iOS之CGPath的应用(二)
1、矩形路径
CG_EXTERN CGPathRef CGPathCreateWithRect(CGRect rect, const CGAffineTransform * __nullable transform)
- (void)createWithRect{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; firstLayer.path = CGPathCreateWithRect(CGRectMake(90, 90, 20, 20), nil); firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; firstLayer.lineWidth = 2; [self.showView.layer addSublayer:firstLayer]; self.pathRect.text = @"路径frame(90, 90, 20, 20)"; }ForeverGuard博客园
效果图

2、椭圆路径
CG_EXTERN CGPathRef CGPathCreateWithEllipseInRect(CGRect rect, const CGAffineTransform * __nullable transform)
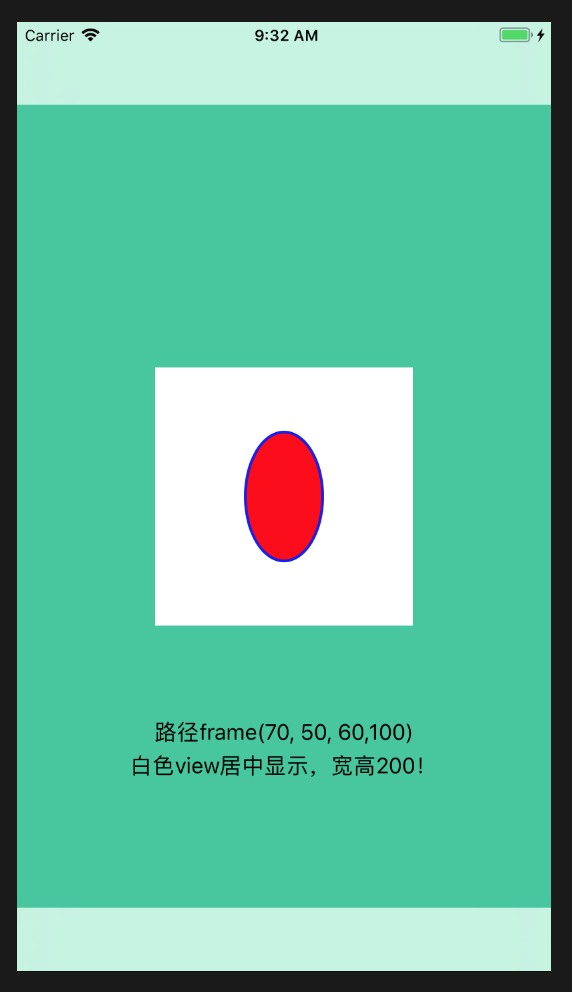
//CGPathCreateWithEllipseInRect //以矩形四边相切画圆,矩形宽高相等就是园 - (void)createWithEllipseInRect{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; firstLayer.path = CGPathCreateWithEllipseInRect(CGRectMake(70, 50, 60,100), nil); firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; firstLayer.lineWidth = 2; [self.showView.layer addSublayer:firstLayer]; self.pathRect.text = @"路径frame(70, 50, 60,100)"; }
效果图

3、圆角矩形
CG_EXTERN CGPathRef CGPathCreateWithRoundedRect(CGRect rect, CGFloat cornerWidth, CGFloat cornerHeight, const CGAffineTransform * __nullable transform)
CG_EXTERN void CGPathAddRoundedRect(CGMutablePathRef cg_nullable path, const CGAffineTransform * __nullable transform, CGRect rect, CGFloat cornerWidth, CGFloat cornerHeight)
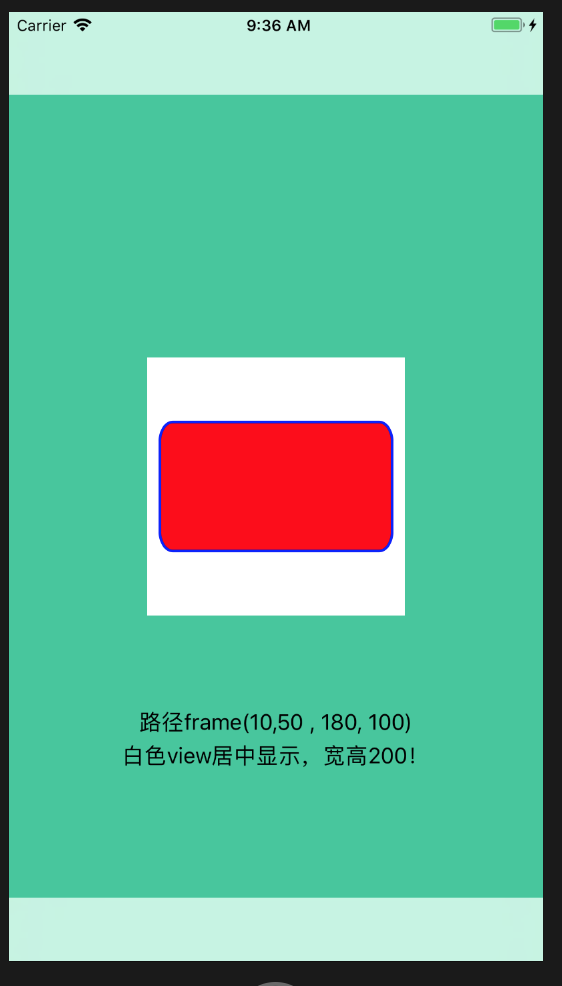
//CGPathCreateWithRoundedRect - (void)createWithRoundedRect{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; firstLayer.path = CGPathCreateWithRoundedRect(CGRectMake(10,50 , 180, 100), 10, 15, nil); firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; firstLayer.lineWidth = 2; [self.showView.layer addSublayer:firstLayer]; self.pathRect.text = @"路径frame(10,50 , 180, 100)"; } //CGPathAddRoundedRect - (void)addRoundedRect{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; CGMutablePathRef wavePath = CGPathCreateMutable(); CGPathAddRoundedRect(wavePath, nil, CGRectMake(10,50 , 180, 100), 10,15); firstLayer.path = wavePath; firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; firstLayer.lineWidth = 2; [self.showView.layer addSublayer:firstLayer]; self.pathRect.text = @"路径frame(10,50 , 180, 100)"; }
效果图

4、虚线路径
CG_EXTERN CGPathRef __nullable CGPathCreateCopyByDashingPath( CGPathRef cg_nullable path, const CGAffineTransform * __nullable transform, CGFloat phase, const CGFloat * __nullable lengths, size_t count)
//CGPathCreateCopyByDashingPath -(void)createCopyByDashingPath{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; CGMutablePathRef wavePath = CGPathCreateMutable(); CGPathAddRoundedRect(wavePath, nil, CGRectMake(10,50 , 180, 100), 10,15); CGFloat floats[] = {2,4,2,4};//可以自行设置多组 firstLayer.path = CGPathCreateCopyByDashingPath(wavePath, nil, 4, floats, 4); firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; firstLayer.lineWidth = 10; [self.showView.layer addSublayer:firstLayer]; self.pathRect.text = @"路径frame(10,50 , 180, 100)"; }
效果图

5、斜线
CG_EXTERN CGPathRef __nullable CGPathCreateCopyByStrokingPath( CGPathRef cg_nullable path, const CGAffineTransform * __nullable transform, CGFloat lineWidth, CGLineCap lineCap, CGLineJoin lineJoin, CGFloat miterLimit)
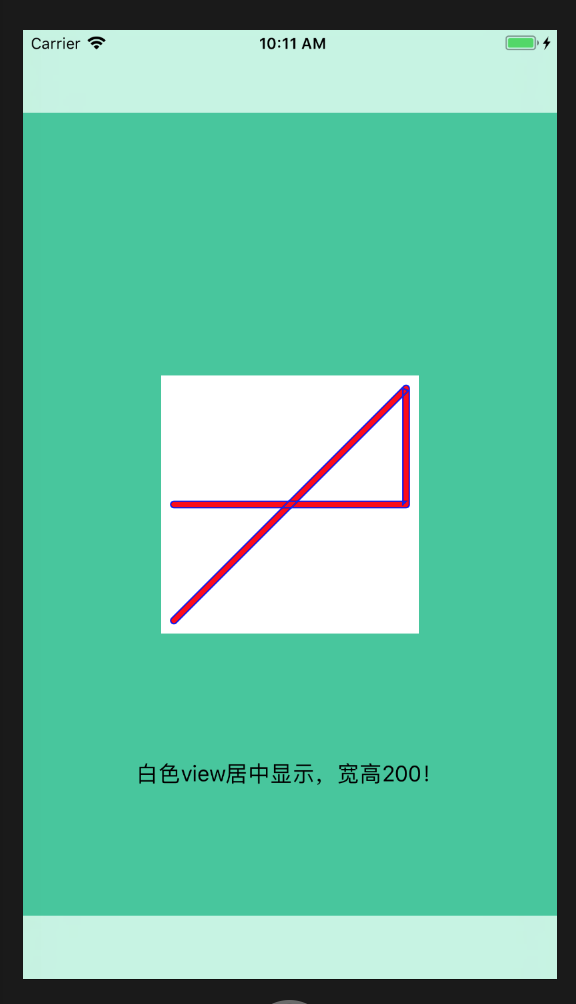
//CGPathCreateCopyByStrokingPath //typedef CF_ENUM(int32_t, CGLineJoin) { // kCGLineJoinMiter, 锋利 // kCGLineJoinRound, 圆角 // kCGLineJoinBevel 贝塞尔风格 //}; // //typedef CF_ENUM(int32_t, CGLineCap) { // kCGLineCapButt, 线冒精确到点(默认) // kCGLineCapRound, 线冒为半径为线宽一半的圆弧 // kCGLineCapSquare 线冒尖锐的过渡 //}; - (void)createCopyByStrokingPath{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; CGMutablePathRef wavePath = CGPathCreateMutable(); CGPathMoveToPoint(wavePath, nil, 10,200*.5); CGPathAddLineToPoint(wavePath, nil, self.showView.frame.size.width-10 , 200*0.5); CGPathAddLineToPoint(wavePath, nil, self.showView.frame.size.width-10, 10); CGPathAddLineToPoint(wavePath, nil, 10, 190); firstLayer.path = CGPathCreateCopyByStrokingPath(wavePath, nil,5, kCGLineCapRound, kCGLineJoinRound, 2); firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; [self.showView.layer addSublayer:firstLayer]; }
效果图

6、其它划线
- (void)linePath{ CAShapeLayer *firstLayer = [CAShapeLayer layer]; CGMutablePathRef wavePath = CGPathCreateMutable(); // 确定路径起点 CGPathMoveToPoint(wavePath, nil, 0,100); // 画一条直线 CGPathAddLineToPoint(wavePath, nil, 100 , 100); // 添加一段二次贝塞尔曲线 CGPathAddQuadCurveToPoint(wavePath, nil, 110, 110, 100, 120); // 添加一段三次贝塞尔曲线 CGPathAddCurveToPoint(wavePath, nil, 110, 130, 100, 140, 110, 150); // 追加一个矩形 CGPathAddRect(wavePath, nil, CGRectMake(0, 0, 50, 50)); // 追加一组矩形 CGRect rects[] = {CGRectMake(60, 0, 50, 50),CGRectMake(120, 0, 50, 50)}; CGPathAddRects(wavePath, nil, rects, 2); // 追加一组线条 CGPoint points[] = {CGPointMake(10, 80),CGPointMake(30, 80),CGPointMake(20, 90)}; CGPathAddLines(wavePath, nil, points, 3); // 追加一个椭圆 CGPathAddEllipseInRect(wavePath, nil, CGRectMake(10, 150, 80, 50)); // 追加一段圆弧 CGPathAddRelativeArc(wavePath, nil, 150, 175, 20, 0, M_PI_4); // 追加一段圆弧 CGPathAddArc(wavePath, nil, 130, 150, 10, 0, M_PI, NO); // 追加一段相切弧 CGPathAddArcToPoint(wavePath, nil, 130, 100, 160, 100, 80); firstLayer.path = wavePath; firstLayer.fillColor = [UIColor redColor].CGColor; firstLayer.strokeColor = [UIColor blueColor].CGColor; [self.showView.layer addSublayer:firstLayer]; }
效果图

ForeverGuard博客园



