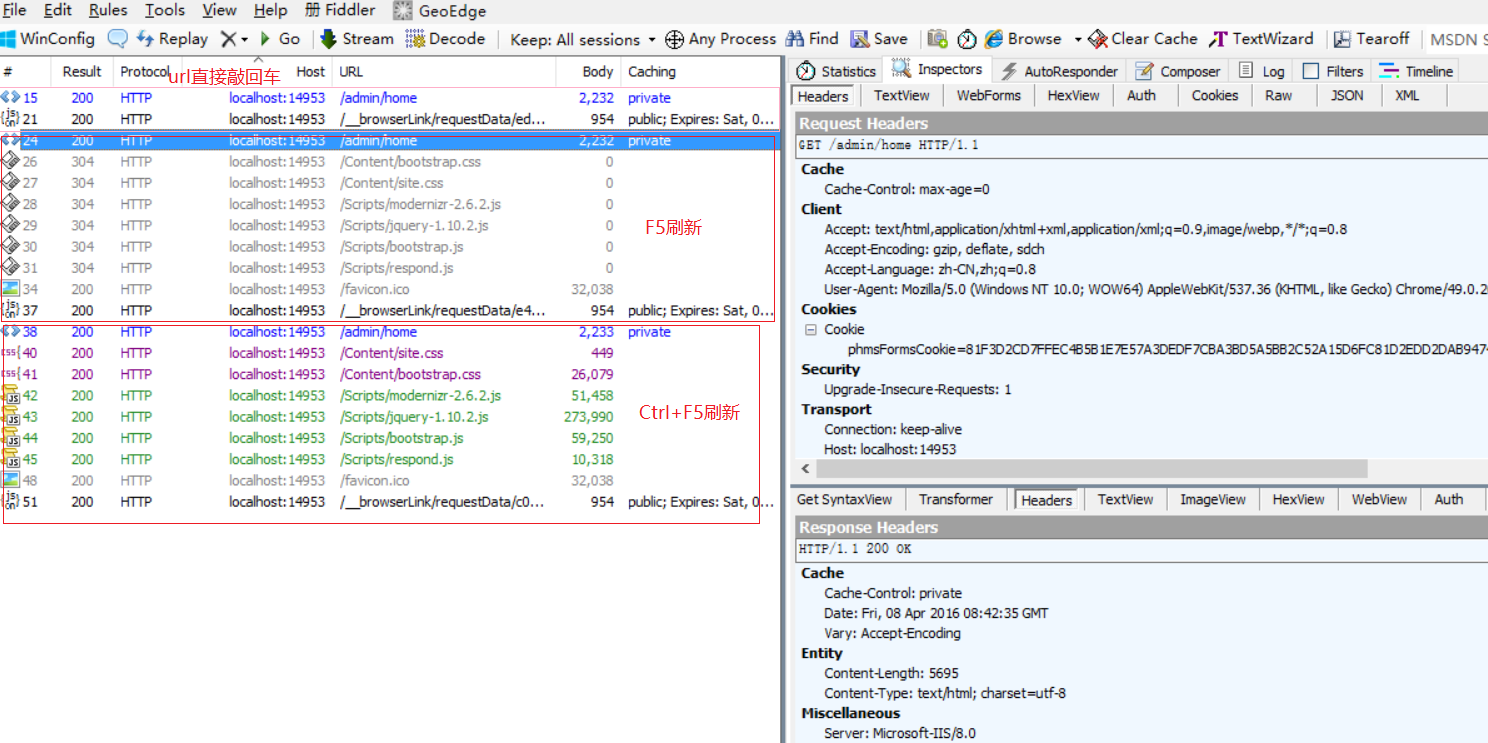
下次我再通过bookmark或者通过在URI输入栏直接敲字的方法访问http://localhost/home的时候,浏览器一看本地有个bootstrap.css,而且它还没过期呢,就不会发HTTP request给server,而是直接把本地cache中的bootstrap.css显示了。
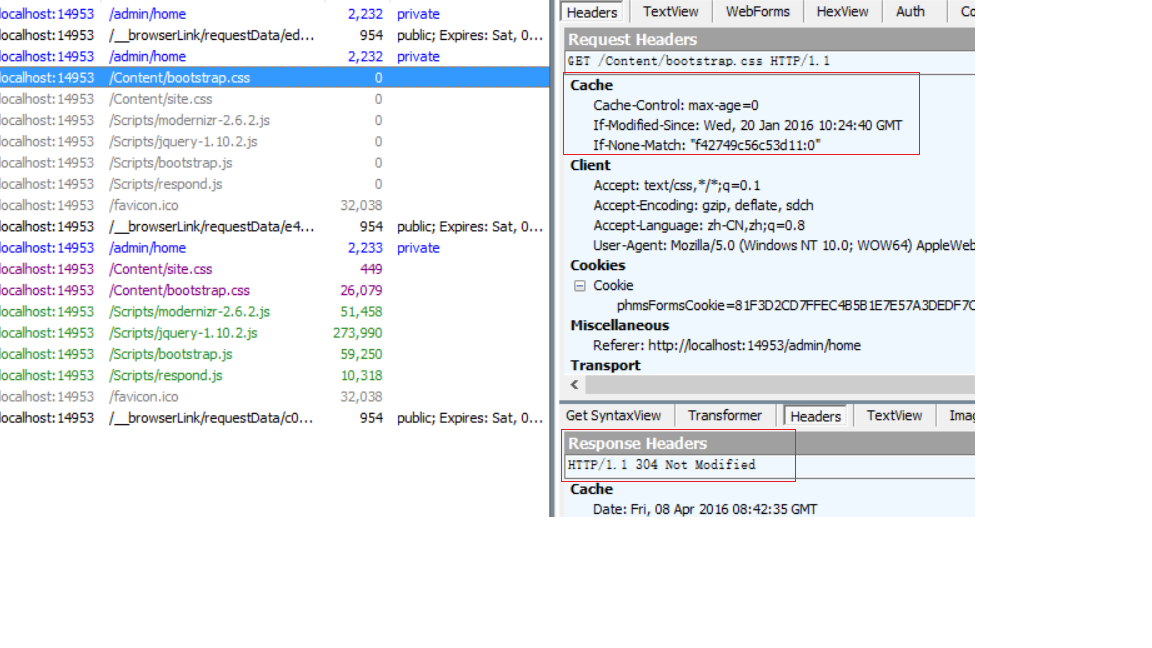
F5的作用和直接在URI输入栏中输入然后回车是不一样的,F5会让浏览器无论如何都发一个HTTP Request给Server,即使先前的Response中有Expires Header。所以,当我在当前http://localhost/home网页中按F5的时候,浏览器会发送一个HTTP Request给Server,但是包含这样的Headers:
If-Modified-Since: Wed, 20 Jan 2016 10:24:40 GMT
实际上Server没有修改这个bootstrap.css文件,所以返回一个304 (Not Modified),这样的Response很小,所以round-trip耗时不多,网页很快就刷新了。

上面的例子中没有考虑ETag,如同在上一篇技术文章中所说,最好就不要用ETag,但是如果Response中包含ETag,F5引发的Http Request中也是会包含If-None-Match的。
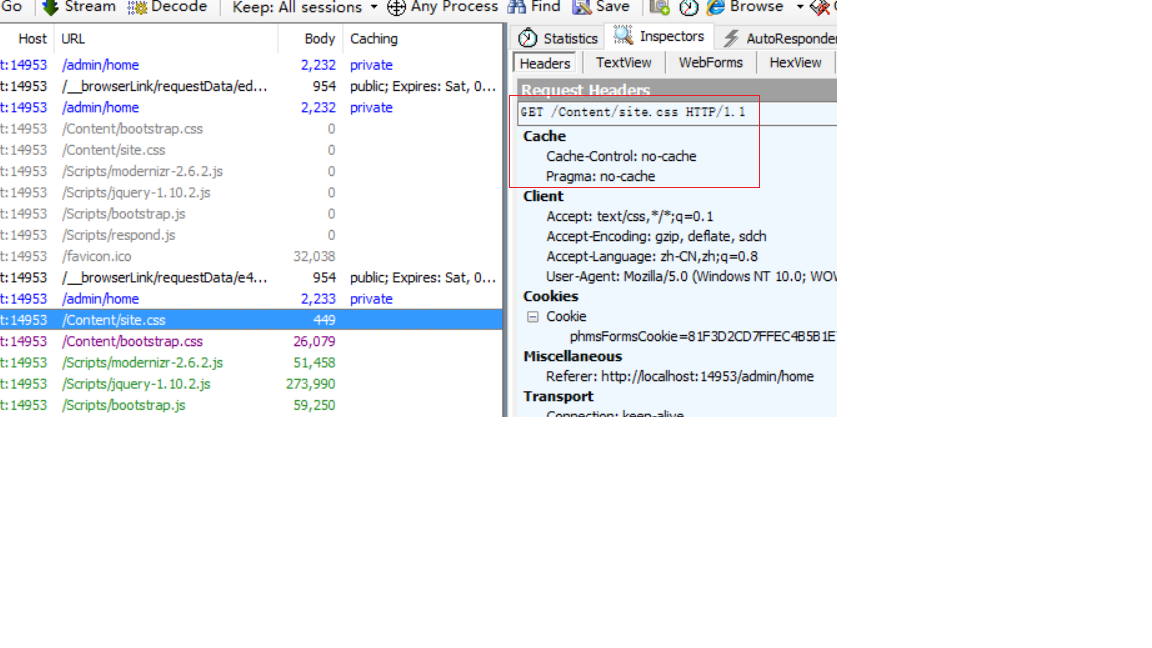
那么Ctrl+F5呢? Ctrl+F5要的是彻底的从Server拿一份新的资源过来,所以不光要发送HTTP request给Server,而且这个请求里面连If-Modified-Since/If-None-Match都没有,这样就逼着Server不能返回304,而是把整个资源原原本本地返回一份。

实际上,为了保证拿到的是从Server上最新的,Ctrl+F5不只是去掉了If-Modified-Since/If-None-Match,还需要添加一些HTTP Headers。按照HTTP/1.1协议,Cache不光只是存在Browser终端,从Browser到Server之间的中间节点(比如Proxy)也可能扮演Cache的作用,为了防止获得的只是这些中间节点的Cache,需要告诉他们,别用自己的Cache敷衍我,往Upstream的节点要一个最新的copy吧。
在IE6中,Ctrl+F5会添加一个Header
Pragma: no-cache
在Firefox 2.0中,Ctrl+F5会添加两个
Pragma: no-cache
Cache-Control: max-age=0
作用就是让中间的Cache对这个请求失效,这样返回的绝对是新鲜的资源

Pragma 当"no-cache"出现在请求消息中时,应用程序应当向原始服务器推送此请求,即使它已
经在上次请求时已经缓存了一份拷贝。这样将保证客户端能接收到最权威的回应。它也用来
在客户端发现其缓存中拷贝不可用或过期时,对拷贝进行强制刷新。
cache-control
max-age>0 时 直接从游览器缓存中 提取
max-age<=0 时 向server 发送http 请求确认 ,该资源是否有修改
有的话 返回200 ,无的话 返回304.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号