php调试工具之firePHP
让PHP可以像js一样利用浏览器的控制台调试代码 ------- FirePHP
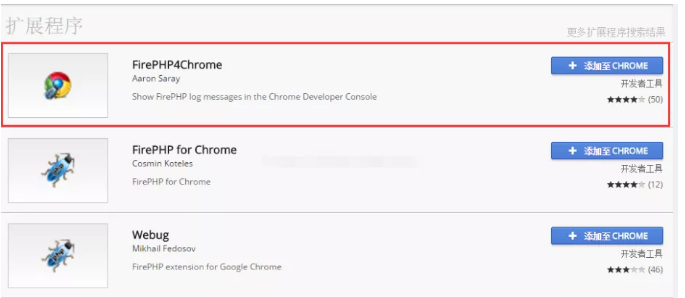
1. 安装FirePHP插件
在Chrome浏览器的应用商店中,搜索firephp关键词,在出来的插件列表中,选择第一个,将它添加到Chrome即可

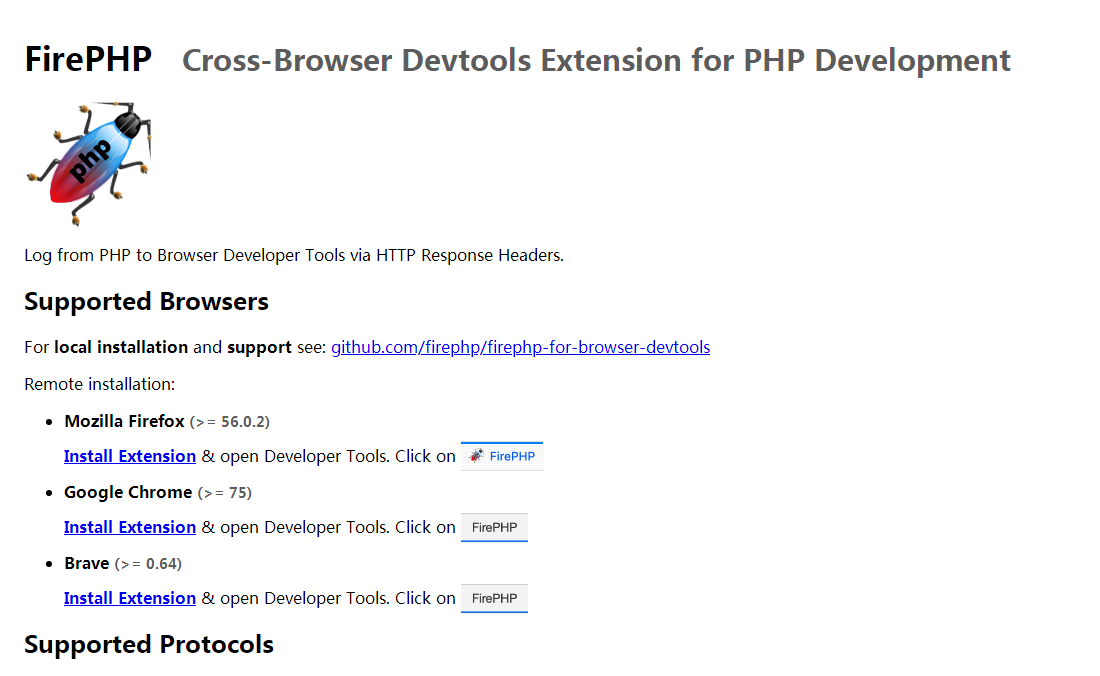
2. 获取FirePHP类库
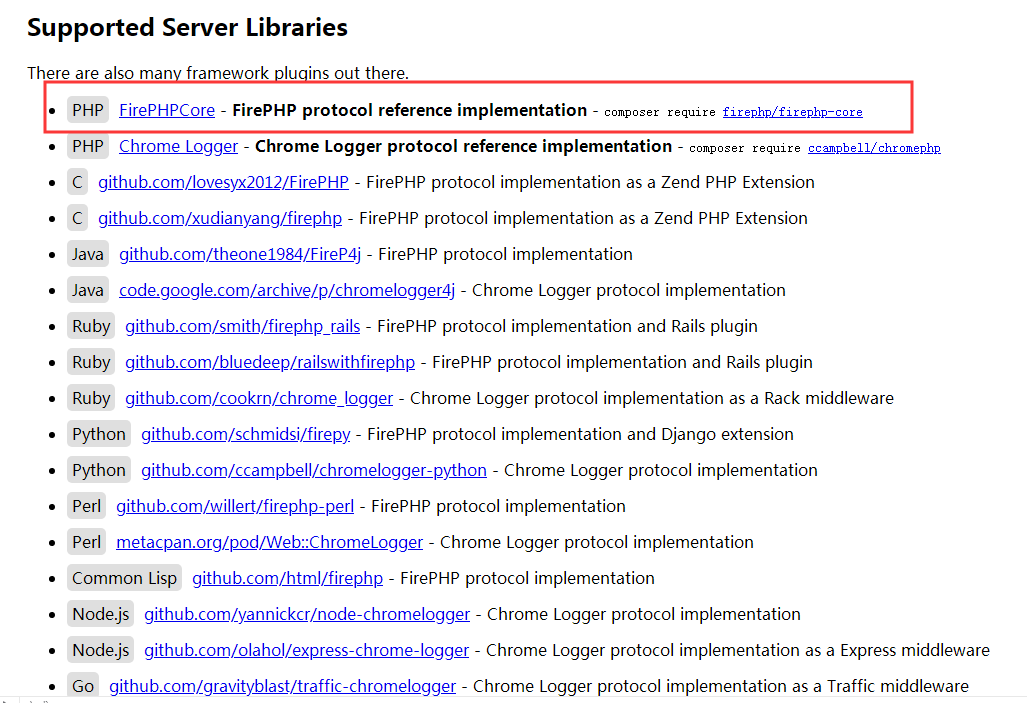
仅仅安装好FirePHP浏览器端的插件是不够的,我们还需要安装它的服务端,FirePHP类库下载地址:http://www.firephp.org


下载对应语言版本的类库文件, 下载完成后,将压缩包中的fb.php和FirePHP.class.php两个文件,拷贝到我们的项目中

在项目中引入 即可使用
3. 使用
示例:
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false)
{
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}

fb('Hello World');
fb('log message', \FirePHP::LOG);
fb('Info message' ,\FirePHP::INFO);
fb('Warn message' ,\FirePHP::WARN);
fb('Error message',\FirePHP::ERROR);
fb('Message with label','Label',\FirePHP::LOG);
fb(array('key1'=>'val1',
'key2'=>array(array('v1','v2'),'v3')),
'TestArray',\FirePHP::LOG);
fb('Backtrace to here',\FirePHP::TRACE);
fb(array('2 SQL queries took 0.06 seconds',array(
array('SQL Statement','Time','Result'),
array('SELECT * FROM Foo','0.02',array('row1','row2')),
array('SELECT * FROM Bar','0.04',array('row1','row2'))
)),\FirePHP::TABLE);
/* Will show only in "Server" tab for the request */
fb(apache_request_headers(),'RequestHeaders',\FirePHP::DUMP);
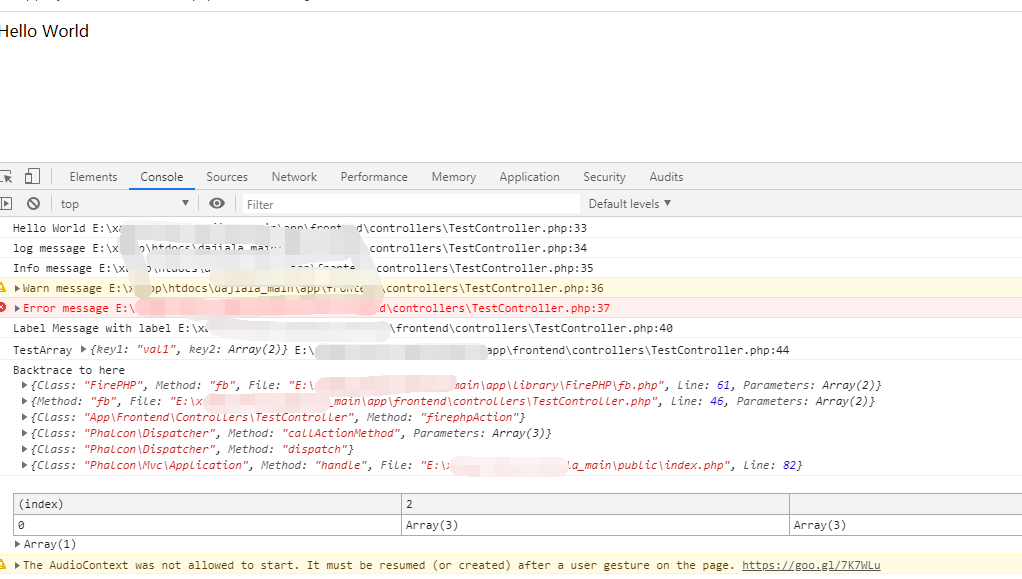
效果展示:

是不是非常方便,通过FirePHP,我们就不需要把调试信息用echo,print_r或者日志的形式输出了






