Android基础控件单选按钮RadioButton和Checkbox复选按钮的使用
1、相关简介
RadioButton需要和RadioGroup结合使用,在RadioGroup设置布局方式!
Checkbox是单独使用,本文为了方便放在了RadioGroup中!
2、简单使用
方法说明:
final RadioGroup radioGroup = (RadioGroup)findViewById(R.id.radioGroup); radioGroup.getChildCount() //获取子控件数量 RadioButton radioButton = (RadioButton)radioGroup.getChildAt(i); //获取子控件 radioButton.isChecked() //获取按钮选择状态 radioButton.getText() //获取按钮文本
xml布局文件
<RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioGroup" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radio11" android:text="男" android:checked="true"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radio22" android:text="女"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radio33" android:text="太监"/> </RadioGroup> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioBtn" android:text="提交"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/boxGroup" android:orientation="vertical"> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/box11" android:text="男" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/box22" android:text="女"/> </RadioGroup> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/boxBtn" android:text="提交"/>
Java文件:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); // Set up the login form. final RadioGroup radioGroup = (RadioGroup)findViewById(R.id.radioGroup); // 方法一 // radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { // @Override // public void onCheckedChanged(RadioGroup radioGroup, int i) { // RadioButton radioButton = (RadioButton)findViewById(i); // Toast.makeText(getApplicationContext(),"你选择了"+radioButton.getText(),Toast.LENGTH_LONG).show(); // } // }); // 方法二 Button button = (Button)findViewById(R.id.radioBtn); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { for (int i = 0;i < radioGroup.getChildCount();i++){ RadioButton radioButton = (RadioButton)radioGroup.getChildAt(i); if (radioButton.isChecked()){ Toast.makeText(getApplicationContext(),"你选择了"+radioButton.getText(),Toast.LENGTH_SHORT).show(); } } } }); Button button1 = (Button)findViewById(R.id.boxBtn); final RadioGroup boxGroup = (RadioGroup)findViewById(R.id.boxGroup); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { String choos = ""; for (int i=0;i<boxGroup.getChildCount();i++){ CheckBox checkBox = (CheckBox)boxGroup.getChildAt(i); if (checkBox.isChecked()){ choos +=checkBox.getText().toString(); }else { if (choos.indexOf(checkBox.getText().toString())!=-1){ choos.substring(choos.indexOf(checkBox.getText().toString())); } } if (i==boxGroup.getChildCount()-1){ Toast.makeText(getApplicationContext(),"选了"+choos,Toast.LENGTH_SHORT).show(); } } } }); } }
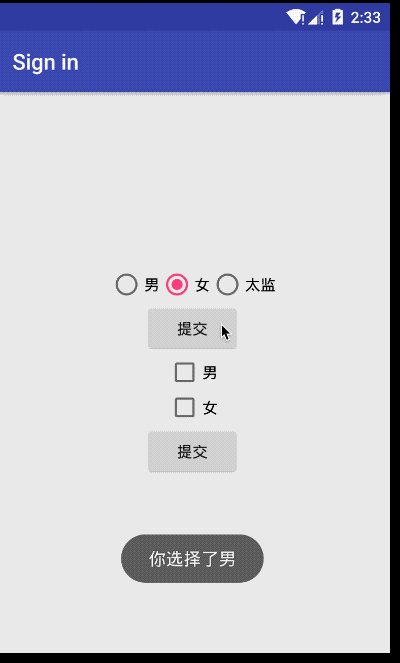
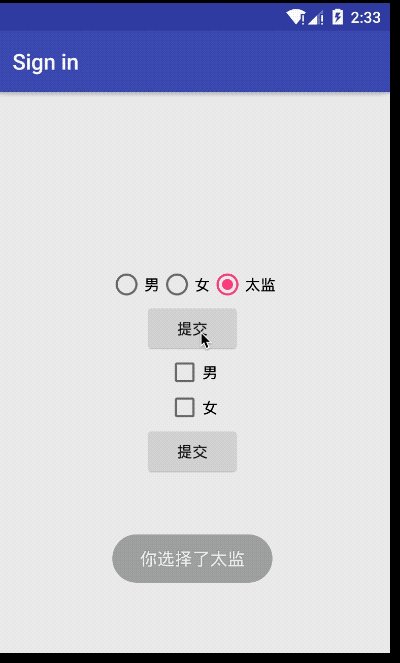
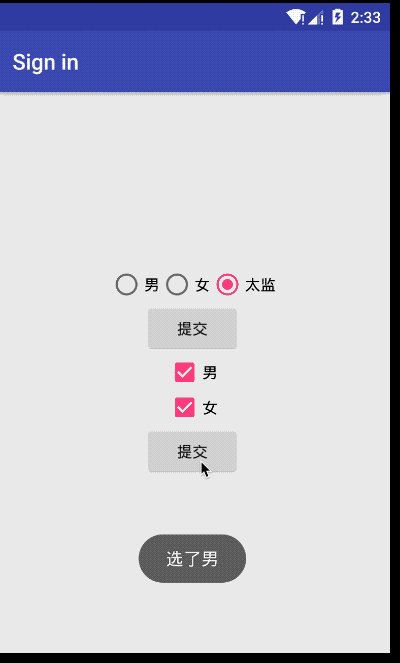
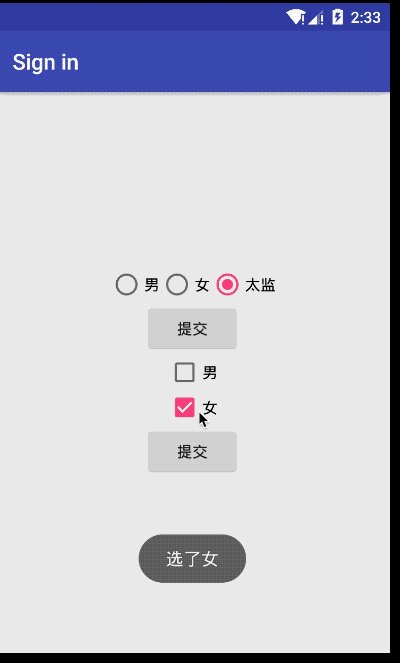
效果图

ForeverGuard博客园





