三、uni-app简单介绍

uni-app特色:
1、条件编译:

2、App端的Nvue(native vue)开发
Nvue内置了weex的渲染引擎,在Nvue中我们既可以使用weex的组件和api,也可以使用uni-app的组件和api。
3、HTML5+引擎
HTML5+引擎:可以帮助我们在app端直接调用原生插件,含大量的api方法。(只能在App端使用,在H5和微信小程序端不可用。)
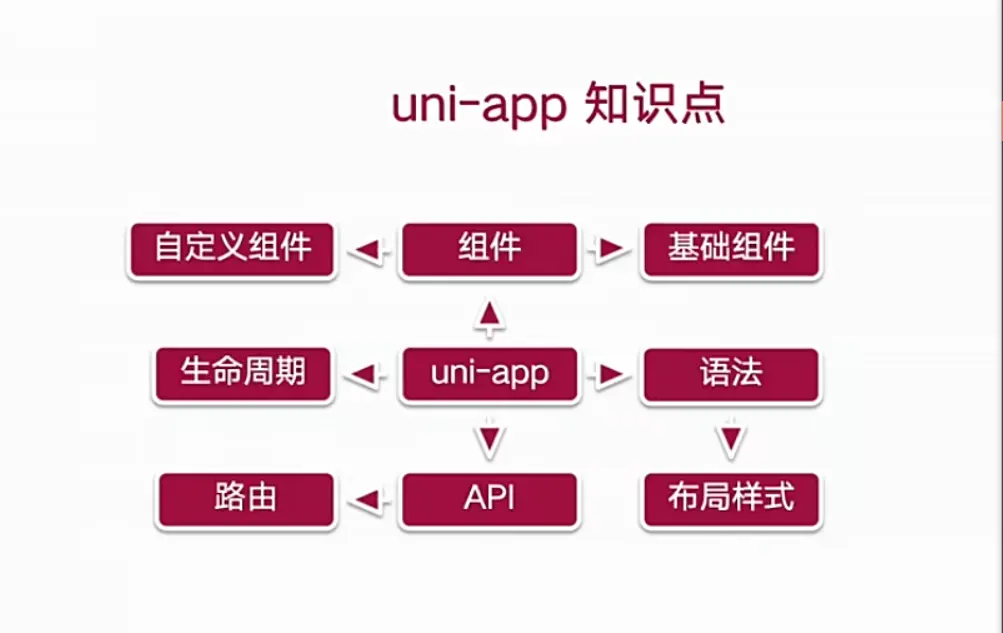
uni-app核心知识点:
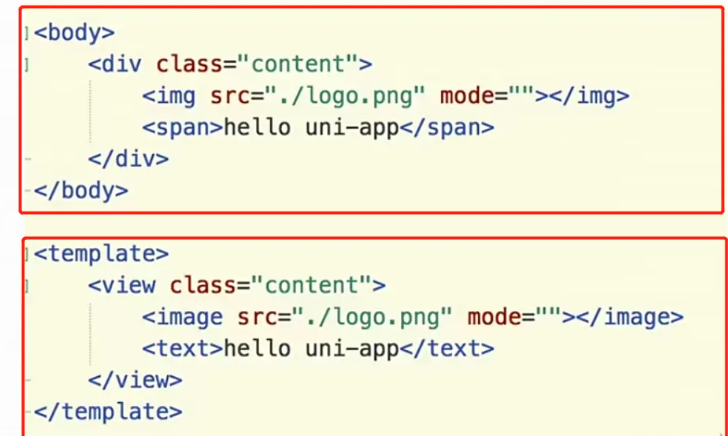
1、开发规范:页面文件遵循Vue单文件组件(SFC)规范。

2、组件标签靠近小程序规范。

3、接口能力(JS API)靠近微信小程序规范。
vue开发不可以直接api获取手机原生功能,而uni-app可以直接使用uni前缀的api获取,如获取当前手机的网络类型:
4、数据绑定及事件处理同Vue.js规范。
5、为兼容多端运行,建议使用flex布局。
uni-app语法(绝大部分和Vue.js一样)
pages.json文件解析:各种配置





