Android数据适配器Adapter简介
1、简介
Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,在常见的View(List View,Grid View)等地方都需要用到Adapter!
初次接触感觉和OC中TableView的cell功能一样!
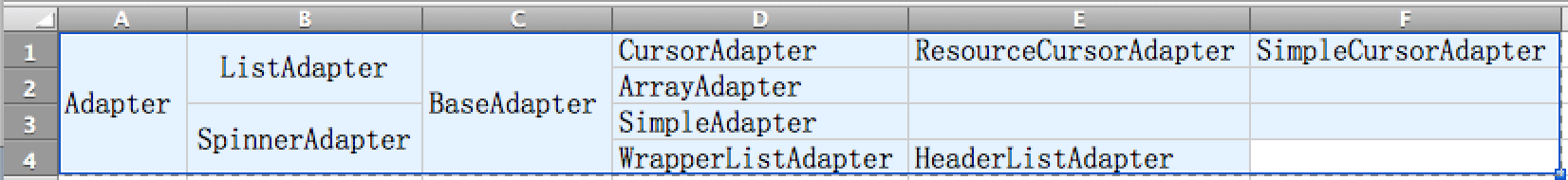
继承关系:

BaseAdapter:抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter! ArrayAdapter:支持泛型操作,最简单的一个Adapter,只能展现一行文字~ SimpleAdapter:同样具有良好扩展性的一个Adapter,可以自定义多种效果! SimpleCursorAdapter:用于显示简单文本类型的listView,一般在数据库那里会用到,不过有点过时, 不推荐使用!
2、简单实例

对应的Java文件:
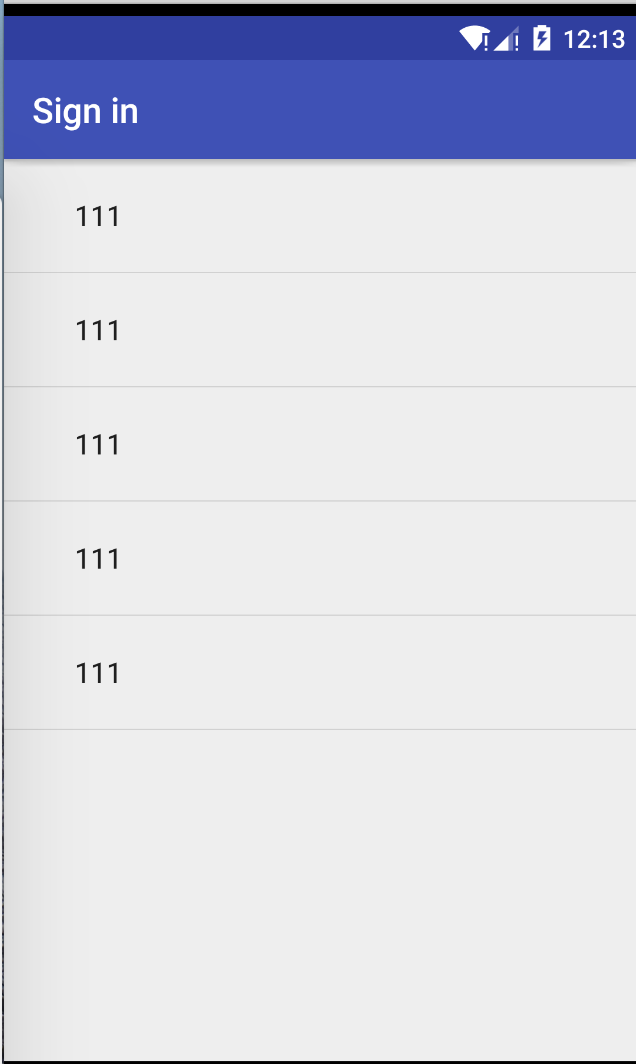
public class LoginActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); String[] strarr = {"111","111","111","111","111",}; ArrayAdapter<String> arrayAdapter =new ArrayAdapter<String>(this,android.R.layout .simple_expandable_list_item_1,strarr); ListView listView = (ListView)findViewById(R.id.listview); listView.setAdapter(arrayAdapter); } }
ArrayAdapter有五种布局类型:
simple_expandable_list_item_1: ![]()
simple_expandable_list_item_2: ![]()
simple_list_item_checked: ![]()
simple_list_item_multiple_choice: ![]()
simple_list_item_single_choice: ![]()

每个item的xml布局文件:
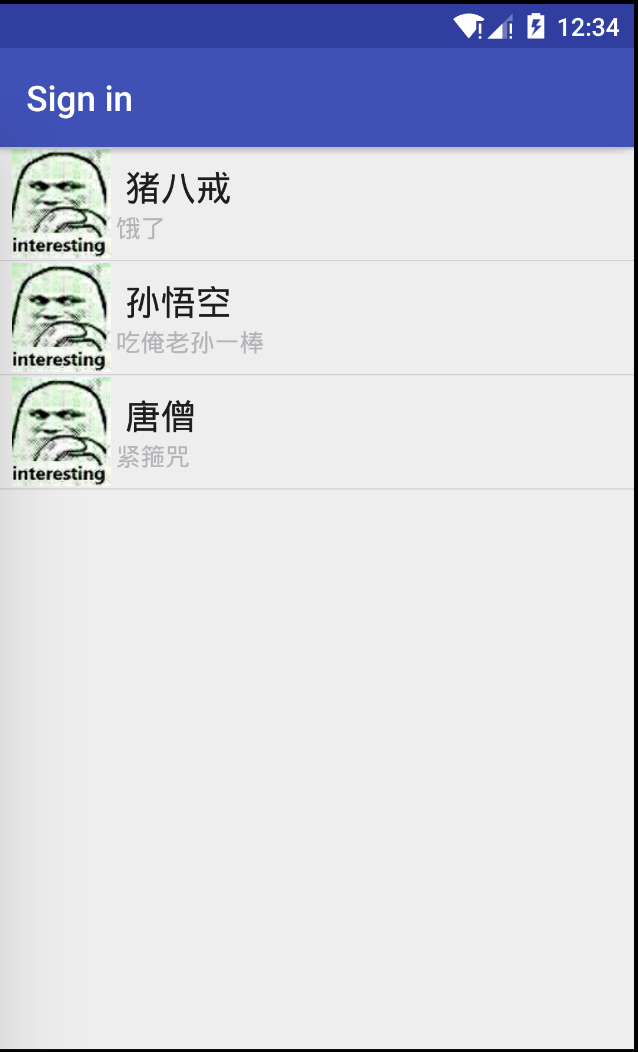
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/imgtou" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
数据Java文件:
public class LoginActivity extends AppCompatActivity { private String[] names = new String[]{"猪八戒","孙悟空","唐僧"}; private String[] says = new String[]{"饿了","吃俺老孙一棒","紧箍咒"}; private int[] images = new int[]{R.drawable.icon,R.drawable.icon,R.drawable.icon}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); List<Map<String,Object>> listitem = new ArrayList<Map<String,Object>>(); for (int i=0;i<names.length;i++){ Map<String, Object> showitem = new HashMap<String, Object>(); showitem.put("icon",images[i]); showitem.put("name",names[i]); showitem.put("say",says[i]); listitem.add(showitem); } //public SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to) {} SimpleAdapter simpleAdapter = new SimpleAdapter(getApplicationContext(),listitem ,R.layout .list_item,new String[]{"icon","name","say"},new int[]{R.id.imgtou, R.id.name, R .id.says}); ListView listView = (ListView)findViewById(R.id.listview); listView.setAdapter(simpleAdapter); } }
ForeverGuard博客园



