Android之selector选择器的使用
1、selector简介
selector中文的意思选择器,在Android中常常用来作组件的背景,实现组件在不同状态下不同的背景颜色或图片的变换。使用十分方便。主要是用来改变ListView和Button控件的默认背景!
相关属性简介:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]//drawable的大小是否当中状态变化,true表示是变化,false表示不变换,默认为false
android:dither=["true" | "false"]//当位图与屏幕的像素配置不一样时(例如,一个ARGB为8888的位图与RGB为555的屏幕)会自行递色(dither)。设置为false时不可递色。默认true
android:variablePadding=["true" | "false"] >//内边距是否变化,默认false
<item
android:drawable="@[package:]drawable/drawable_resource"//图片资源
android:state_pressed=["true" | "false"]//是否触摸
android:state_focused=["true" | "false"]//是否获取到焦点
android:state_hovered=["true" | "false"]//光标是否经过
android:state_selected=["true" | "false"]//是否选中
android:state_checkable=["true" | "false"]//是否可勾选
android:state_checked=["true" | "false"]//是否勾选
android:state_enabled=["true" | "false"]//是否可用
android:state_activated=["true" | "false"]//是否激活
android:state_window_focused=["true" | "false"] />//所在窗口是否获取焦点
</selector>
2、定义color和drawable的xml文件
color文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#fff000" android:state_pressed="true"/> <item android:color="#ff00ff" android:state_focused="true"/> <item android:color="#ff0000"/> </selector>
drawable文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <stroke android:width="1dp" android:color="#ff0000"/> <corners android:radius="@dimen/btn_rounded_corner_radius"/> </shape> </item> <item android:state_enabled="true"> <shape> <solid android:color="#e2e2" /> <stroke android:width="1dp" android:color="#eee222" /> <corners android:radius="@dimen/btn_rounded_corner_radius"/> </shape> </item> <item> <shape> <solid android:color="@color/bbutton_danger" /> <stroke android:width="1dp" android:color="#000000" /> <corners android:radius="@dimen/btn_rounded_corner_radius"/> </shape> </item> </selector>
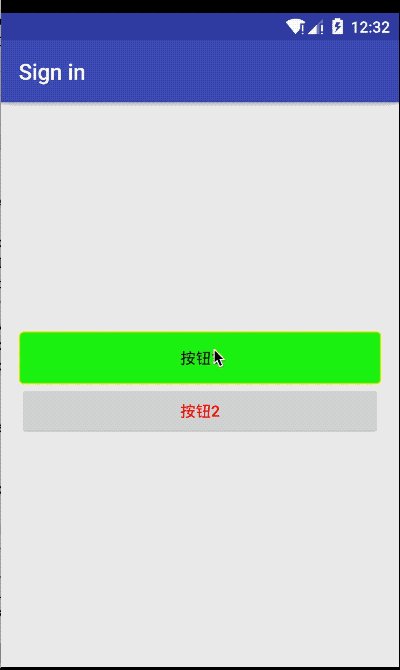
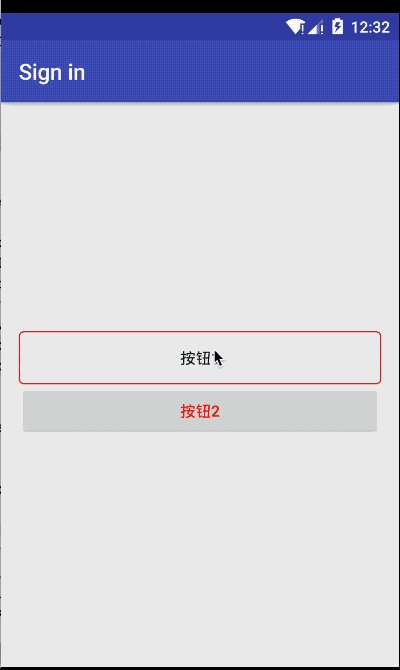
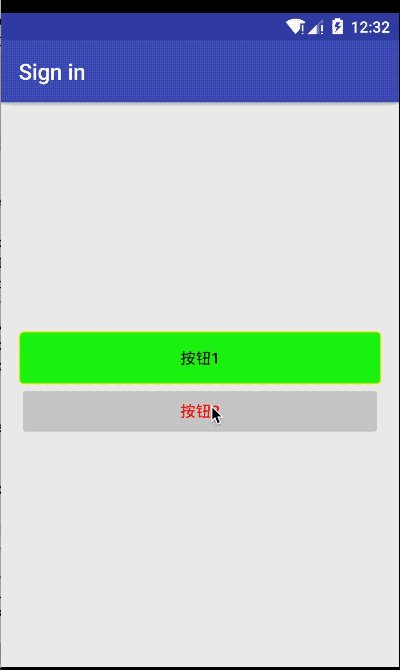
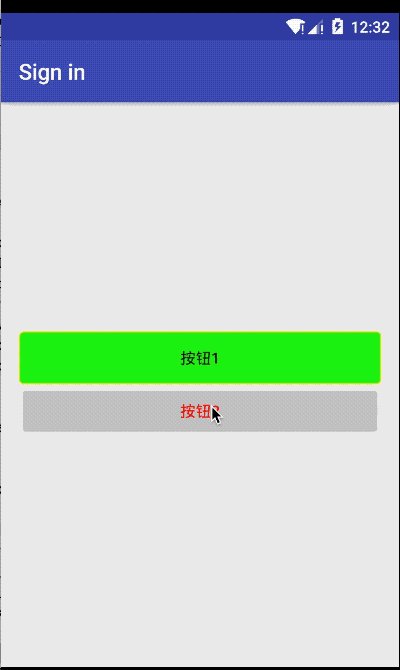
效果图

ForeverGuard博客园



