iOS之String动态书写
/** String动画书写出来 @param string 要写的字 @param view 父视图 @param ui_font 字体大小 @param color 字体颜色 */ - (void)createAnimationLayerWithString:(NSString*)string andView:(UIView *)view andFont:(UIFont*)ui_font andStrokeColor:(UIColor*)color{ CTFontRef font =CTFontCreateWithName((CFStringRef)ui_font.fontName, ui_font.pointSize, NULL); CGMutablePathRef letters = CGPathCreateMutable(); //这里设置画线的字体和大小 NSDictionary *attrs = [NSDictionary dictionaryWithObjectsAndKeys: (__bridge id)font, kCTFontAttributeName, nil]; NSAttributedString *attrString = [[NSAttributedString alloc] initWithString:string attributes:attrs]; CTLineRef line = CTLineCreateWithAttributedString((CFAttributedStringRef)attrString); CFArrayRef runArray = CTLineGetGlyphRuns(line); for (CFIndex runIndex = 0; runIndex < CFArrayGetCount(runArray); runIndex++) { CTRunRef run = (CTRunRef)CFArrayGetValueAtIndex(runArray, runIndex); CTFontRef runFont = CFDictionaryGetValue(CTRunGetAttributes(run), kCTFontAttributeName); for (CFIndex runGlyphIndex = 0; runGlyphIndex < CTRunGetGlyphCount(run); runGlyphIndex++) { CFRange thisGlyphRange = CFRangeMake(runGlyphIndex, 1); CGGlyph glyph; CGPoint position; CTRunGetGlyphs(run, thisGlyphRange, &glyph); CTRunGetPositions(run, thisGlyphRange, &position); CGPathRef letter = CTFontCreatePathForGlyph(runFont, glyph, NULL); CGAffineTransform t = CGAffineTransformMakeTranslation(position.x, position.y); CGPathAddPath(letters, &t, letter); CGPathRelease(letter); } } CAShapeLayer *pathLayer = [CAShapeLayer layer]; pathLayer.frame = CGRectMake(0, 0, view.frame.size.width, view.frame.size.height ); pathLayer.bounds = CGPathGetBoundingBox(letters); pathLayer.geometryFlipped = YES; pathLayer.path = letters; pathLayer.strokeColor = [color CGColor]; pathLayer.fillColor = nil; pathLayer.lineWidth = 1.0f; pathLayer.lineJoin = kCALineJoinBevel; [view.layer addSublayer:pathLayer]; CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"]; pathAnimation.duration = 5.0; pathAnimation.fromValue = [NSNumber numberWithFloat:0.0f]; pathAnimation.toValue = [NSNumber numberWithFloat:1.0f]; [pathLayer addAnimation:pathAnimation forKey:@"strokeEnd"]; CGPathRelease(letters); CFRelease(font); CFRelease(line); }
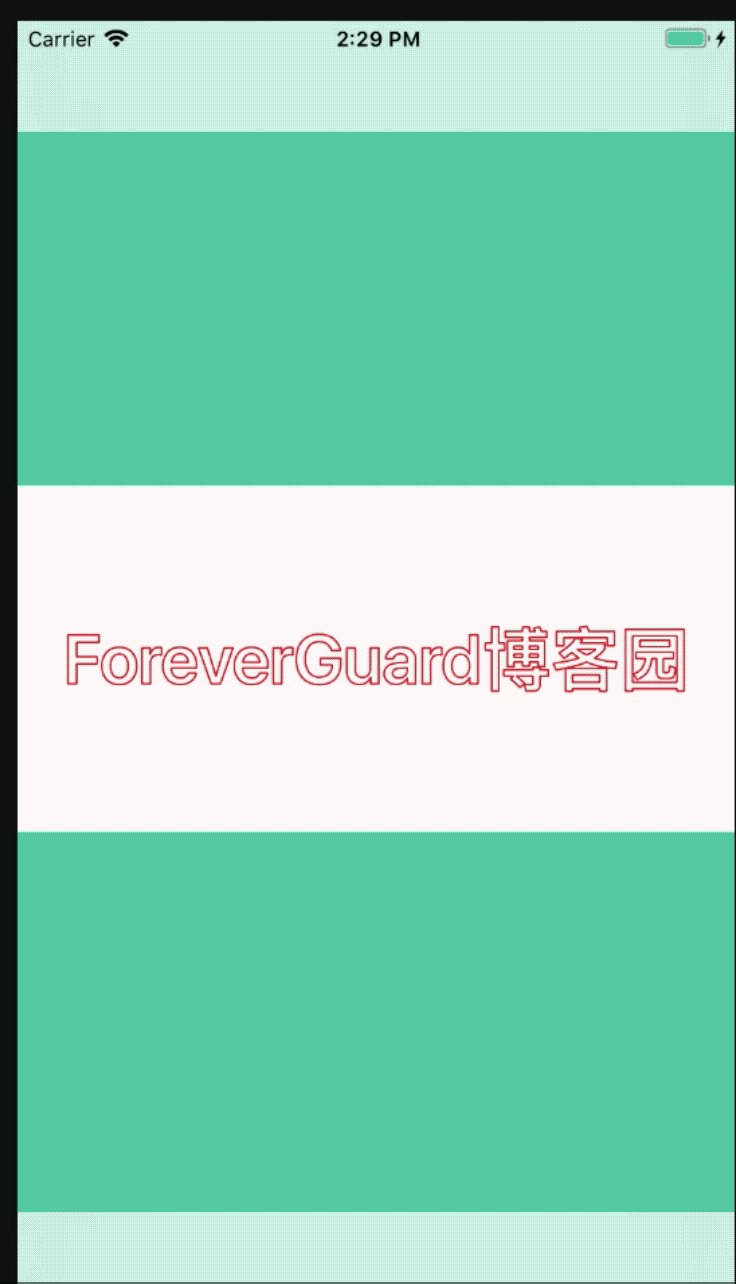
效果图

ForeverGuard博客园



