Android之shape属性简介和使用
1、shape标签简介
shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring) !
设置形状:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > </shape>
2、shape的六个子标签相关属性
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!--半径,左上角、右上角、左下角、右下角半径--> <corners android:radius="10dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp" /> <!--开始颜色、中间颜色、结束颜色、 false有渐变,要使用LevelListDrawable对象,就要设置为true、 渐变角度(当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍)、 渐变类型(linear:线性,radial:放射性,sweep:扫描线式)、 渐变中心X、Y点坐标、 渐变半径(type="radial"时有效) --> <gradient android:startColor="@android:color/white" android:centerColor="@android:color/black" android:endColor="@android:color/black" android:useLevel="false" android:angle="0" android:type="radial" android:centerX="0" android:centerY="0" android:gradientRadius="50"/> <!--内边距 内容与边距的距离--> <padding android:top="10dp" android:left="10dp" android:bottom="10dp" android:right="10dp" /> <!--大小 宽高--> <size android:height="100dp" android:width="100dp"/> <!--内部填充颜色--> <solid android:color="@color/colorPrimaryDark"/> <!--描边 颜色、宽带、虚线宽度(0为实线)、虚线间隔--> <stroke android:color="@color/colorPrimaryDark" android:width="2dp" android:dashWidth="5dp" android:dashGap="2dp"/> </shape>
3、四种形状使用相关的xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".ClearMainActivity" > <EditText android:layout_width="match_parent" android:layout_height="200dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="60dp" android:gravity="center" android:textCursorDrawable="@drawable/text_corsor" android:drawableBottom="@drawable/editview_line" android:textColor="@color/colorRed" android:hint="相当于ios的placeholder" android:textColorHint="@color/colorPrimaryDark" android:maxLength="100" android:background="@drawable/line_shape" /> </LinearLayout>
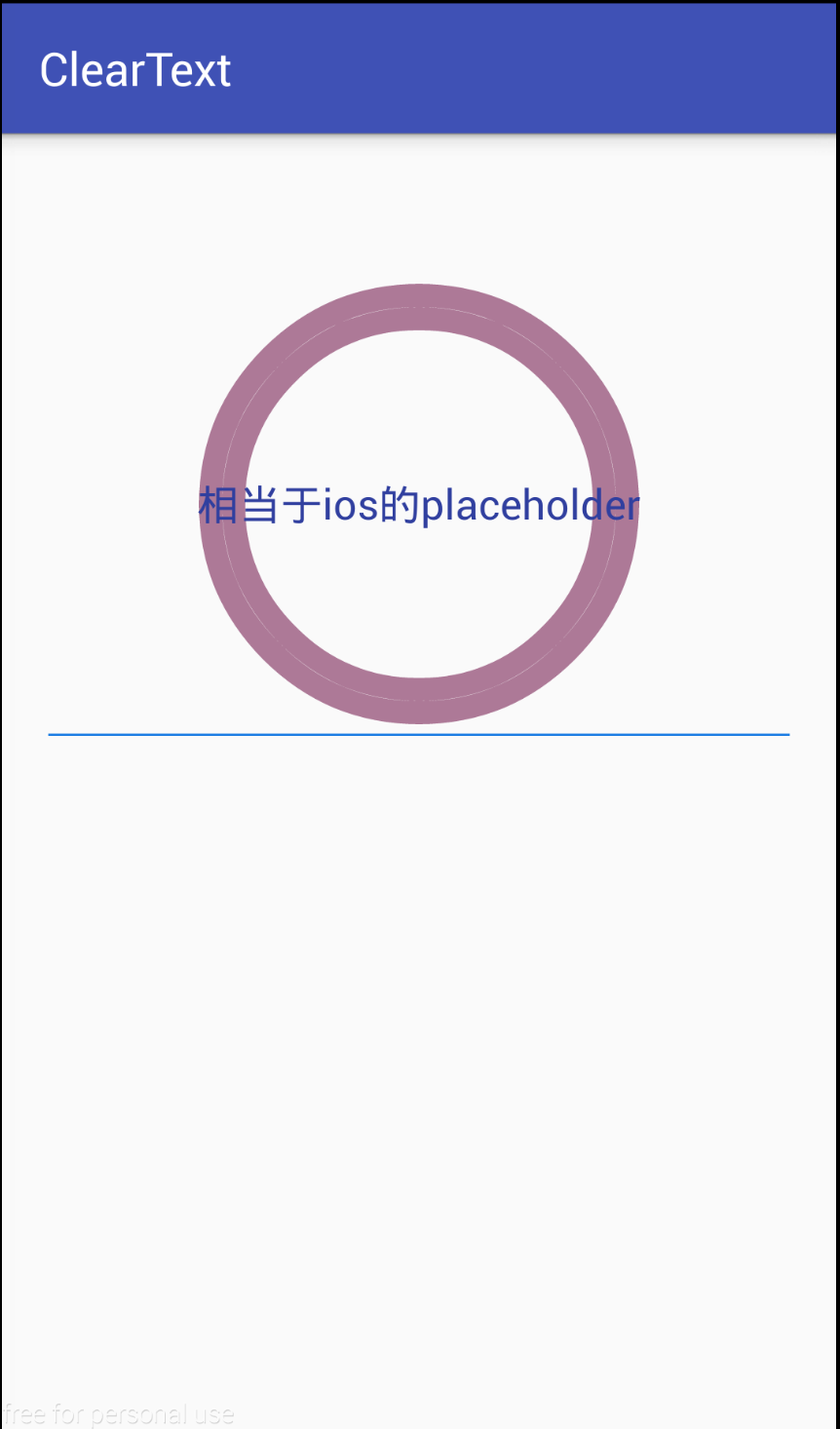
环形:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:innerRadius="80dp" android:thickness="10dp" android:useLevel="false"> <stroke android:width="10dp" android:color="#ad7997" /> </shape>

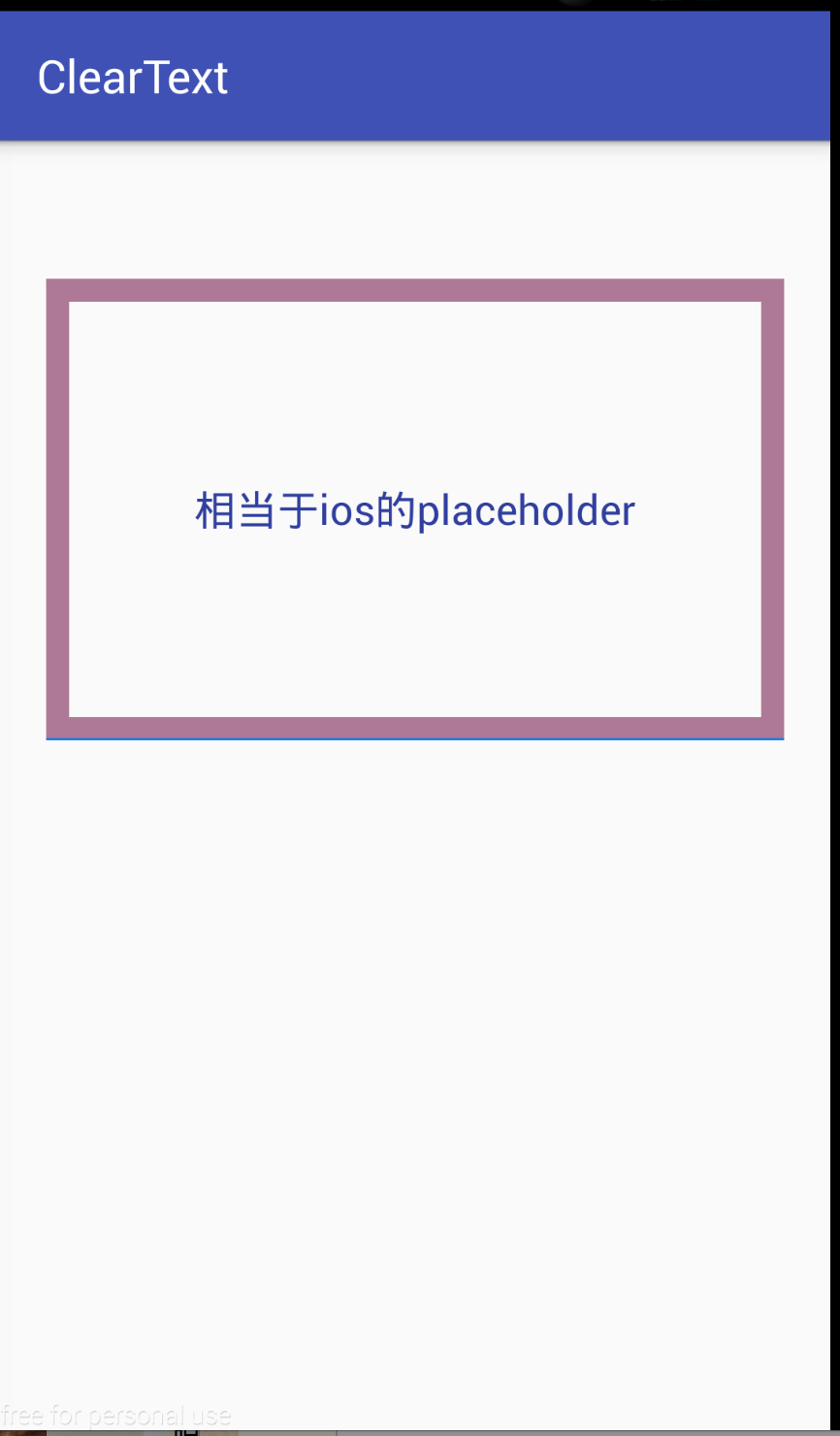
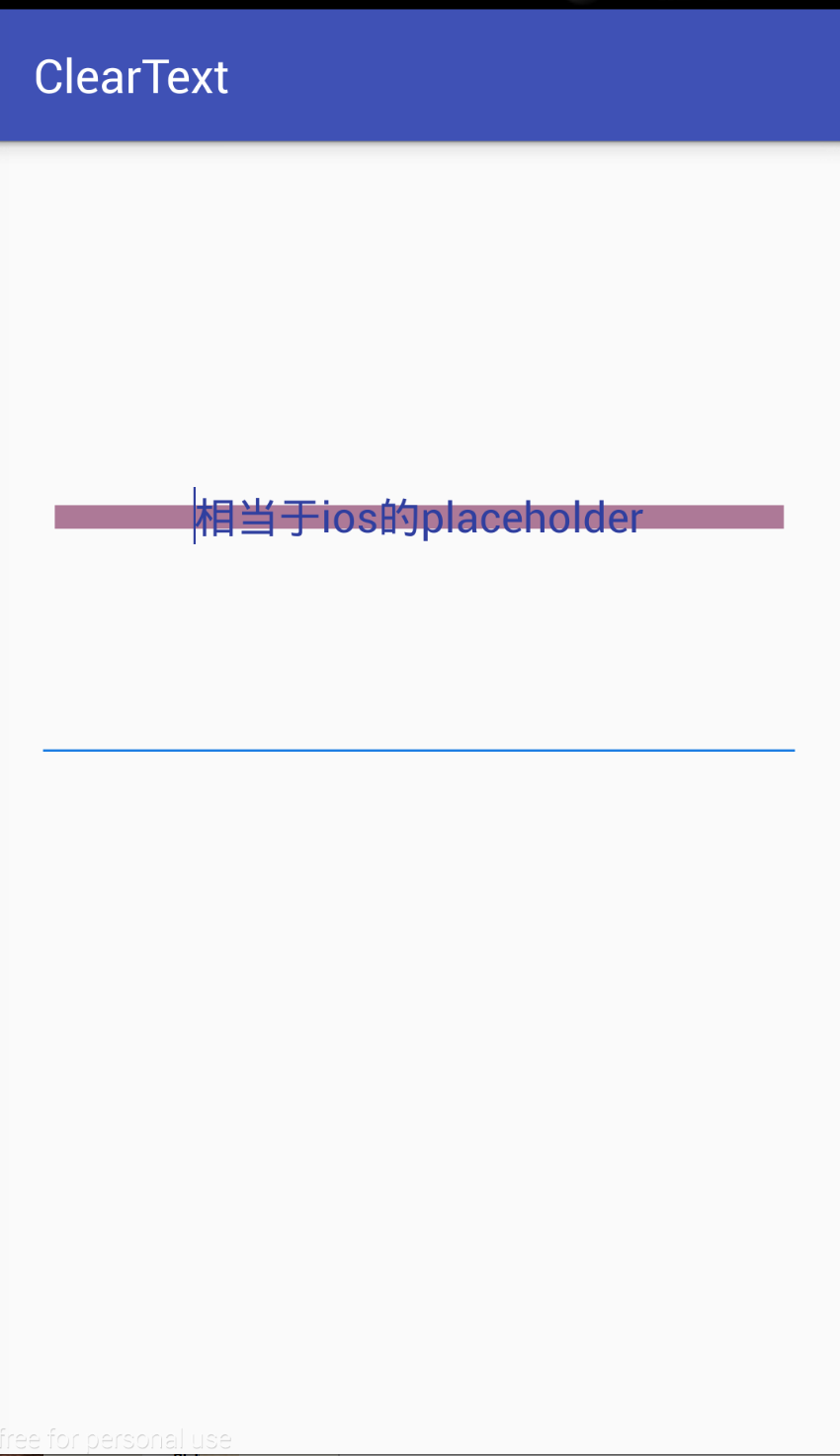
其它三种
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">//rectangle,oval,line <stroke android:width="10dp" android:color="#ad7997" /> </shape>



ForeverGuard博客园





