1. 打开toolbar
2. 安装vue.js
3. 设置new vue file模板
<template>
<div>
<header-component/>
<div>this is template body</div>
<other-component/>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style> 4. Vue项目打包
npm run dev
6. webstorm修改文件,webpack-dev-server不会自动编译刷新
转自:http://www.cnblogs.com/wshiqtb/p/5924172.html
重装了 webstorm ,从10升级到了2016
一升不要紧,打开老项目,开启webpakc-dev-server,然后改代码,发现浏览器不会自动刷新了!!!
这可急死我了,各种卸载webpack、webpack-dev-server,安装各种版本,调试。各种查资料查文档,都讲的是参数配置(webpack-dev-server启动就会自刷新,参数都是其它用途)。
然后结果都是 no work!!!
难道以后我的工作以后就在 不断的 手动编译中度过吗???????,不甘心!!!
废话不多说了,最后在我快要放弃的时候,不经意间发现了一些猫腻(天助我也):
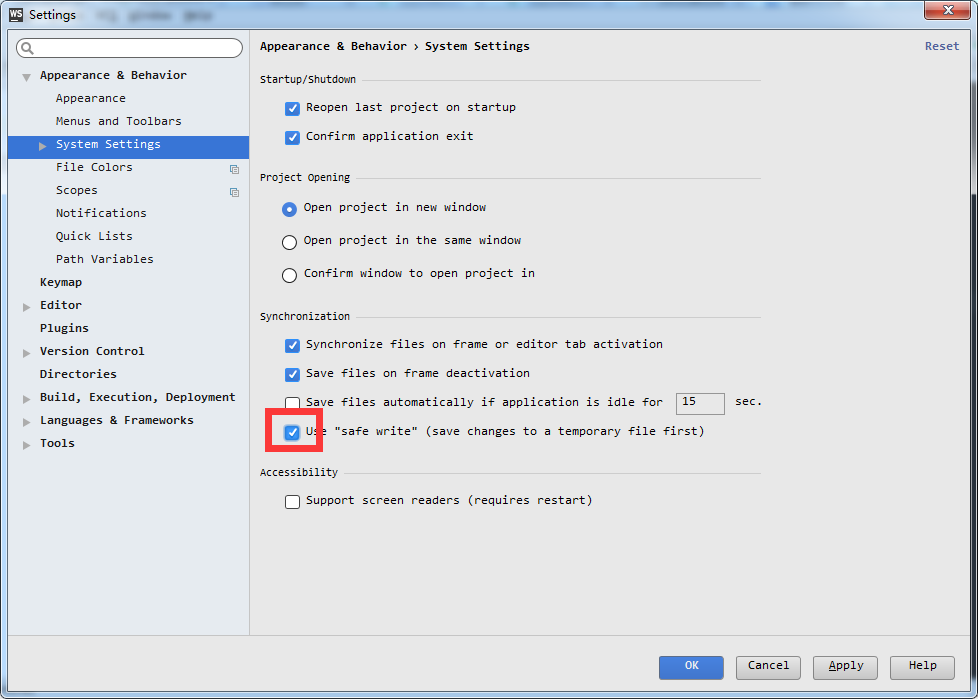
webstorm的保存,会在临时文件夹中创建一个文件用来保存(好像没有出发实际文件的变更),所以我们要在setting中勾掉这个设置,如下图

切记,这里的勾是要勾掉(就是不选择)
it work good!!!
7. webstorm不能新建vue.js工程
可以通过webstorm的终端控制台来新建项目
博客地址:https://blog.csdn.net/xiang__liu,https://www.cnblogs.com/xiang--liu/










