Android之divider分割线的使用
1、divider分割线
三种实现方式:(1)添加一个view,(2)通过shape实现,(3)通过设置图片实现
相关属性:设置分割线,分割线位置(none(无),begining(开始),end(结束),middle(每两个组件间)),内边距
android:divider="@drawable/line_shape"
android:showDividers="middle"
android:dividerPadding="10dp"
2、简单使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:divider="@drawable/line_shape" android:showDividers="middle" android:dividerPadding="10dp" tools:context=".ClearMainActivity" > <Button android:layout_width="wrap_content" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:drawableBottom="@drawable/line_shape" android:textAllCaps="false" android:text="ForeverGuard" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" android:divider="@drawable/line_v" android:showDividers="end" android:dividerPadding="2dp"> <Button android:layout_width="wrap_content" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:text="博客园" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" android:divider="@drawable/line_v" android:showDividers="beginning" android:dividerPadding="2dp"> <Button android:layout_width="wrap_content" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:textAllCaps="false" android:text="divider" /> </LinearLayout> </LinearLayout>
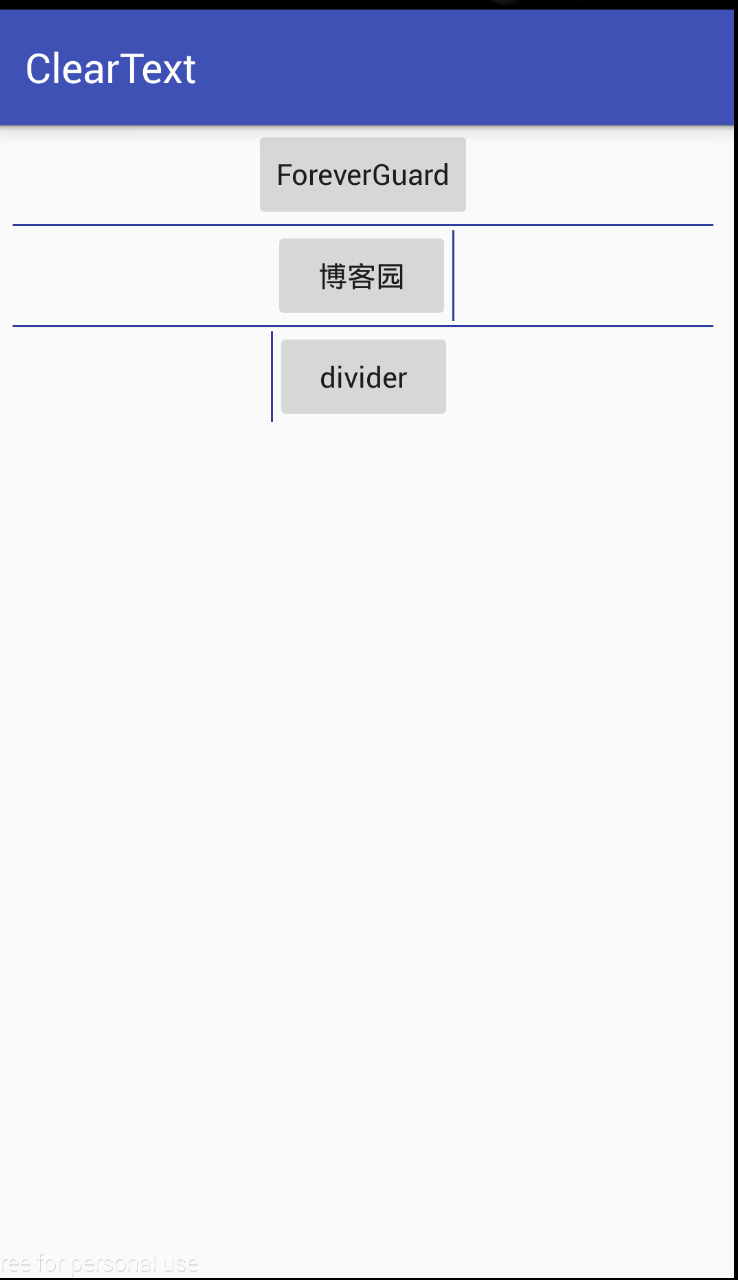
效果图

ForeverGuard博客园





