定义:Proxy原意为“代理”,在这可以理解为代理/拦截器的意思。Proxy在一个目标对象前放置了一个拦截,凡是外界对该对象的访问,都必须通过这层拦截,所以Proxy可以对外界的访问进行过滤和改写。
基本用法:ES6提原生提供Proxy构造函数,target代表要拦截目标对象,handler也是一个对象,用来定制拦截行为,一般是get,set等操作
let proxy = new Proxy(target, handler);
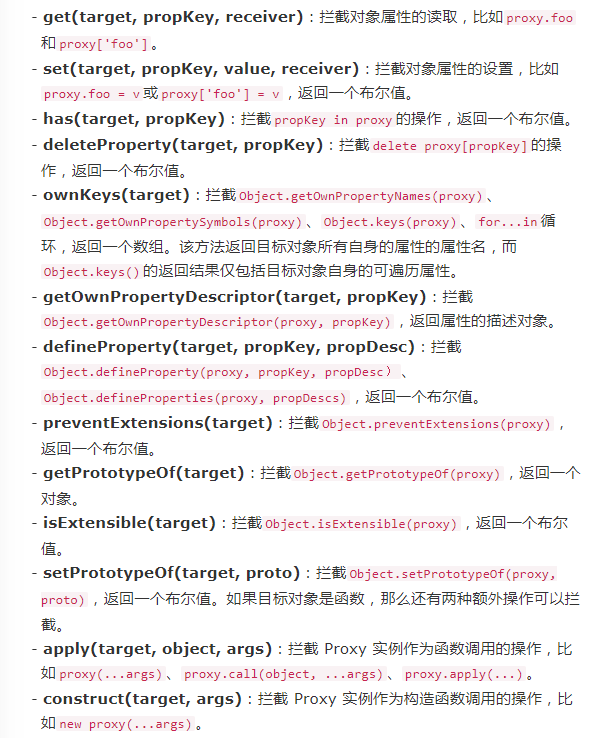
下面是 Proxy 支持的拦截操作一览,一共 13 种

拦截操作方法的使用:
get(target,Propkey,proxy)方法:第一个参数为目标对象,第二个参数为目标对象上的属性,第三个参数是可选的,是proxy实例本身
get方法可以继承
let proto = new Proxy({}, { get(target, propertyKey, receiver) { console.log('GET ' + propertyKey); return target[propertyKey]; } }); let obj = Object.create(proto); obj.foo // "GET foo"
通过proxy读取属性(get)和get的继承可以实现执行某个函数来达到链式操作
var pipe = function (value) { var funcStack = []; var oproxy = new Proxy({} , { get : function (pipeObject, fnName) { if (fnName === 'get') { return funcStack.reduce(function (val, fn) { return fn(val); },value); } funcStack.push(window[fnName]); return oproxy; } }); return oproxy; } var double = n => n * 2; var pow = n => n * n; var reverseInt = n => n.toString().split("").reverse().join("") | 0; let a = pipe(3).double.pow.reverseInt.get; console.log(a)// 63
get方法的第三个参数一般都是指向proxy实例,proxy对象的getReceiver属性是由proxy对象提供的,所以receiver指向proxy对象。
const proxy = new Proxy({}, { get: function(target, key, receiver) { return receiver; } }); proxy.getReceiver === proxy // true
set方法用来拦截某个属性的赋值操作,可以接受四个参数,依次为目标对象、属性名、属性值和 Proxy 实例本身,其中最后一个参数可选。




