如何搭建vue环境
用vue构建大型应用时,推荐使用npm安装。
1、首先检查电脑上是否安装node,如果没安装,请先至官网下载安装
下载地址:https://nodejs.org/en/ 或者 http://nodejs.cn/
进入正题:
1、vue-cli脚手架安装
如果访问外网比较慢,可以使用淘宝的镜像 https://npm.taobao.org/
打开命令终端 npm install -g cnpm --registry=https://registry.npm.taobao.org
回车之后,我就可以可以快乐的用 cnpm 替代 npm
2、安装vue-cli
npm install vue-vli -g
3、初始化项目
vue init webpack 项目名称
4、进入项目目录
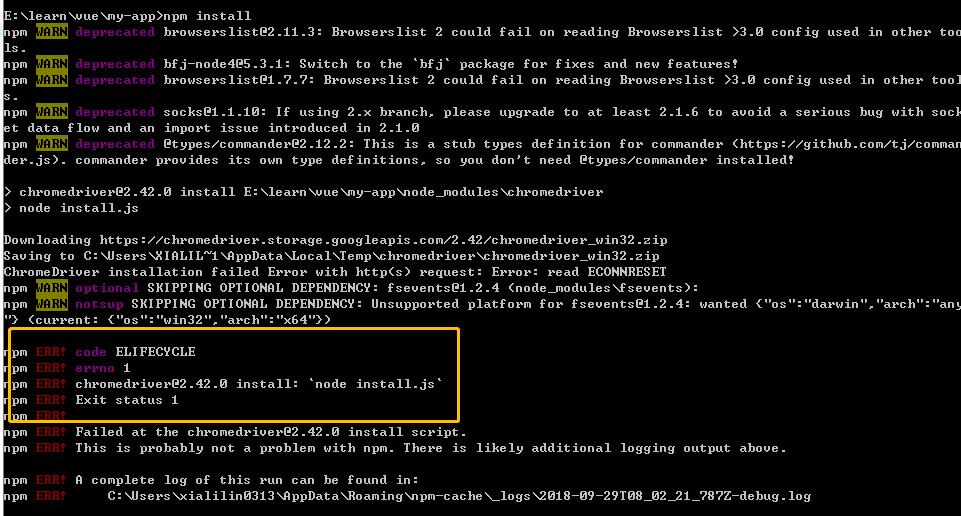
npm install
如果遇到如下错误,原因一般是下载源被封了,我们连接淘宝的下载源下载:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver

5、接下来执行 npm run dev,默认会自动在浏览器中打开。
PS:补充下 vue -V 是检查vue版本,如若需要升级脚手架vue-cli,方法如下:
npm uninstall -g vue-cli
npm cache clean
npm install -g vue-cli


