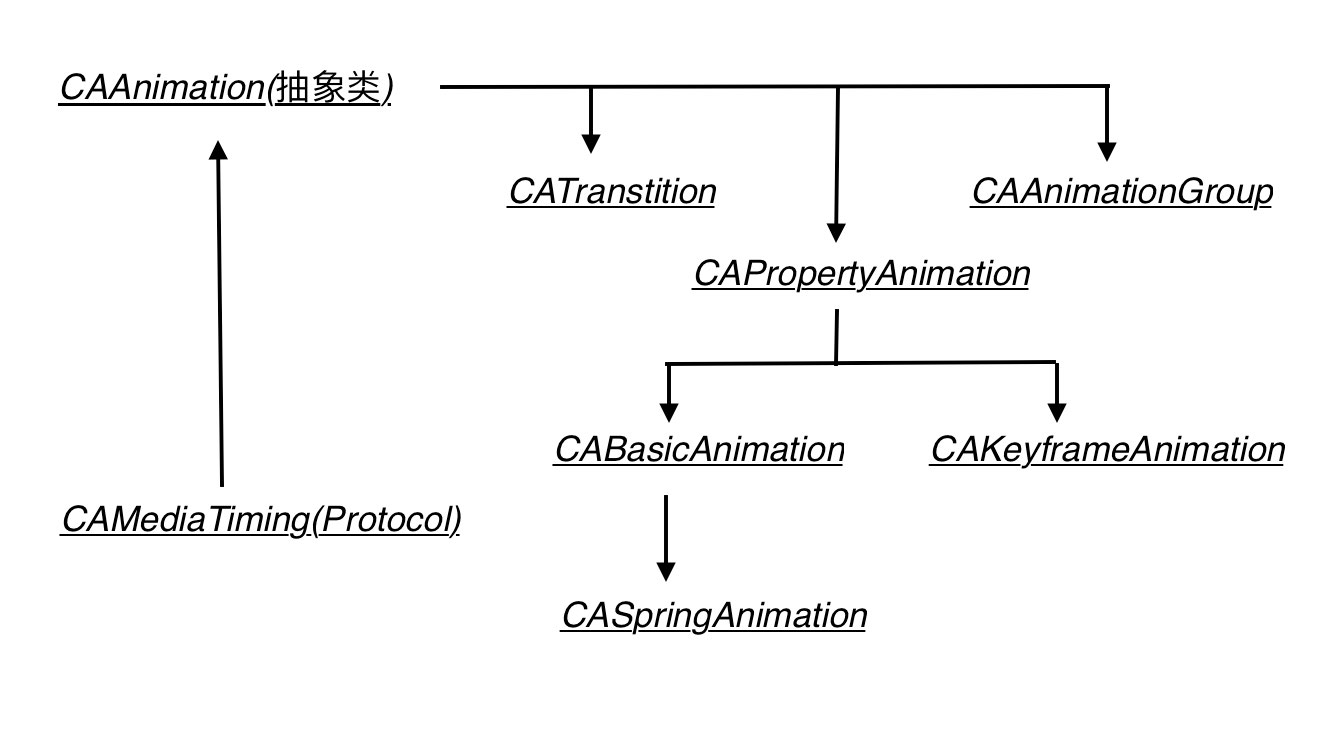
CAAnimation动画

具有动画效果的keyPath
//CATransform3D Key Paths : (example)transform.rotation.z //rotation.x //rotation.y //rotation.z //rotation 旋轉 //scale.x //scale.y //scale.z //scale 缩放 //translation.x //translation.y //translation.z //translation 平移 //CGPoint Key Paths : (example)position.x //x //y //CGRect Key Paths : (example)bounds.size.width //origin.x //origin.y //origin //size.width //size.height //size //opacity //backgroundColor //cornerRadius //borderWidth //contents //Shadow Key Path: //shadowColor //shadowOffset //shadowOpacity //shadowRadius
CATransition
@property(copy) NSString *type;//转场动画的类型 @property(nullable, copy) NSString *subtype;//转场动画去往的方向 @property float startProgress;//开始的位置进度【0,1】 @property float endProgress;//结束的位置进度【0,1】 @property(nullable, strong) id filter;//为动画添加可选滤镜,必须同时支持x和y,设置后type和subtype失效(iOS5.0之后支持,默认值是nil)
/* Common transition types. */
CA_EXTERN NSString * const kCATransitionFade//淡出效果
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionMoveIn//新视图移动到旧视图上
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionPush//新视图退出旧视图
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionReveal//移开旧视图显示新视图
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
/* Common transition subtypes. */
CA_EXTERN NSString * const kCATransitionFromRight//从右侧转场
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionFromLeft//从右侧转场
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionFromTop//从顶部转场
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionFromBottom//从底部转场
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
私有的type
["cube", "suckEffect", "rippleEffect", "pageCurl", "pageUnCurl", "oglFlip", "cameraIrisHollowOpen",
"cameraIrisHollowClose", "spewEffect","genieEffect","unGenieEffect","twist","tubey","swirl","charminUltra",
"zoomyIn", "zoomyOut", "oglApplicationSuspend"]
- (void)setTransitionAni{ CATransition *ani = [CATransition animation]; ani.type = kCATransitionFade; ani.subtype = kCATransitionFromLeft; ani.duration = 1.3; self.imageView.backgroundColor = [UIColor greenColor]; [self.imageView.layer addAnimation:ani forKey:@"transition"]; }
CAAnimationGroup
- (void)setGroupAni{ CAAnimationGroup *ani = [CAAnimationGroup animation]; CABasicAnimation *basicAni = [CABasicAnimation animationWithKeyPath:@"position"]; basicAni.toValue = [NSValue valueWithCGRect:CGRectMake(300,200, 200, 150)]; CABasicAnimation *boundxAni = [CABasicAnimation animationWithKeyPath:@"bounds"]; boundxAni.toValue = [NSValue valueWithCGRect:CGRectMake(300,200, 100, 100)]; CABasicAnimation *opAni = [CABasicAnimation animationWithKeyPath:@"opacity"]; opAni.fromValue = [NSNumber numberWithFloat:.5]; ani.animations = @[basicAni,boundxAni,opAni]; ani.duration = 1; ani.fillMode = kCAFillModeForwards; ani.removedOnCompletion = NO; ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [self.imageView.layer addAnimation:ani forKey:@"groupAni"]; }
CAKeyframeAnimation
关键帧动画,可以设置每一帧的时间,坐标;也可以设置动画的路径path。
@property(nullable, copy) NSArray *values;//关键帧数组对象 1 @property(nullable) CGPathRef path;//动画路径对象 2(只对layer的anchorPoint或position属性起作用) @property(nullable, copy) NSArray<NSNumber *> *keyTimes;//关键帧时间数组(值是0-1)1 @property(nullable, copy) NSArray<CAMediaTimingFunction *> *timingFunctions;//关键帧速率样式数组1 @property(copy) NSString *calculationMode;//值可以是'discrete', 'linear', 'paced', 'cubic'和'cubicPaced'。默认值是linear。2(对anchorPoint和position进行的动画) @property(nullable, copy) NSArray<NSNumber *> *tensionValues;//动画的张力【-1,1】 @property(nullable, copy) NSArray<NSNumber *> *continuityValues;//动画的连续性值 @property(nullable, copy) NSArray<NSNumber *> *biasValues;//动画的偏斜率 @property(nullable, copy) NSString *rotationMode;//做动画的时候沿着路径的切线方向
kCAAnimationLinear calculationMode的默认值,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算;
kCAAnimationDiscrete 离散的,就是不进行插值计算,所有关键帧直接逐个进行显示;
kCAAnimationPaced 使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效;
kCAAnimationCubic 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,对于曲线的形状还可以通过tensionValues,continuityValues,biasValues来进行调整自定义,这里的数学原理是Kochanek–Bartels spline,这里的主要目的是使得运行的轨迹变得圆滑;
kCAAnimationCubicPaced 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的.
/* `calculationMode' strings. */ CA_EXTERN NSString * const kCAAnimationLinear CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); CA_EXTERN NSString * const kCAAnimationDiscrete CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); CA_EXTERN NSString * const kCAAnimationPaced CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); CA_EXTERN NSString * const kCAAnimationCubic CA_AVAILABLE_STARTING (10.7, 4.0, 9.0, 2.0); CA_EXTERN NSString * const kCAAnimationCubicPaced CA_AVAILABLE_STARTING (10.7, 4.0, 9.0, 2.0); /* `rotationMode' strings. */ CA_EXTERN NSString * const kCAAnimationRotateAuto//自动旋转 CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); CA_EXTERN NSString * const kCAAnimationRotateAutoReverse//自动翻转 CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- (void)setKeyframeAni{ CAKeyframeAnimation *keyAni = [CAKeyframeAnimation animationWithKeyPath:@"position"]; keyAni.duration = 3; keyAni.removedOnCompletion = NO; keyAni.fillMode = kCAFillModeForwards; keyAni.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]; // keyAni.timingFunctions NSValue * value1 = [NSValue valueWithCGPoint:CGPointMake(150, 200)]; NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(250, 200)]; NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(250, 300)]; NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(150, 300)]; NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(150, 200)]; keyAni.values = @[value1, value2, value3, value4, value5]; [self.imageView.layer addAnimation:keyAni forKey:@"keyAni"]; }
CABasicAnimation
CABasicAnimation可以看做是一种CAKeyframeAnimation的简单动画,只有两个关键帧动画,且是匀速直线运动。
@property(nullable, strong) id fromValue;//改变到指定位置再复位 @property(nullable, strong) id toValue;//改变到指定位置 @property(nullable, strong) id byValue;//在原来基础上增加改变量
- (void)setBasicAni{ CABasicAnimation *basicAni = [CABasicAnimation animationWithKeyPath:@"position.x"]; basicAni.toValue = [NSValue valueWithCGRect:CGRectMake(150,100, 200, 150)]; basicAni.removedOnCompletion = NO; basicAni.fillMode = kCAFillModeForwards; [self.imageView.layer addAnimation:basicAni forKey:@"basicAni"]; }
CATransaction(事务:是核心动画里的一个单元)
事务分为隐式和显式:
1.隐式:没有明显调用事务的方法,由系统自动生成事务。比如直接设置一个layer的position属性,则会在当前线程自动生成一个事务,并在下一个runLoop中自动commit事务。
2.显式:明显调用事务的方法([CATransaction begin]和[CATransaction commit])。
- (void)catransactionAni{ [CATransaction begin]; [CATransaction setAnimationDuration:2]; [CATransaction setAnimationTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; self.imageView.layer.opacity =.3; [CATransaction commit]; }
CASpringAnimation
@property CGFloat mass;//质量(影响弹簧的惯性,质量越大,弹簧惯性越大,运动的幅度越大) @property CGFloat stiffness;//弹性系数(弹性系数越大,弹簧的运动越快) @property CGFloat damping;//阻尼系数(阻尼系数越大,弹簧的停止越快) @property CGFloat initialVelocity;//初始速度(弹簧动画的初始速度大小,弹簧运动的初始方向与初始速率的正负一致,若初始速递为0,表示忽略该属性) @property(readonly) CFTimeInterval settlingDuration;//结束时间(只读)
- (void)setSpringAni{ CASpringAnimation *ani = [CASpringAnimation animationWithKeyPath:@"bounds"]; ani.mass = 8.0; ani.stiffness = 2000; ani.damping = 120.0; ani.initialVelocity = 4.f; ani.duration = ani.settlingDuration; ani.toValue = [NSValue valueWithCGRect:CGRectMake(50,150, 300, 250)]; ani.removedOnCompletion = NO; ani.fillMode = kCAFillModeForwards; ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [self.imageView.layer addAnimation:ani forKey:@"springAni"]; }



