iOS开发UIView.h简介
1、UICoordinateSpace不同坐标空间的坐标切换
@protocol UICoordinateSpace <NSObject> //将当前的坐标空间点转换到指定的坐标空间 - (CGPoint)convertPoint:(CGPoint)point toCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); //将指定的坐标空间点转换到当前的坐标空间 - (CGPoint)convertPoint:(CGPoint)point fromCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); //将当前坐标空间的矩形转换到指定的坐标空间 - (CGRect)convertRect:(CGRect)rect toCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); //将指定坐标空间的矩形转换到当前的坐标空间 - (CGRect)convertRect:(CGRect)rect fromCoordinateSpace:(id <UICoordinateSpace>)coordinateSpace NS_AVAILABLE_IOS(8_0); @end
举例说明:

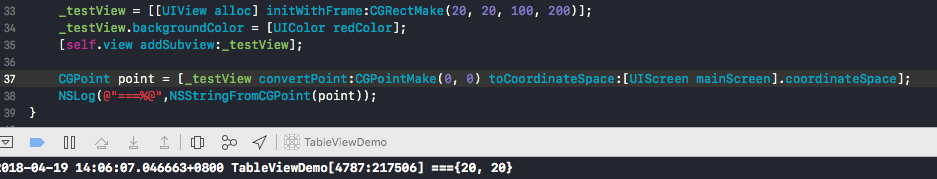
1》_testView上的坐标(0,0),转换到指定屏幕坐标空间后---》坐标为(20,20)

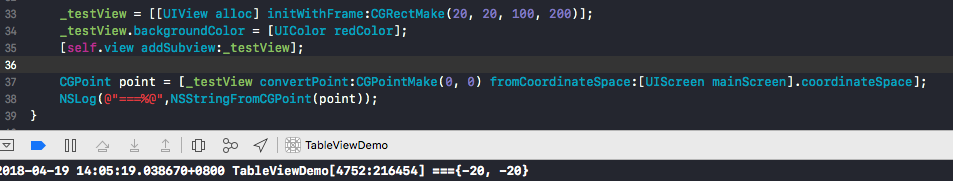
2》指定屏幕坐标空间的点坐标(0,0),转换到_testView坐标空间上--》坐标为(-20,-20)

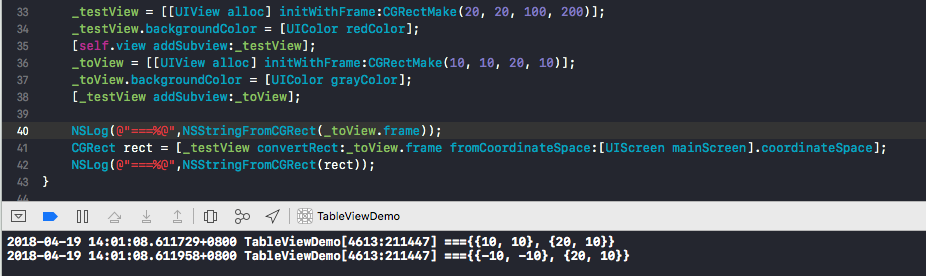
3》_testView坐标空间的_toView坐标为{{10,10},{20,10}},转换到指定主屏幕坐标空间上--》坐标为{{30,30},{20,10}}

4》指定主屏幕坐标空间上坐标为{{10,10},{20,10}},转换到_testView坐标空间上--》坐标为{{-10,-10},{20,10}}
2、UIView的基本属性
@interface UIView : UIResponder <NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace, UIFocusItem, CALayerDelegate> #if UIKIT_DEFINE_AS_PROPERTIES @property(class, nonatomic, readonly) Class layerClass; // default is [CALayer class]. #else + (Class)layerClass; // default is [CALayer class]. #endif //初始化 - (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER; - (nullable instancetype)initWithCoder:(NSCoder *)aDecoder NS_DESIGNATED_INITIALIZER; @property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; // default is YES.是否可交互 @property(nonatomic) NSInteger tag; // default is 0,标记 @property(nonatomic,readonly,strong) CALayer *layer; // returns view's layer. #if UIKIT_DEFINE_AS_PROPERTIES @property(nonatomic,readonly) BOOL canBecomeFocused NS_AVAILABLE_IOS(9_0); // NO by default ,是否可聚焦 #else - (BOOL)canBecomeFocused NS_AVAILABLE_IOS(9_0); // NO by default #endif @property (readonly, nonatomic, getter=isFocused) BOOL focused NS_AVAILABLE_IOS(9_0);// @property (nonatomic) UISemanticContentAttribute semanticContentAttribute NS_AVAILABLE_IOS(9_0);// 内容布局方向 // 获取视图方向 + (UIUserInterfaceLayoutDirection)userInterfaceLayoutDirectionForSemanticContentAttribute:(UISemanticContentAttribute)attribute NS_AVAILABLE_IOS(9_0); // 相对于指定视图的视图方向 + (UIUserInterfaceLayoutDirection)userInterfaceLayoutDirectionForSemanticContentAttribute:(UISemanticContentAttribute)semanticContentAttribute relativeToLayoutDirection:(UIUserInterfaceLayoutDirection)layoutDirection NS_AVAILABLE_IOS(10_0); // 获取视图的布局方向 @property (readonly, nonatomic) UIUserInterfaceLayoutDirection effectiveUserInterfaceLayoutDirection NS_AVAILABLE_IOS(10_0); @end
许多iOS9.0之后添加的属性,不常用也不太懂,比如semanticContentAttribute的使用:设置label的对应属性为RightToLeft,其内容是右对齐,也就是说从右向左布局!
lable.semanticContentAttribute = UISemanticContentAttributeForceRightToLeft;
3、UIViewGeometry有关view坐标
@interface UIView(UIViewGeometry) @property(nonatomic) CGRect frame; // 坐标 @property(nonatomic) CGRect bounds; // 大小 @property(nonatomic) CGPoint center; // 中心点 @property(nonatomic) CGAffineTransform transform; // 二维动画 @property(nonatomic) CGFloat contentScaleFactor NS_AVAILABLE_IOS(4_0); //内容的缩放比例 @property(nonatomic,getter=isMultipleTouchEnabled) BOOL multipleTouchEnabled __TVOS_PROHIBITED; // default is NO,是否支持多点触控 @property(nonatomic,getter=isExclusiveTouch) BOOL exclusiveTouch __TVOS_PROHIBITED; // default is NO,独占整个touch事件(防止一个界面同时点击多个Button导致响应多个方法) - (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event;//指定点point 点击时响应指定事件 event - (BOOL)pointInside:(CGPoint)point withEvent:(nullable UIEvent *)event;//当前事件event点击的点point是否在view上 默认YES - (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view;//将点point坐标从所在视图,转换到目标视图view获取新坐标 - (CGPoint)convertPoint:(CGPoint)point fromView:(nullable UIView *)view;//将view视图上的点point,转换到所在视图获取新坐标 - (CGRect)convertRect:(CGRect)rect toView:(nullable UIView *)view;//将rect坐标从所在视图,转换到目标视图view获取新坐标 - (CGRect)convertRect:(CGRect)rect fromView:(nullable UIView *)view;//将view视图上的rect,转换到所在视图获取新坐标 @property(nonatomic) BOOL autoresizesSubviews; // default is YES.自动调整子视图尺寸 @property(nonatomic) UIViewAutoresizing autoresizingMask; // default is UIViewAutoresizingNone 自动调整父视图和子视图位置、间隔 - (CGSize)sizeThatFits:(CGSize)size; // 计算出最优的 size 但是不会改变 自己的 size - (void)sizeToFit; // 计算出最优的 size 而且会改变自己的size @end
特殊:exclusiveTouch设置为YES,可以防止同一个view上多个Button同时点击响应多个事件!
坐标空间转换和UICoordinateSpace相似!
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [[UIView appearance] setExclusiveTouch:YES]; return YES; }
4、UIViewHierarchy有关view添加、删除等级制度
@interface UIView(UIViewHierarchy) @property(nullable, nonatomic,readonly) UIView *superview;//获取父视图 @property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *subviews;//获取所有子视图 @property(nullable, nonatomic,readonly) UIWindow *window;//获取window - (void)removeFromSuperview;//从父视图上移除 - (void)insertSubview:(UIView *)view atIndex:(NSInteger)index;//将子视图view插入到子视图数组中index位置 - (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2;//将位置index1和index2子视图互换位置 - (void)addSubview:(UIView *)view;//添加视图view - (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview;//插入子视图view在siblingSubview视图下 - (void)insertSubview:(UIView *)view aboveSubview:(UIView *)siblingSubview;//插入子视图view在siblingSubview视图上 - (void)bringSubviewToFront:(UIView *)view;//将子视图view显示在最上方 - (void)sendSubviewToBack:(UIView *)view;//将子视图view显示在最下方 - (void)didAddSubview:(UIView *)subview;//子视图添加完成调用 - (void)willRemoveSubview:(UIView *)subview;//将要移除子视图调用 - (void)willMoveToSuperview:(nullable UIView *)newSuperview;//将要移动到新父视图调用 - (void)didMoveToSuperview;//已经移动到新父视图调用 - (void)willMoveToWindow:(nullable UIWindow *)newWindow;//将要移动到新Window调用 - (void)didMoveToWindow;//已经移动到新Window调用 - (BOOL)isDescendantOfView:(UIView *)view; // returns YES for self. view是否为子视图 - (nullable __kindof UIView *)viewWithTag:(NSInteger)tag; // 通过tag获取对应子视图 - (void)setNeedsLayout;//更新布局 - (void)layoutIfNeeded;//强制立即更新 - (void)layoutSubviews;//更新子视图frame @property (nonatomic) UIEdgeInsets layoutMargins NS_AVAILABLE_IOS(8_0);//设置视图边距,该属性只对autolayout布局有效 @property (nonatomic) NSDirectionalEdgeInsets directionalLayoutMargins API_AVAILABLE(ios(11.0),tvos(11.0));//对layoutMargins的扩充支持Right to Left语言 @property (nonatomic) BOOL preservesSuperviewLayoutMargins NS_AVAILABLE_IOS(8_0); // default is NO 当前视图间距和父视图是否相等 @property (nonatomic) BOOL insetsLayoutMarginsFromSafeArea API_AVAILABLE(ios(11.0),tvos(11.0)); // Default: YES 控制safeAreaInsets是否加到layoutMargins上 - (void)layoutMarginsDidChange NS_AVAILABLE_IOS(8_0);//改变layoutMargins时调用 @property (nonatomic,readonly) UIEdgeInsets safeAreaInsets API_AVAILABLE(ios(11.0),tvos(11.0));//安全区域 - (void)safeAreaInsetsDidChange API_AVAILABLE(ios(11.0),tvos(11.0));//安全区域发生改变调用 @property(readonly,strong) UILayoutGuide *layoutMarginsGuide NS_AVAILABLE_IOS(9_0);//视图间距引导 @property (nonatomic, readonly, strong) UILayoutGuide *readableContentGuide NS_AVAILABLE_IOS(9_0);//获取区域内布局引导 @property(nonatomic,readonly,strong) UILayoutGuide *safeAreaLayoutGuide API_AVAILABLE(ios(11.0),tvos(11.0));//获取安全区域引导 @end
5、UIViewRendering有关view的绘制层操作
@interface UIView(UIViewRendering) - (void)drawRect:(CGRect)rect;//重写此方法进行绘画操作 - (void)setNeedsDisplay;//标记是否需要重绘 - (void)setNeedsDisplayInRect:(CGRect)rect;//标记指定区域是否需要重绘 @property(nonatomic) BOOL clipsToBounds; // Default is NO. 是否裁剪超出bounds范围外视图 @property(nullable, nonatomic,copy) UIColor *backgroundColor; // default is nil. 背景色 @property(nonatomic) CGFloat alpha; // default is 1.0 透明度 @property(nonatomic,getter=isOpaque) BOOL opaque; // default is YES. 是否不透明 @property(nonatomic) BOOL clearsContextBeforeDrawing; // default is YES. 重绘前是否清除视图内容 @property(nonatomic,getter=isHidden) BOOL hidden; // default is NO. 是否隐藏 @property(nonatomic) UIViewContentMode contentMode; // default is UIViewContentModeScaleToFill 填充模式 @property(nonatomic) CGRect contentStretch NS_DEPRECATED_IOS(3_0,6_0) __TVOS_PROHIBITED; // animatable. default is unit rectangle {{0,0} {1,1}}. Now deprecated: please use -[UIImage resizableImageWithCapInsets:] 拉伸属性 @property(nullable, nonatomic,strong) UIView *maskView NS_AVAILABLE_IOS(8_0);//蒙版view @property(null_resettable, nonatomic, strong) UIColor *tintColor NS_AVAILABLE_IOS(7_0);// @property(nonatomic) UIViewTintAdjustmentMode tintAdjustmentMode NS_AVAILABLE_IOS(7_0);//设置tintColor的着色模式 - (void)tintColorDidChange NS_AVAILABLE_IOS(7_0);//改变tintColor调用方法 @end
注意:tintColor是所有UI控件都有的一个属性,系统默认是蓝色。比如创建一个系统Button就是蓝色!
如果将这个Button放在一个view上,view的tintColor改为redColor,则这个Button就会变成redColor!
不指定tintColor,子视图就会和父视图保持一致!
有三种模式:和父视图一致、颜色变暗、去除父视图的设置
6、UIViewAnimation有关view的动画
@interface UIView(UIViewAnimation) + (void)beginAnimations:(nullable NSString *)animationID context:(nullable void *)context; //开始动画 + (void)commitAnimations; //提交动画 + (void)setAnimationDelegate:(nullable id)delegate; // default = nil 设置动画代理 + (void)setAnimationWillStartSelector:(nullable SEL)selector; // default = NULL. 到那个号将要开始 + (void)setAnimationDidStopSelector:(nullable SEL)selector; // default = NULL. 动画已经结束 + (void)setAnimationDuration:(NSTimeInterval)duration; // default = 0.2 设置动画世界 + (void)setAnimationDelay:(NSTimeInterval)delay; // default = 0.0 设置动画延迟执行时间 + (void)setAnimationStartDate:(NSDate *)startDate; // default = now ([NSDate date]) 设置动画块内 动画属性改变的开始时间 + (void)setAnimationCurve:(UIViewAnimationCurve)curve; // default = UIViewAnimationCurveEaseInOut 设置红花曲线 + (void)setAnimationRepeatCount:(float)repeatCount; // default = 0.0. 设置动画重复次数 + (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses; // default = NO. 是否自动翻转当前动画 + (void)setAnimationBeginsFromCurrentState:(BOOL)fromCurrentState; // default = NO. 设置动画从当前状态开始播放 + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache; // 在动画块中设置视图的过渡动画 + (void)setAnimationsEnabled:(BOOL)enabled; // 是否激活动画 #if UIKIT_DEFINE_AS_PROPERTIES @property(class, nonatomic, readonly) BOOL areAnimationsEnabled; //动画是否结束 #else + (BOOL)areAnimationsEnabled; //动画是否结束 #endif + (void)performWithoutAnimation:(void (NS_NOESCAPE ^)(void))actionsWithoutAnimation NS_AVAILABLE_IOS(7_0);// 先检查动画当前是否启用,然后禁止动画,执行block内的方法,最后重新启用动画,而且这个方法不会阻塞基于CoreAnimation的动画 //当前动画持续时间 #if UIKIT_DEFINE_AS_PROPERTIES @property(class, nonatomic, readonly) NSTimeInterval inheritedAnimationDuration NS_AVAILABLE_IOS(9_0); #else + (NSTimeInterval)inheritedAnimationDuration NS_AVAILABLE_IOS(9_0); #endif @end
举例说明:
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(10, 30, 100, 100)]; view.backgroundColor = [UIColor redColor]; [self.view addSubview:view]; [UIView beginAnimations:@"view" context:(__bridge void * _Nullable)(self)]; [UIView setAnimationDuration:1]; [UIView setAnimationDelay:1]; [UIView setAnimationRepeatCount:1000]; [UIView setAnimationRepeatAutoreverses:YES]; [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut]; [UIView setAnimationDelegate:self]; view.center = CGPointMake(CScreenWidth-100, 80); [UIView commitAnimations];
7、UIViewAnimationWithBlocks有个view动画
基础动画:
[UIView animateWithDuration:1 delay:1 usingSpringWithDamping:.3 initialSpringVelocity:12 options:UIViewAnimationOptionRepeat animations:^{ view.center = CGPointMake(CScreenWidth-100, 80); } completion:nil];

/** 动画block @param duration 动画时间 @param delay 延迟时间 @param dampingRatio 弹性阻尼 0-1,越小弹性越明显 @param velocity 初始速度>=0,越大弹动幅度越大 @param options 动画属性枚举 @param animations 动画内容 @param completion 完成动画后内容 */ + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0 + (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0, completion = NULL + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0);
转场动画:
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, CScreenWidth, CScreenHeight)]; view2.backgroundColor = [UIColor grayColor]; [UIView transitionFromView:_view1 toView:view2 duration:1 options:UIViewAnimationOptionTransitionFlipFromRight completion:^(BOOL finished) { [self.view addSubview:view2]; }];

/** 用于转场动画 @param fromView 当前view @param toView 目标view @param duration 动画时间 @param options 动画属性枚举 @param completion 动画完成后内容 */ + (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0); + (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(4_0);
消失动画:缩小、模糊、消失
[UIView performSystemAnimation:UISystemAnimationDelete onViews:@[view] options:UIViewAnimationOptionRepeat animations:^{ view.center = self.view.center; } completion:nil];

/** 消失动画 @param animation UISystemAnimationDelete只有一个枚举值 @param views 动画的view数组 @param options 属性枚举 @param parallelAnimations 动画内容 @param completion 完成动画后内容 */ + (void)performSystemAnimation:(UISystemAnimation)animation onViews:(NSArray<__kindof UIView *> *)views options:(UIViewAnimationOptions)options animations:(void (^ __nullable)(void))parallelAnimations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0);
8、UIViewKeyframeAnimations有个view的关键帧动画
@interface UIView (UIViewKeyframeAnimations) /** 关键帧动画 @param duration 动画时间 @param delay 延迟时间 @param options 动画类型枚举 @param animations 动画内容 @param completion 完成后内容 */ + (void)animateKeyframesWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); /** 插入关键帧 @param frameStartTime 动画块中当前帧的开始时间比:0-1 @param frameDuration 动画块中当前帧的动画时间比:0-1 @param animations 动画内容 */ + (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animations NS_AVAILABLE_IOS(7_0); @end

[UIView animateKeyframesWithDuration:2 delay:1 options:UIViewKeyframeAnimationOptionRepeat animations:^{ self->_view1.frame = CGRectMake(0, 110, 100, 200); } completion:nil]; [UIView animateKeyframesWithDuration:9.0 delay:0.f options:UIViewKeyframeAnimationOptionRepeat animations:^{ [UIView addKeyframeWithRelativeStartTime:0.f relativeDuration:1.0 / 4 animations:^{ self.view1.backgroundColor = [UIColor colorWithRed:0.9475 green:0.1921 blue:0.1746 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:1.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.view1.backgroundColor = [UIColor colorWithRed:0.1064 green:0.6052 blue:0.0334 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:2.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.view1.backgroundColor = [UIColor colorWithRed:0.1366 green:0.3017 blue:0.8411 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:3.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.view1.backgroundColor = [UIColor colorWithRed:0.619 green:0.037 blue:0.6719 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:3.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.view1.backgroundColor = [UIColor redColor]; }]; } completion:nil];
9、UIViewGestureRecognizers有关view上的手势
@interface UIView (UIViewGestureRecognizers) //获取view上所有手势 @property(nullable, nonatomic,copy) NSArray<__kindof UIGestureRecognizer *> *gestureRecognizers NS_AVAILABLE_IOS(3_2); - (void)addGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2);//添加一个手势 - (void)removeGestureRecognizer:(UIGestureRecognizer*)gestureRecognizer NS_AVAILABLE_IOS(3_2);//删除一个手势 - (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer NS_AVAILABLE_IOS(6_0);//开始进行手势识别时调用,返回NO不再触发手势 @end
10、UIViewMotionEffects有关UIView的运动效果
@interface UIView (UIViewMotionEffects) - (void)addMotionEffect:(UIMotionEffect *)effect NS_AVAILABLE_IOS(7_0);//添加一个运动效果 - (void)removeMotionEffect:(UIMotionEffect *)effect NS_AVAILABLE_IOS(7_0);//移除一个运动效果 @property (copy, nonatomic) NSArray<__kindof UIMotionEffect *> *motionEffects NS_AVAILABLE_IOS(7_0);//获取所有运动效果 @end
11、UIView的其它类别
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) { UILayoutConstraintAxisHorizontal = 0, UILayoutConstraintAxisVertical = 1 }; @interface UIView (UIConstraintBasedLayoutInstallingConstraints) @property(nonatomic,readonly) NSArray<__kindof NSLayoutConstraint *> *constraints NS_AVAILABLE_IOS(6_0);//获取所有约束 - (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); //添加一个约束 - (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); //添加多个约束 - (void)removeConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); //移除一个约束 - (void)removeConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); //移除多个约束 @end @interface UIView (UIConstraintBasedLayoutCoreMethods) - (void)updateConstraintsIfNeeded NS_AVAILABLE_IOS(6_0); //更新视图和子视图约束 - (void)updateConstraints NS_AVAILABLE_IOS(6_0) NS_REQUIRES_SUPER; //立即更新视图约束 - (BOOL)needsUpdateConstraints NS_AVAILABLE_IOS(6_0);//视图的约束是否需要更新 - (void)setNeedsUpdateConstraints NS_AVAILABLE_IOS(6_0);//设置视图的约束需要更新 调用此方法系统自动调用updateConstraints @end @interface UIView (UIConstraintBasedCompatibility) @property(nonatomic) BOOL translatesAutoresizingMaskIntoConstraints NS_AVAILABLE_IOS(6_0); // Default YES 是否启用自动布局约束 #if UIKIT_DEFINE_AS_PROPERTIES//是否使用约束布局 @property(class, nonatomic, readonly) BOOL requiresConstraintBasedLayout NS_AVAILABLE_IOS(6_0); #else + (BOOL)requiresConstraintBasedLayout NS_AVAILABLE_IOS(6_0); #endif @end @interface UIView (UIConstraintBasedLayoutLayering) - (CGRect)alignmentRectForFrame:(CGRect)frame NS_AVAILABLE_IOS(6_0);//返回给定视图frame的对齐矩阵 - (CGRect)frameForAlignmentRect:(CGRect)alignmentRect NS_AVAILABLE_IOS(6_0);//返回给定对齐矩阵的视图frame #if UIKIT_DEFINE_AS_PROPERTIES//返回从视图的frame上定义的对齐矩阵的边框 @property(nonatomic, readonly) UIEdgeInsets alignmentRectInsets NS_AVAILABLE_IOS(6_0); #else - (UIEdgeInsets)alignmentRectInsets NS_AVAILABLE_IOS(6_0); #endif //返回满足基线约束条件的视图 - (UIView *)viewForBaselineLayout NS_DEPRECATED_IOS(6_0, 9_0, "Override -viewForFirstBaselineLayout or -viewForLastBaselineLayout as appropriate, instead") __TVOS_PROHIBITED; @property(readonly,strong) UIView *viewForFirstBaselineLayout NS_AVAILABLE_IOS(9_0);//返回用于满足第一基线约束的视图 @property(readonly,strong) UIView *viewForLastBaselineLayout NS_AVAILABLE_IOS(9_0);//返回用于满足上次基线约束的视图 UIKIT_EXTERN const CGFloat UIViewNoIntrinsicMetric NS_AVAILABLE_IOS(6_0); // -1 #if UIKIT_DEFINE_AS_PROPERTIES//返回接收对象的原本大小 @property(nonatomic, readonly) CGSize intrinsicContentSize NS_AVAILABLE_IOS(6_0); #else - (CGSize)intrinsicContentSize NS_AVAILABLE_IOS(6_0); #endif - (void)invalidateIntrinsicContentSize NS_AVAILABLE_IOS(6_0); //废除视图原本内容的size - (UILayoutPriority)contentHuggingPriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);//视图变大时返回优先级 - (void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);//设置阻止视图变大优先权 - (UILayoutPriority)contentCompressionResistancePriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);//视图变小时返回优先级 - (void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);//设置阻止视图变小优先权 @end UIKIT_EXTERN const CGSize UILayoutFittingCompressedSize NS_AVAILABLE_IOS(6_0); UIKIT_EXTERN const CGSize UILayoutFittingExpandedSize NS_AVAILABLE_IOS(6_0); @interface UIView (UIConstraintBasedLayoutFittingSize) - (CGSize)systemLayoutSizeFittingSize:(CGSize)targetSize NS_AVAILABLE_IOS(6_0); //返回满足持有约束的视图的大小 - (CGSize)systemLayoutSizeFittingSize:(CGSize)targetSize withHorizontalFittingPriority:(UILayoutPriority)horizontalFittingPriority verticalFittingPriority:(UILayoutPriority)verticalFittingPriority NS_AVAILABLE_IOS(8_0);//返回满足它所包含的约束的视图的大小 @end @interface UIView (UILayoutGuideSupport) @property(nonatomic,readonly,copy) NSArray<__kindof UILayoutGuide *> *layoutGuides NS_AVAILABLE_IOS(9_0);//视图所有布局向导 - (void)addLayoutGuide:(UILayoutGuide *)layoutGuide NS_AVAILABLE_IOS(9_0);//添加布局向导 - (void)removeLayoutGuide:(UILayoutGuide *)layoutGuide NS_AVAILABLE_IOS(9_0);//移除布局向导 @end @class NSLayoutXAxisAnchor,NSLayoutYAxisAnchor,NSLayoutDimension; @interface UIView (UIViewLayoutConstraintCreation) @property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *leadingAnchor NS_AVAILABLE_IOS(9_0);//前布局锚点(阿拉伯语后布局锚点) @property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *trailingAnchor NS_AVAILABLE_IOS(9_0);//后布局锚点(阿拉伯语前布局锚点) @property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *leftAnchor NS_AVAILABLE_IOS(9_0);//左锚点 @property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *rightAnchor NS_AVAILABLE_IOS(9_0);//右锚点 @property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *topAnchor NS_AVAILABLE_IOS(9_0);//上锚点 @property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *bottomAnchor NS_AVAILABLE_IOS(9_0);//下锚点 @property(nonatomic,readonly,strong) NSLayoutDimension *widthAnchor NS_AVAILABLE_IOS(9_0);//宽度 @property(nonatomic,readonly,strong) NSLayoutDimension *heightAnchor NS_AVAILABLE_IOS(9_0);//高度 @property(nonatomic,readonly,strong) NSLayoutXAxisAnchor *centerXAnchor NS_AVAILABLE_IOS(9_0);//水平中心轴 @property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *centerYAnchor NS_AVAILABLE_IOS(9_0);//垂直中心轴 @property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *firstBaselineAnchor NS_AVAILABLE_IOS(9_0);//上基准线 @property(nonatomic,readonly,strong) NSLayoutYAxisAnchor *lastBaselineAnchor NS_AVAILABLE_IOS(9_0);//下基准线 @end @interface UIView (UIConstraintBasedLayoutDebugging) - (NSArray<__kindof NSLayoutConstraint *> *)constraintsAffectingLayoutForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);//不同方向的所有约束 #if UIKIT_DEFINE_AS_PROPERTIES//当前视图布局是否冲突 @property(nonatomic, readonly) BOOL hasAmbiguousLayout NS_AVAILABLE_IOS(6_0); #else - (BOOL)hasAmbiguousLayout NS_AVAILABLE_IOS(6_0); #endif - (void)exerciseAmbiguityInLayout NS_AVAILABLE_IOS(6_0);//用来调试约束是否可行,发布应用要删除 @end @interface UILayoutGuide (UIConstraintBasedLayoutDebugging) - (NSArray<__kindof NSLayoutConstraint *> *)constraintsAffectingLayoutForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(10_0); #if UIKIT_DEFINE_AS_PROPERTIES @property(nonatomic, readonly) BOOL hasAmbiguousLayout NS_AVAILABLE_IOS(10_0); #else - (BOOL)hasAmbiguousLayout NS_AVAILABLE_IOS(10_0); #endif @end @interface UIView (UIStateRestoration) @property (nullable, nonatomic, copy) NSString *restorationIdentifier NS_AVAILABLE_IOS(6_0);//标识是否支持恢复视图状态信息 - (void) encodeRestorableStateWithCoder:(NSCoder *)coder NS_AVAILABLE_IOS(6_0);//保存视图状态信息 - (void) decodeRestorableStateWithCoder:(NSCoder *)coder NS_AVAILABLE_IOS(6_0);//恢复和保持视图状态信息 @end @interface UIView (UISnapshotting) - (nullable UIView *)snapshotViewAfterScreenUpdates:(BOOL)afterUpdates NS_AVAILABLE_IOS(7_0);//将当前view截取成新的view - (nullable UIView *)resizableSnapshotViewFromRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates withCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(7_0); //缩放一个view,默认是从中心点进行缩放的 - (BOOL)drawViewHierarchyInRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates NS_AVAILABLE_IOS(7_0);//屏幕快照 @end





