判断网页是真静态还是伪静态的方法:查看网页最后更新时间
现在很多网站都是使用以“.html“为扩展名的网页,这样做的好处是有利于搜索引擎收录和排名,或者是其他目的,如可以缩短网址使人容易记住。不过有意思的是并不是所有的以“.html”扩展名的网页都是静态的,换句话来说,它其实是一张动态的网页,并非真实的静态网页。
我们有时感到迷惑,到底自己访问的html网页是静态还是伪静态?当然,考据这个一般意义不大,只不过是满足一下好奇心而已。技术控就是这么无聊~问题特别多,对一些不知道的东西总希望揭开谜底。
判断网页是真静态还是伪静态的简单方法
这里介绍三种判断网页是真静态还是伪静态的简单方法。
IE浏览器用户
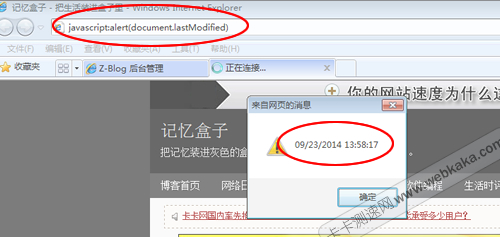
用IE浏览器打开网页,注意,要IE浏览器,打开后,在地址栏里输入“javascript:alert(document.lastModified)”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。(注意,该方法在Firefox新版里不适用了)
Chrome浏览器可使用如下方法:
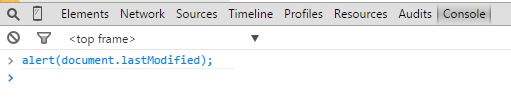
先用浏览器(以Chrome为例)打开一个网页如:http://www.webkaka.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“错误控制台”,快捷键:shift+ctrl+J ,然后在控制台里面输入:alert(document.lastModified); ,按回车键后查看最后修改时间并记录。

错误控制台

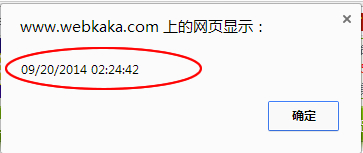
Chrome查看网页最后修改时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
从网页header查看网页最后修改时间
第三种方法是,从网页header查看网页最后修改时间。
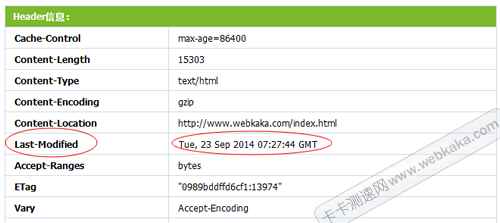
打开检测工具,http://pagespeed.webkaka.com/youhua/gzip/,输入你要检测的网页地址,得到header信息,查看“Last-Modified”这个项目的时间,测试几次,比较下如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。

从网页header查看网页最后修改时间
知识扩展:
网址切勿带问号
不管是真静态还是伪静态,只要网站访问速度够好,都不影响搜索引擎的收录和排名,所以不用纠结这方面SEO的问题。
而对于伪静态与那些带问号的网址相比,伪静态的优势是显而易见的。
搜索引擎对那些带问号的网页的收录和排名是很谨慎的,一般不轻易收录,更不给予好的排名。揪根掘底的来说,为什么搜索引擎会不收录带问号的网址?因为搜索引擎怕由于问号而进入死循环(以前动网就有这样一个漏洞,蜘蛛进去出不来了),所以很多时候带问号的地址是不会进去的,伪静态对于搜索引擎来说,其实就是静态,因为地址中没有带问号,所以伪静态收录不成问题。
伪静态的坏处
有人测试过,"如果流量稍大一些使用伪静态就出现CPU使用超负荷,我的同时在线300多人就挂了,而不使用伪静态的时候同时在线超500人都不挂,我的ISS数是1000"。
我们不用怀疑这个说法的真实性,其实由于伪静态是用正则判断而不是真实地址,判断到底显示哪个页面的艰巨工作需要CPU的计算来完成,因此需要消耗更多的内存来处理,同时CPU会持续上升,这正是伪静态最大的弊病。
正是由于这个原因,所以网站在采用伪静时需要站长斟酌三分,谨慎考虑清楚。



