基于springBoot + vue 实现的前后端分离商城项目
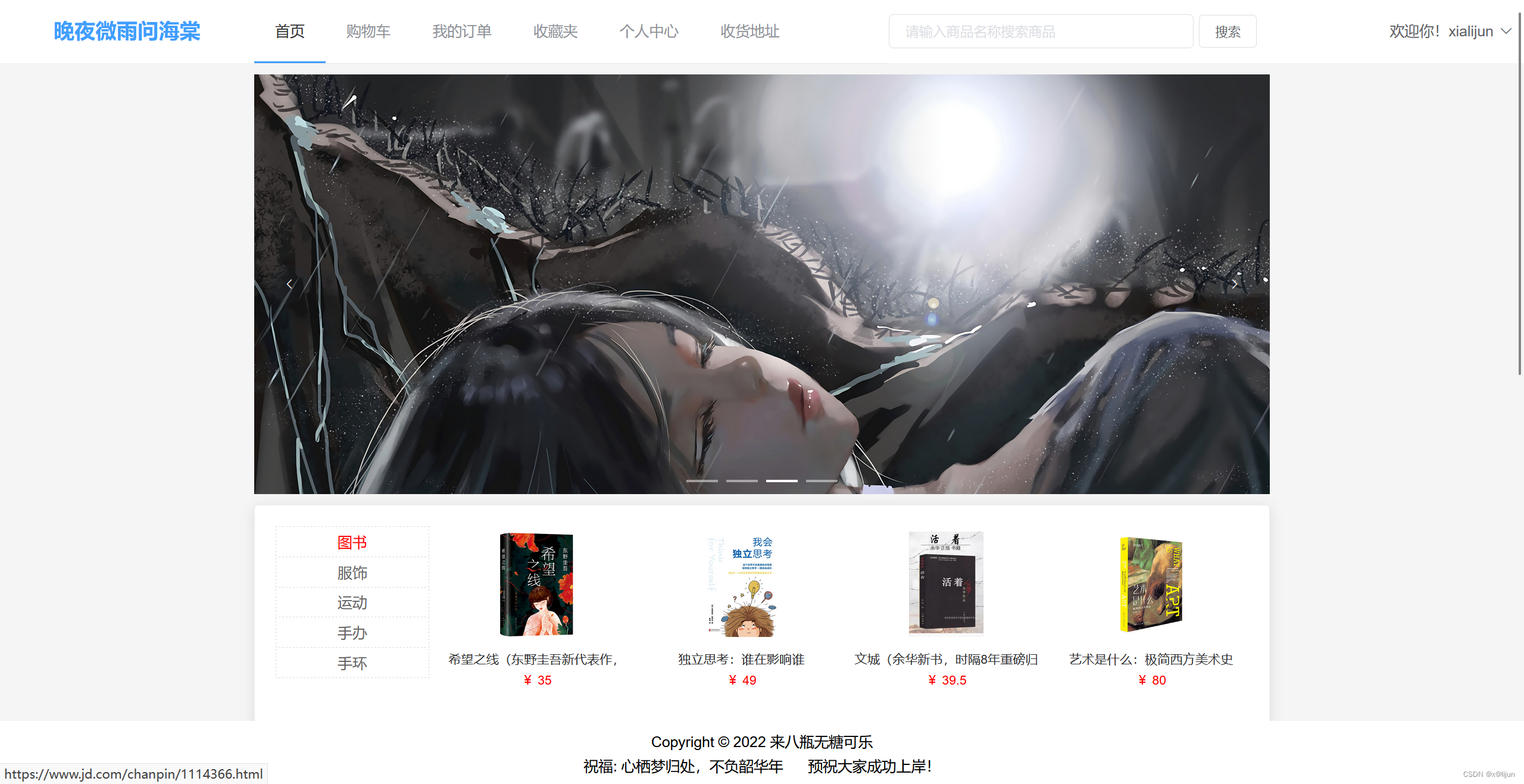
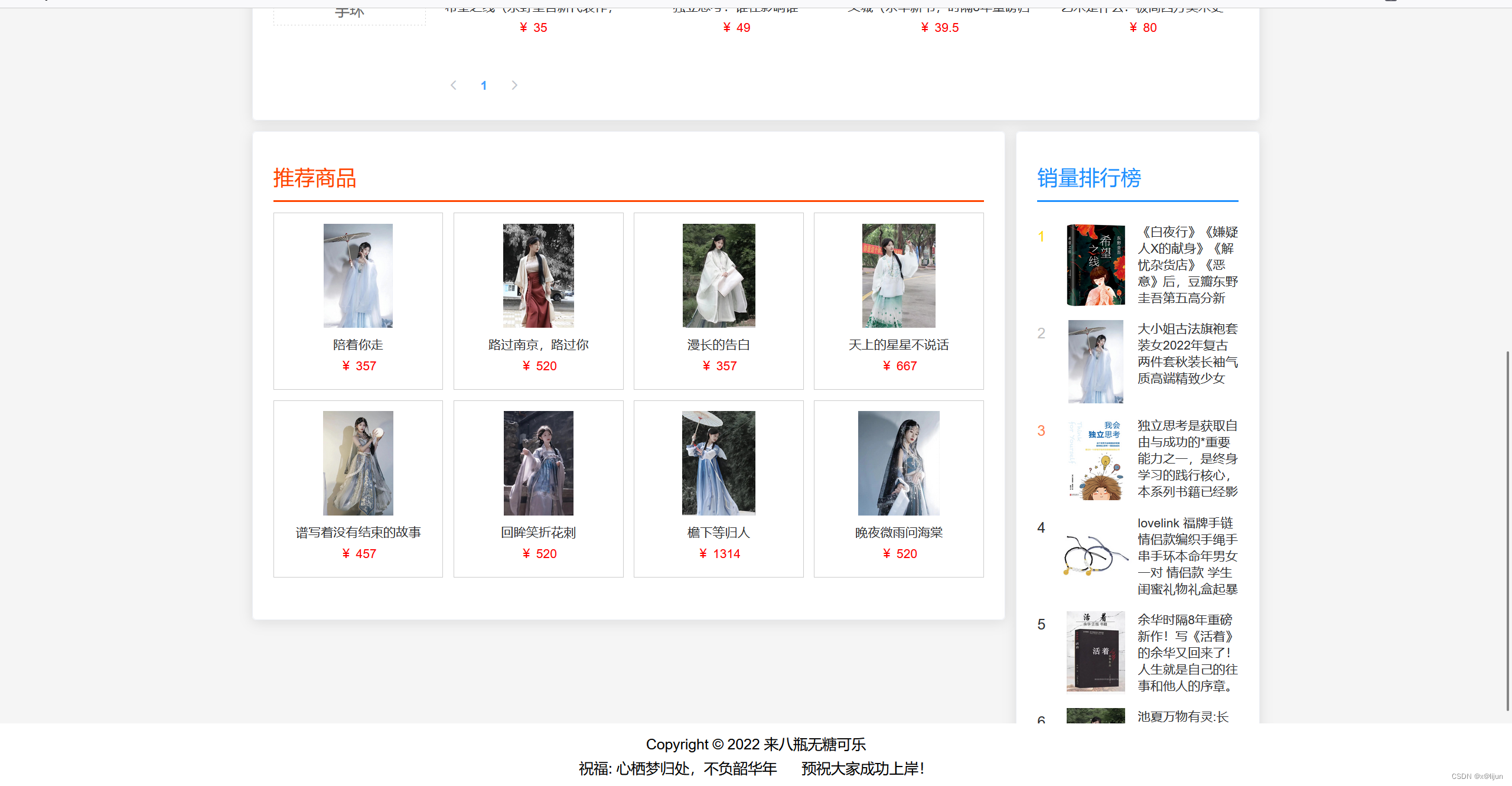
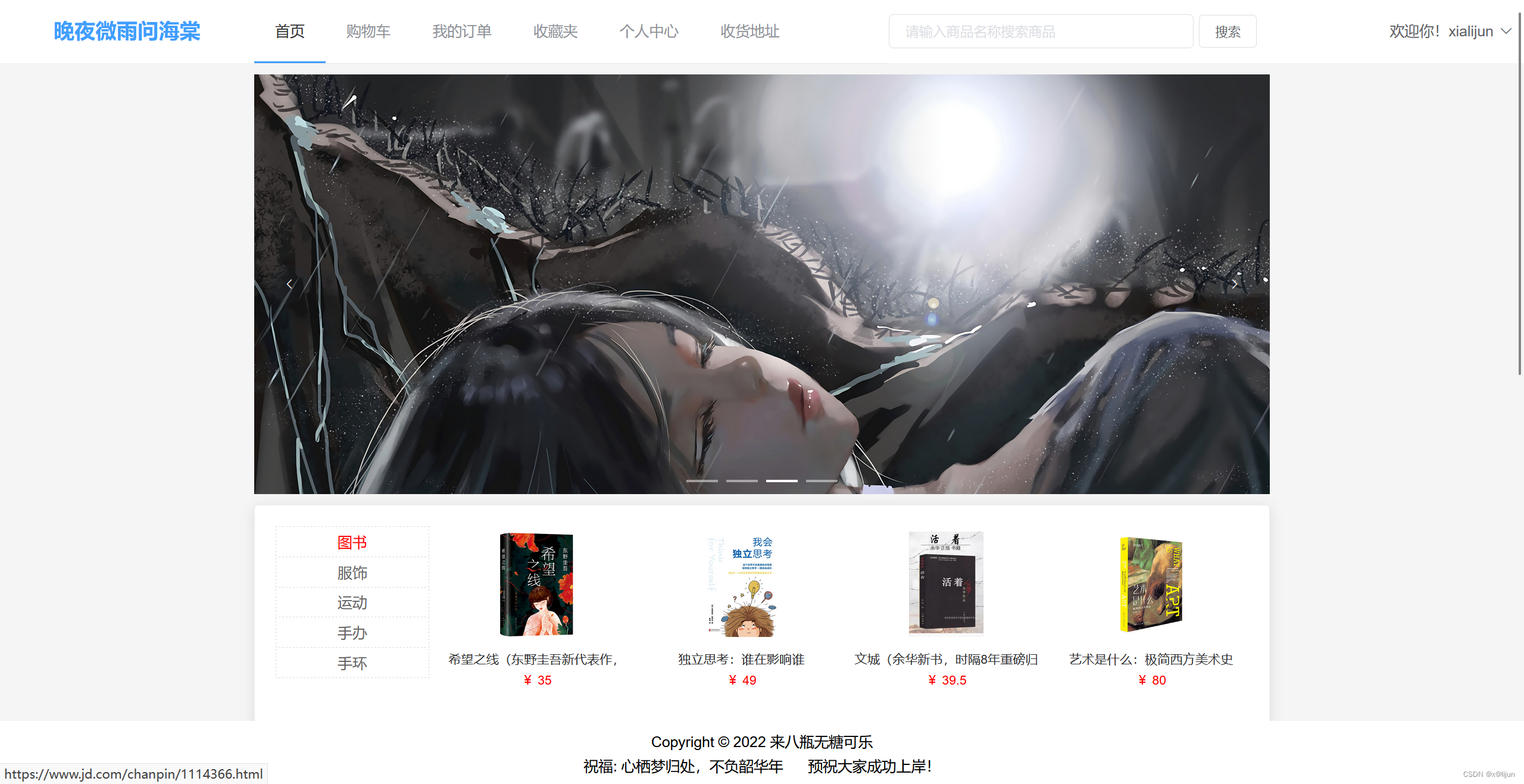
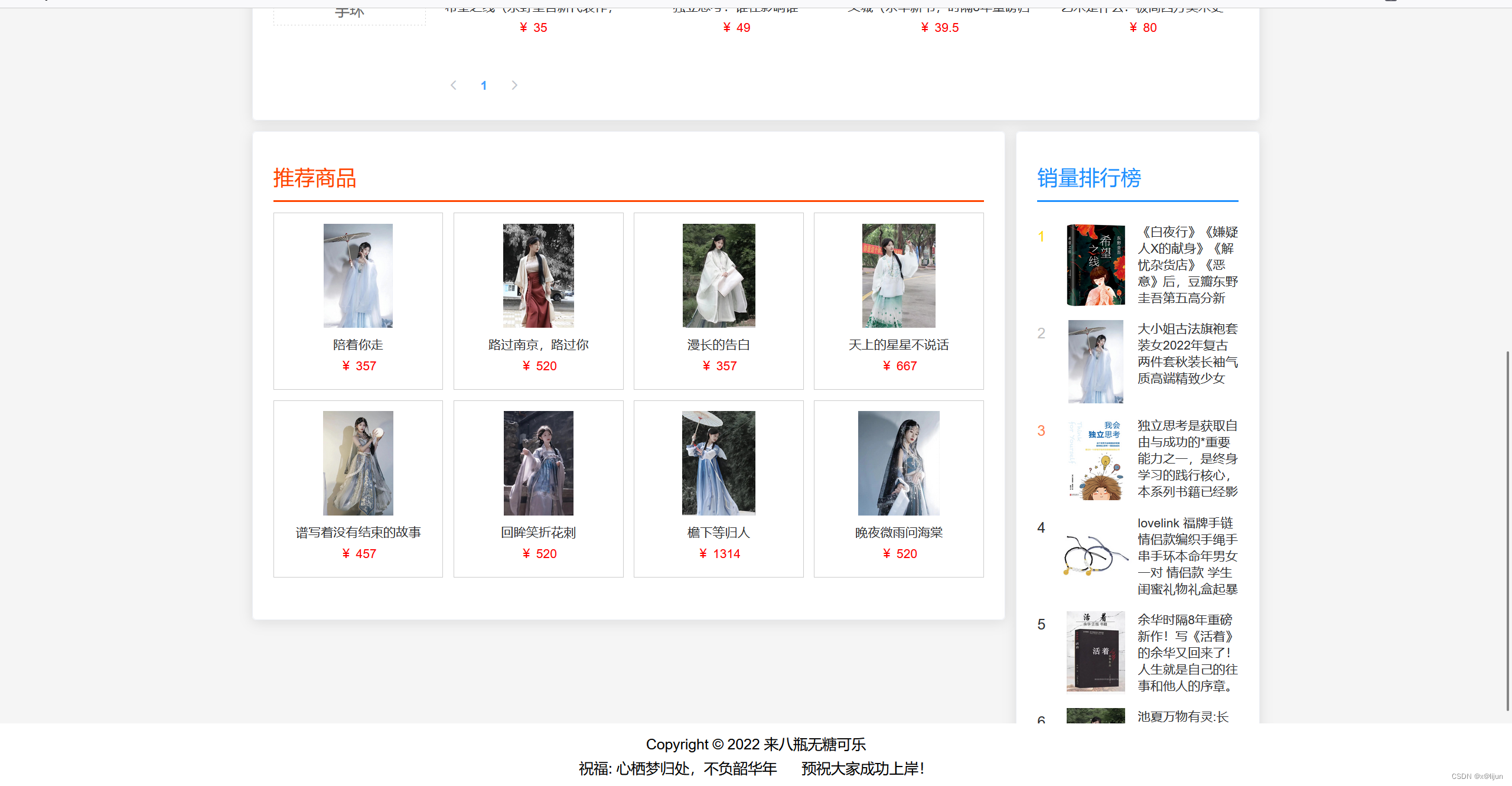
1,首页效果图


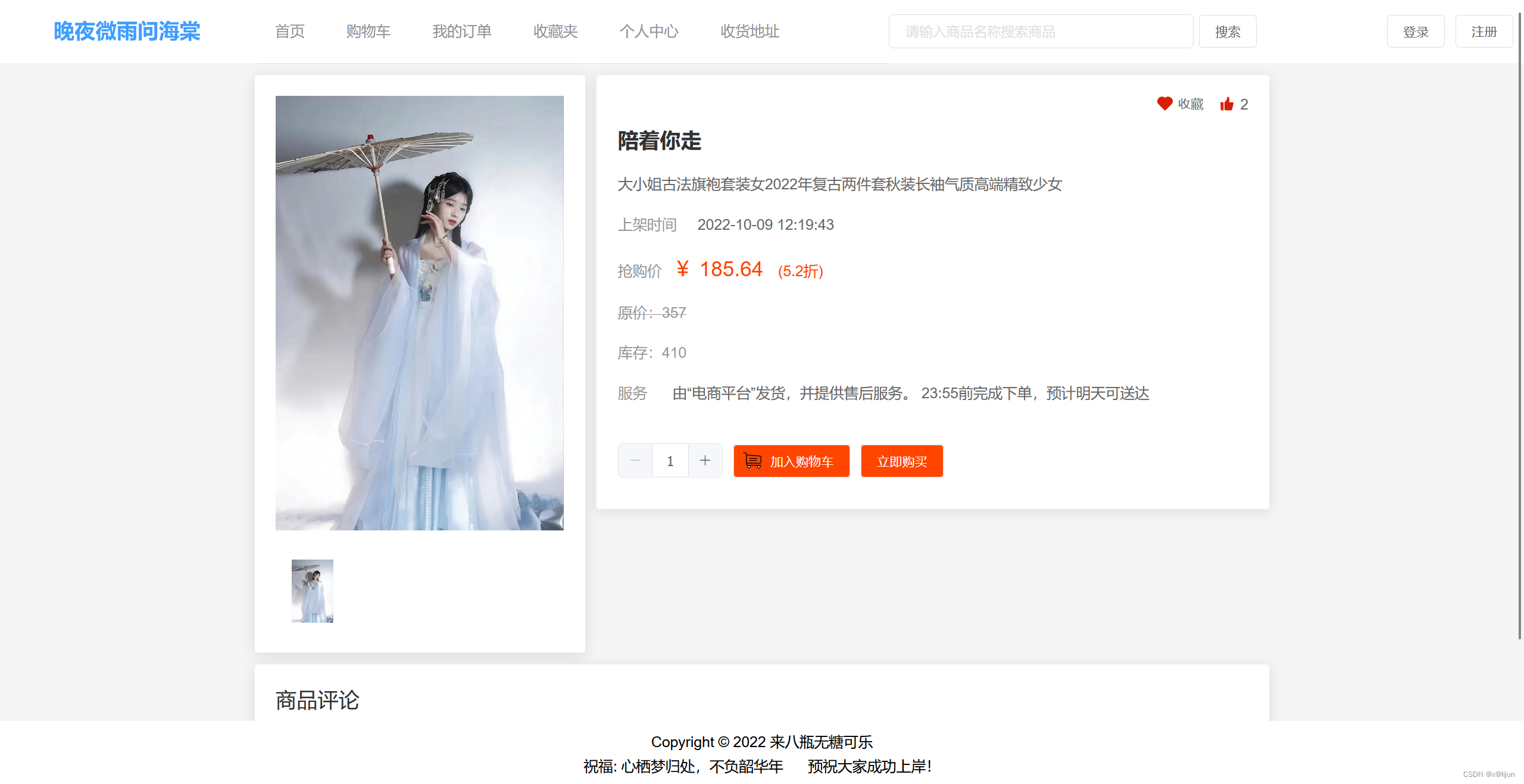
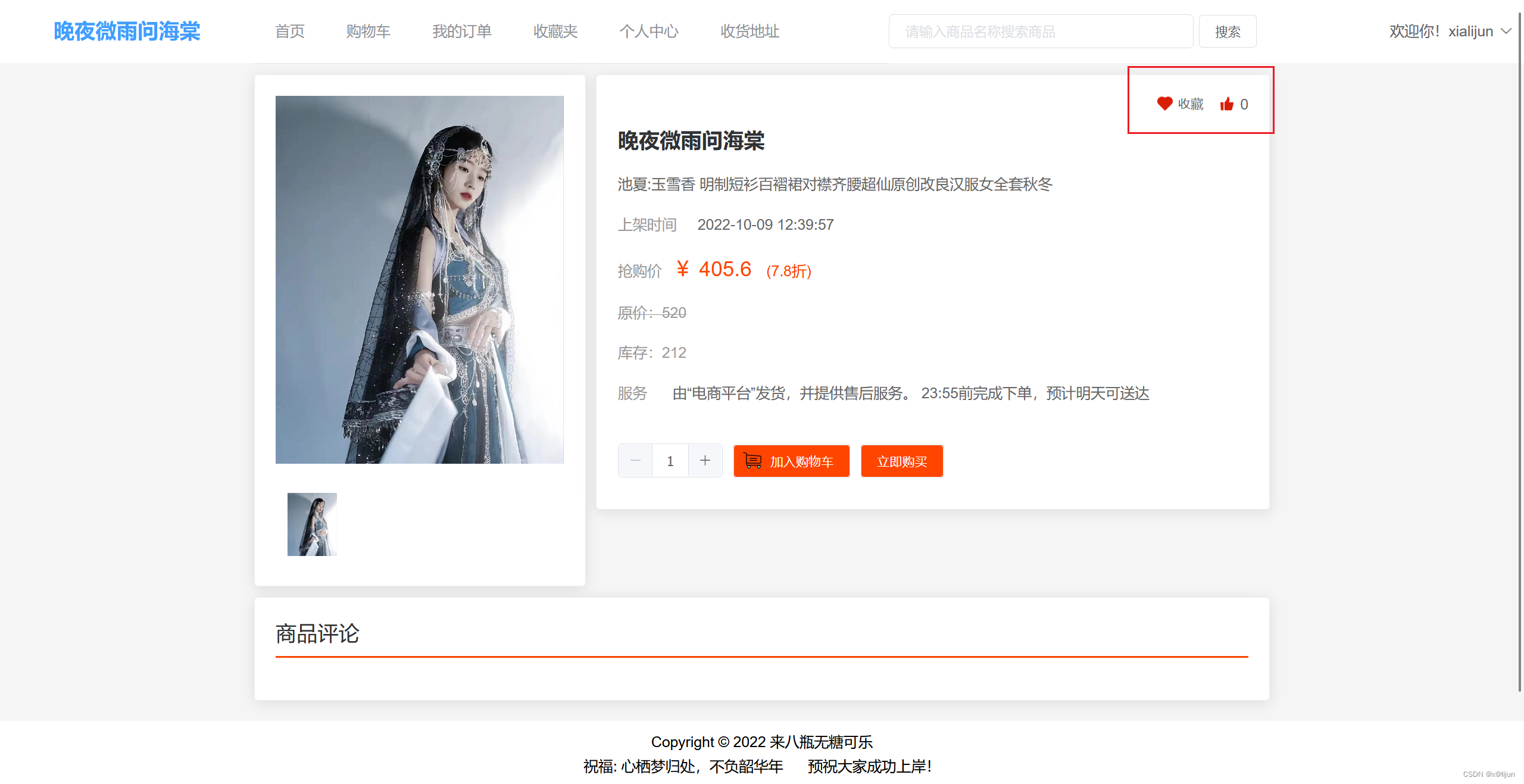
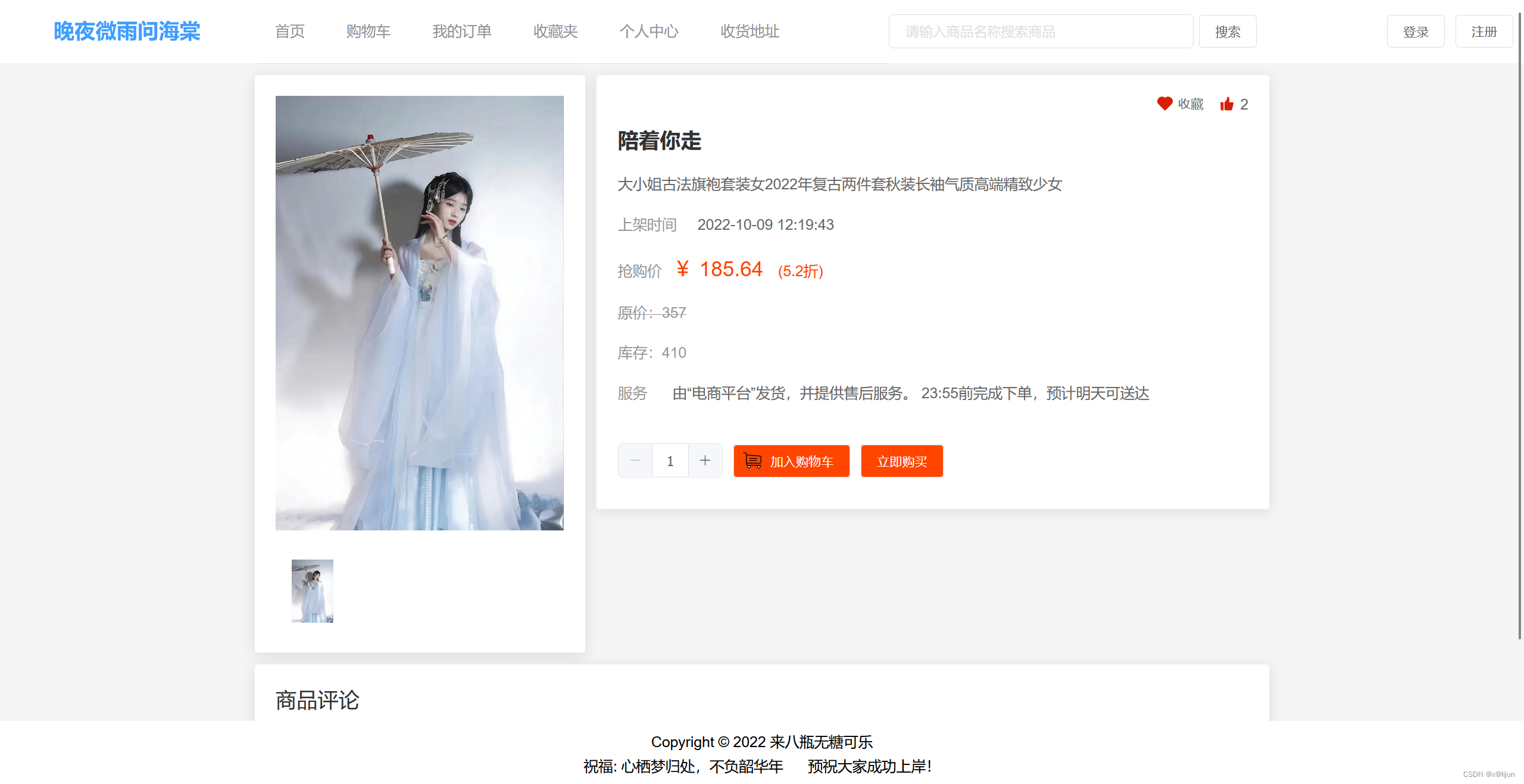
2:商品详情页

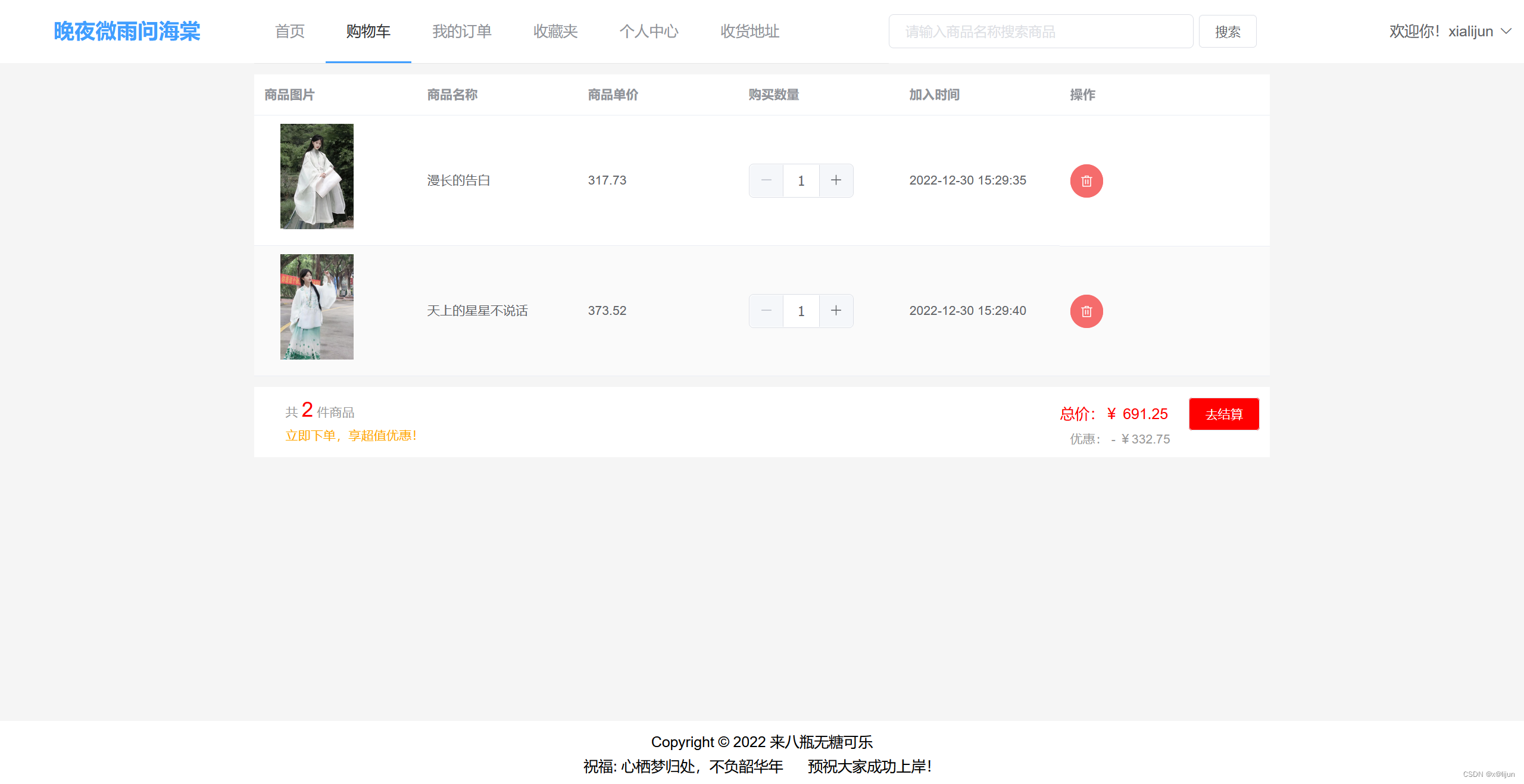
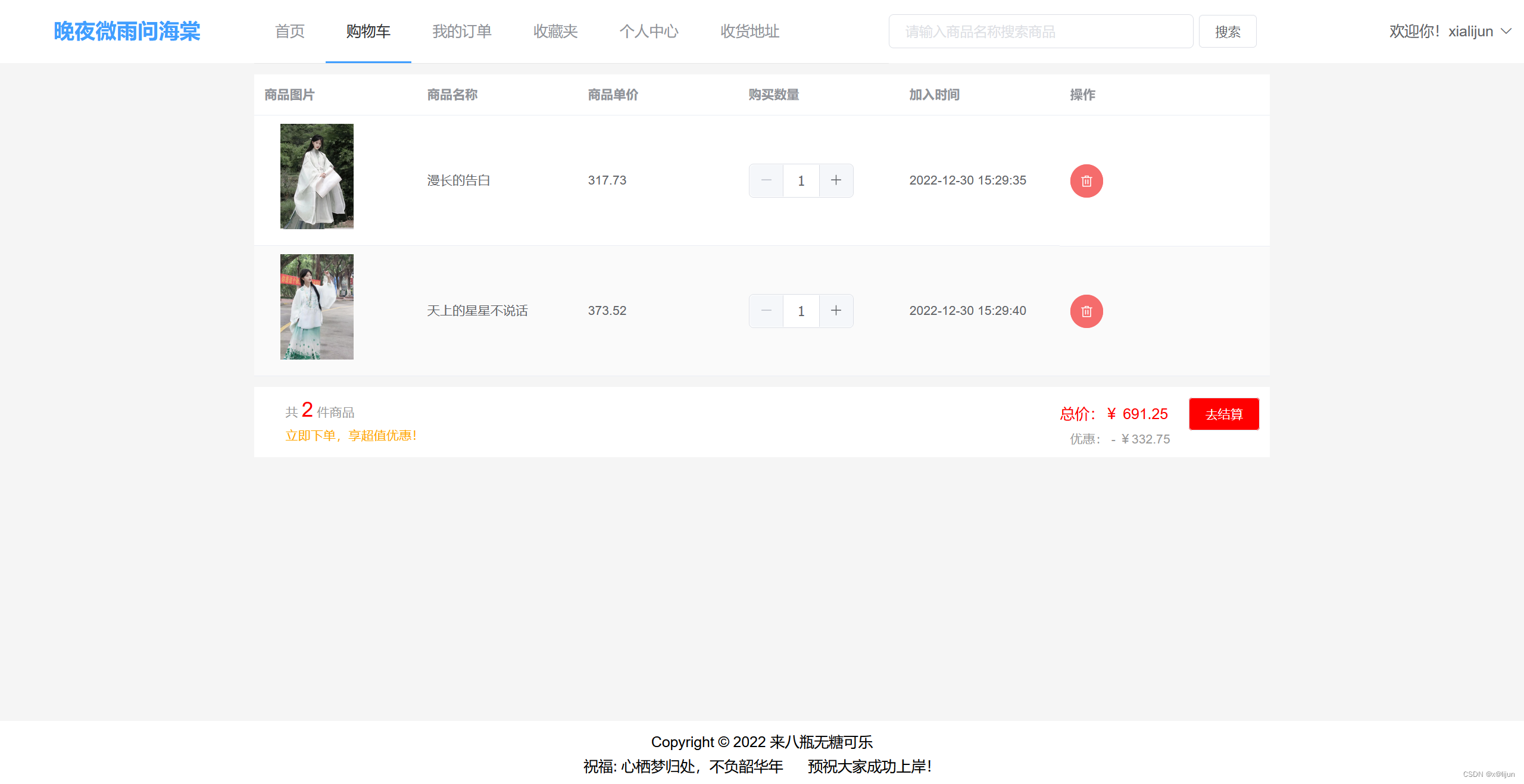
3:购物车详情

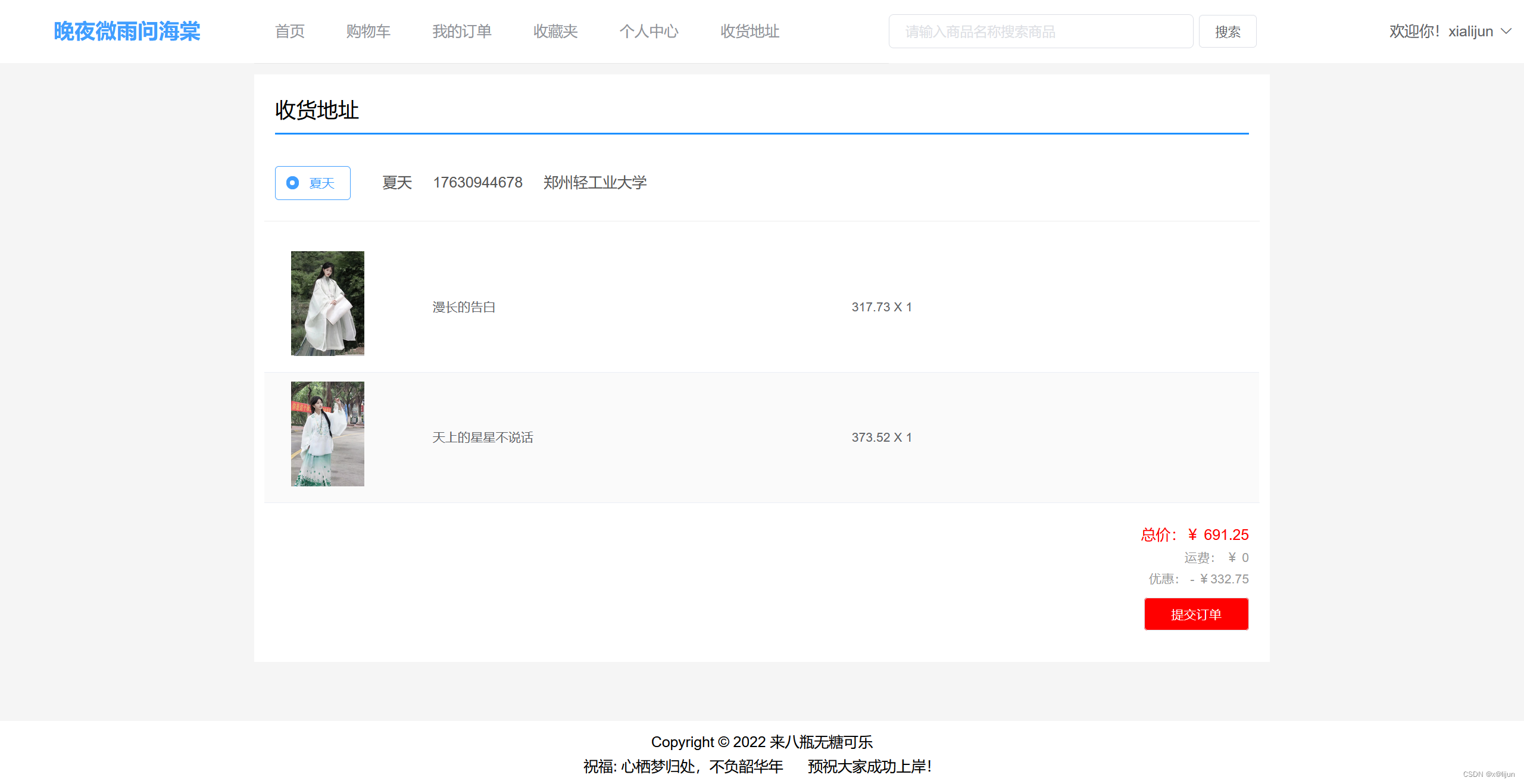
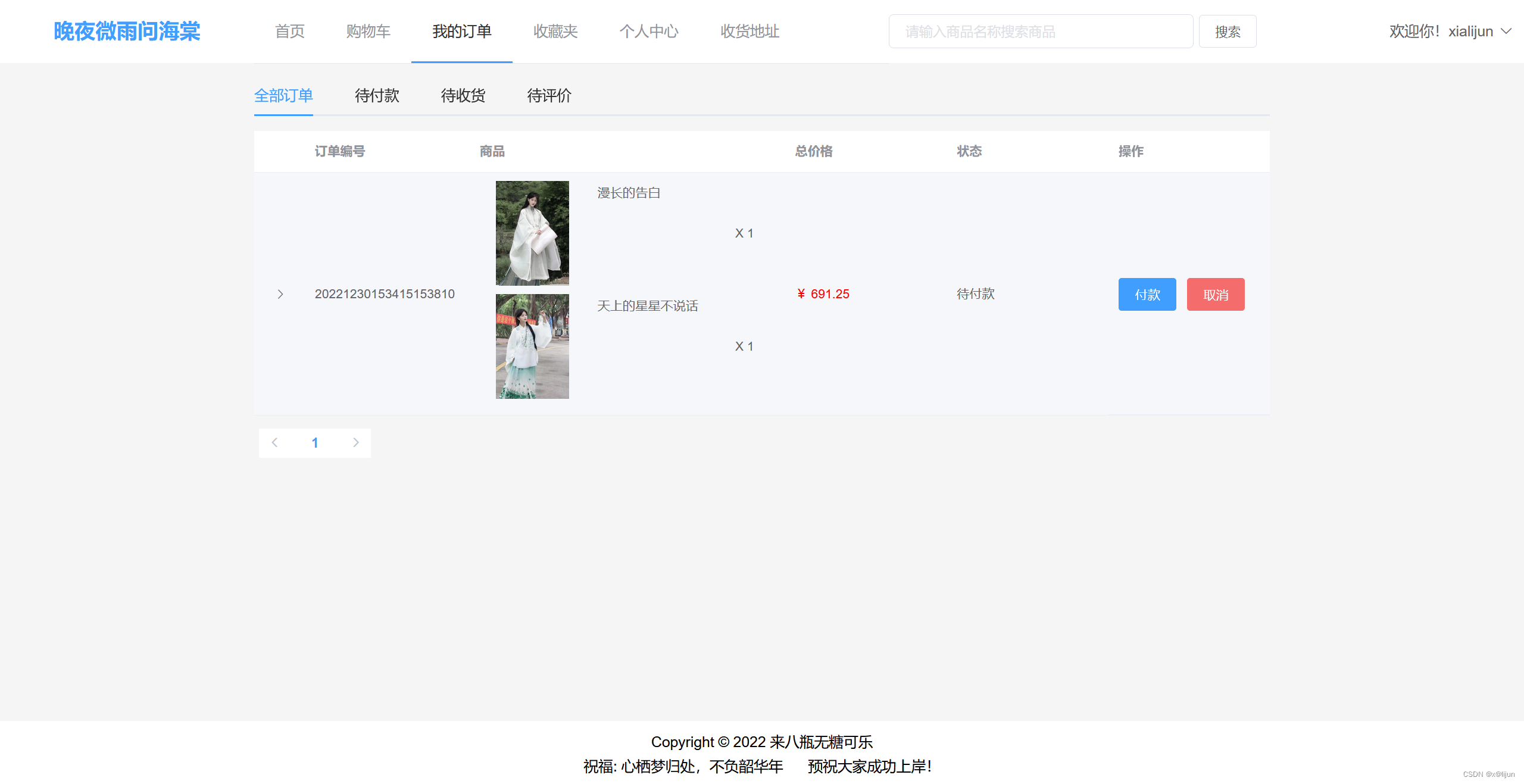
4:订单

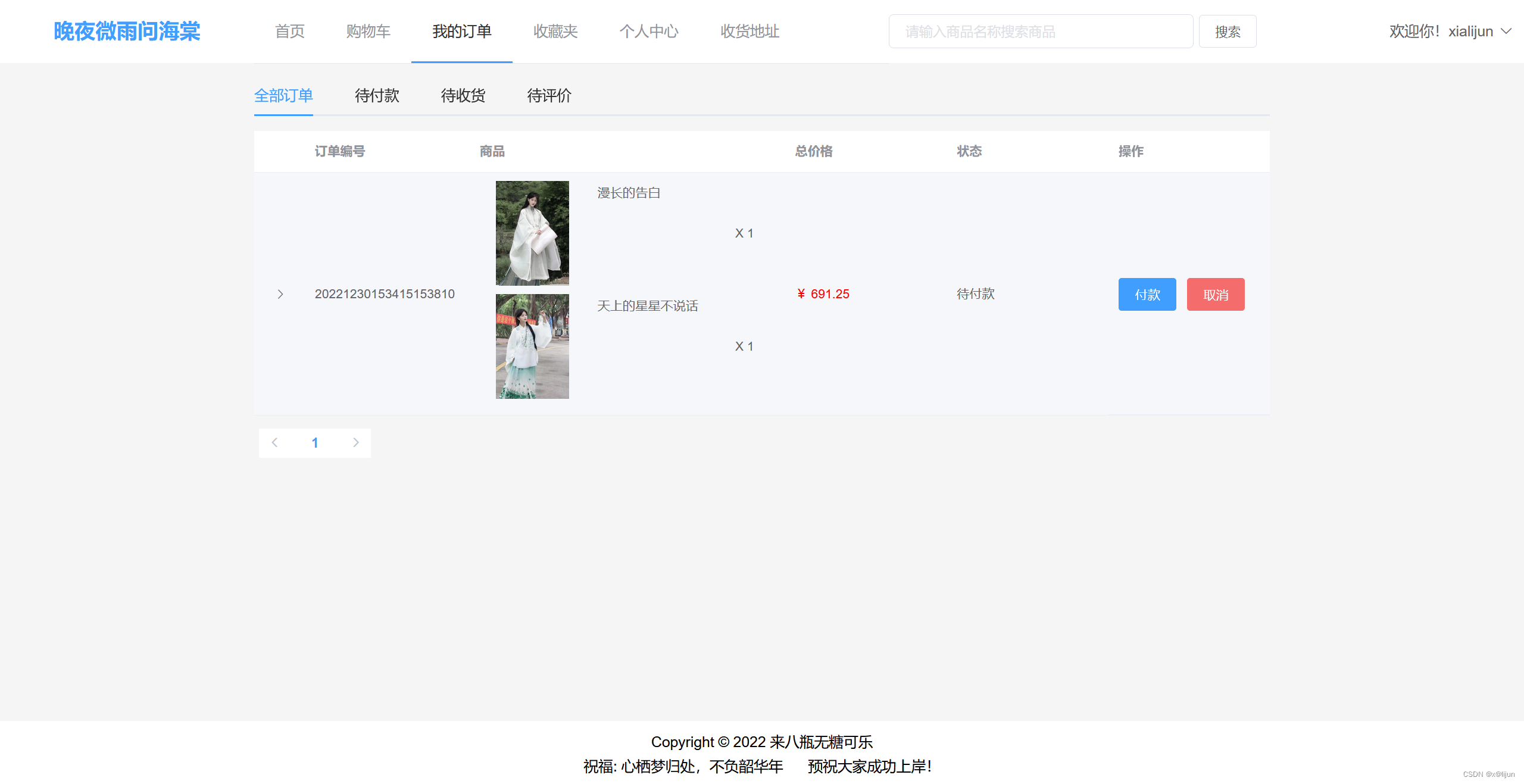
5:待付款

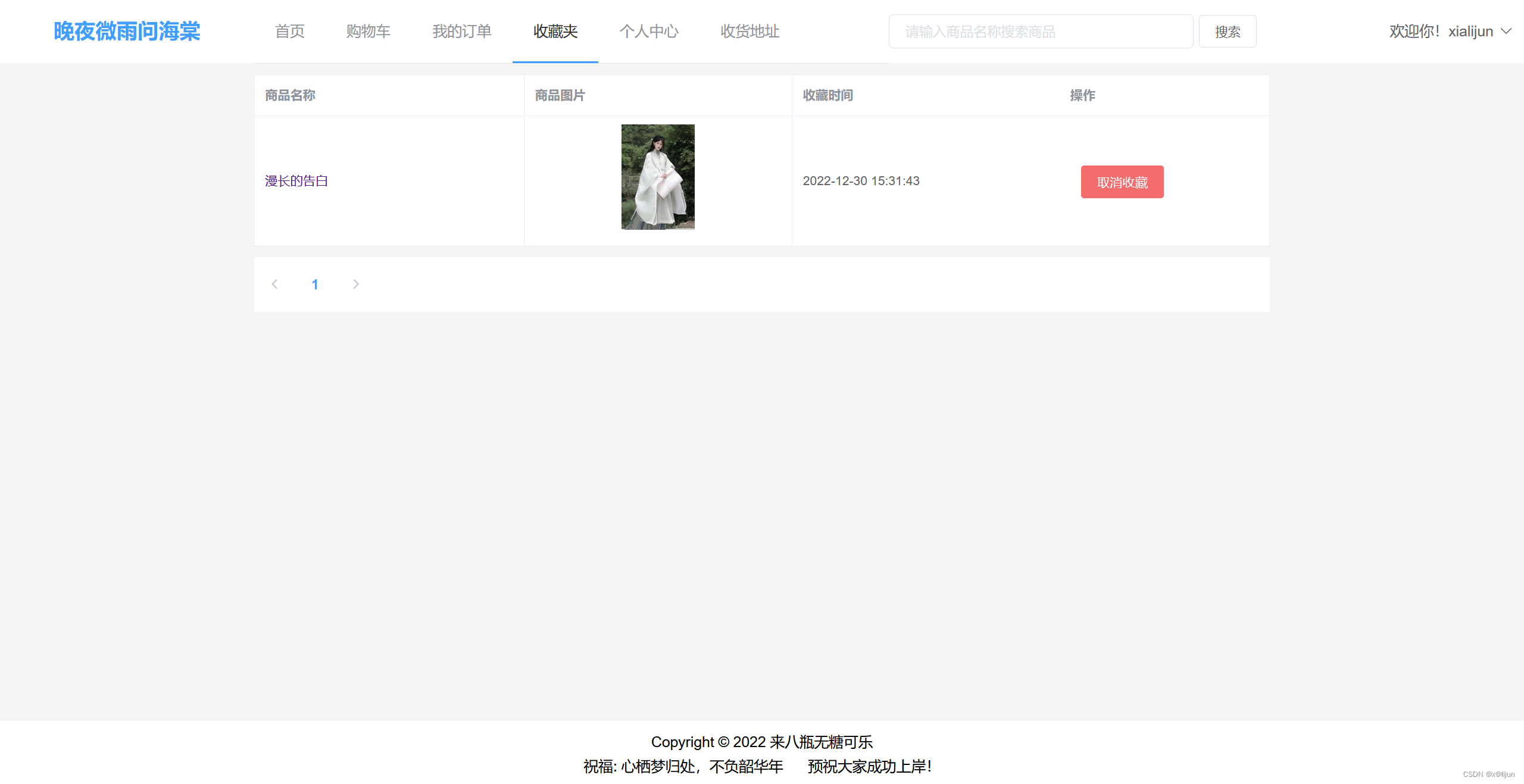
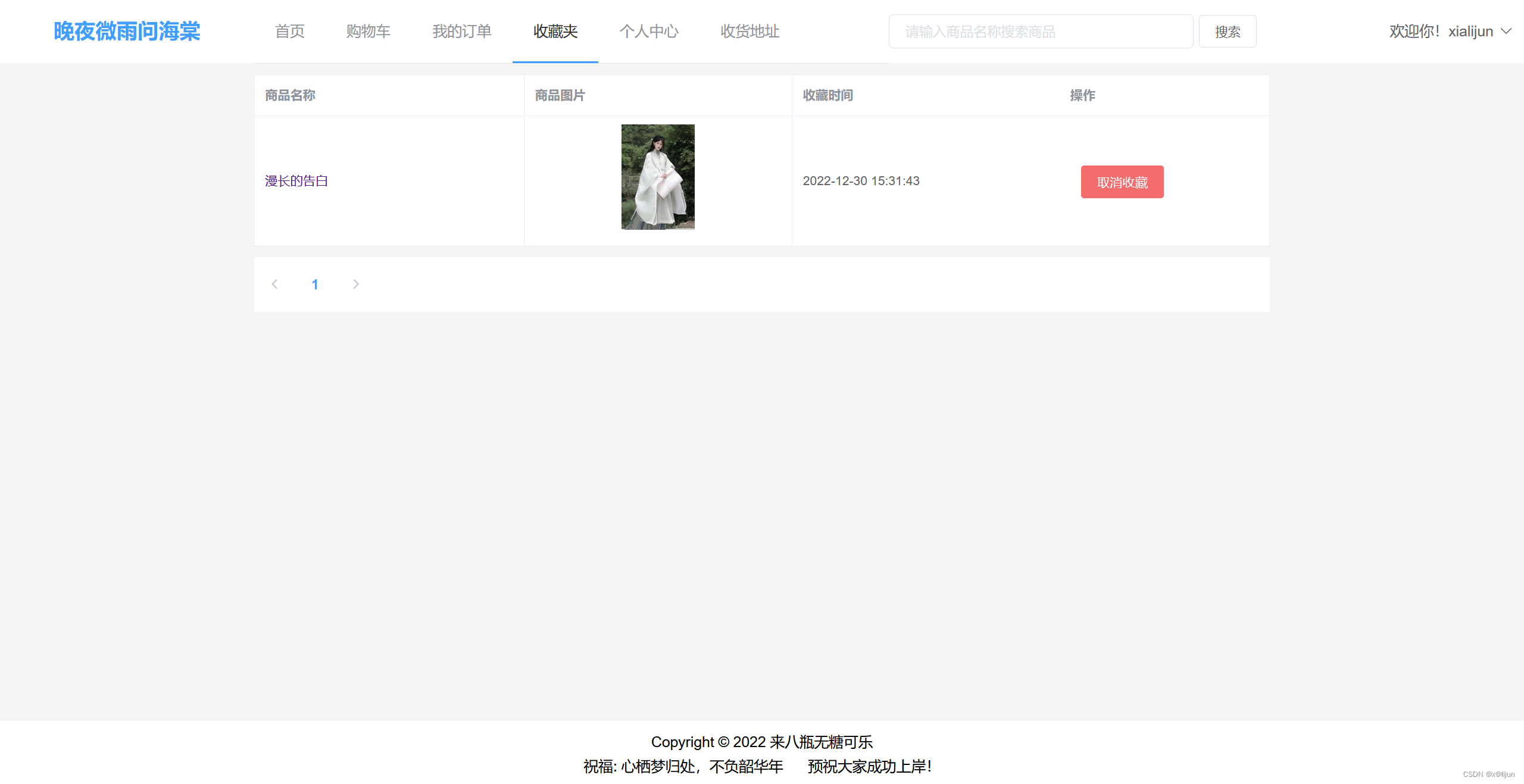
6:收藏夹效果图如下

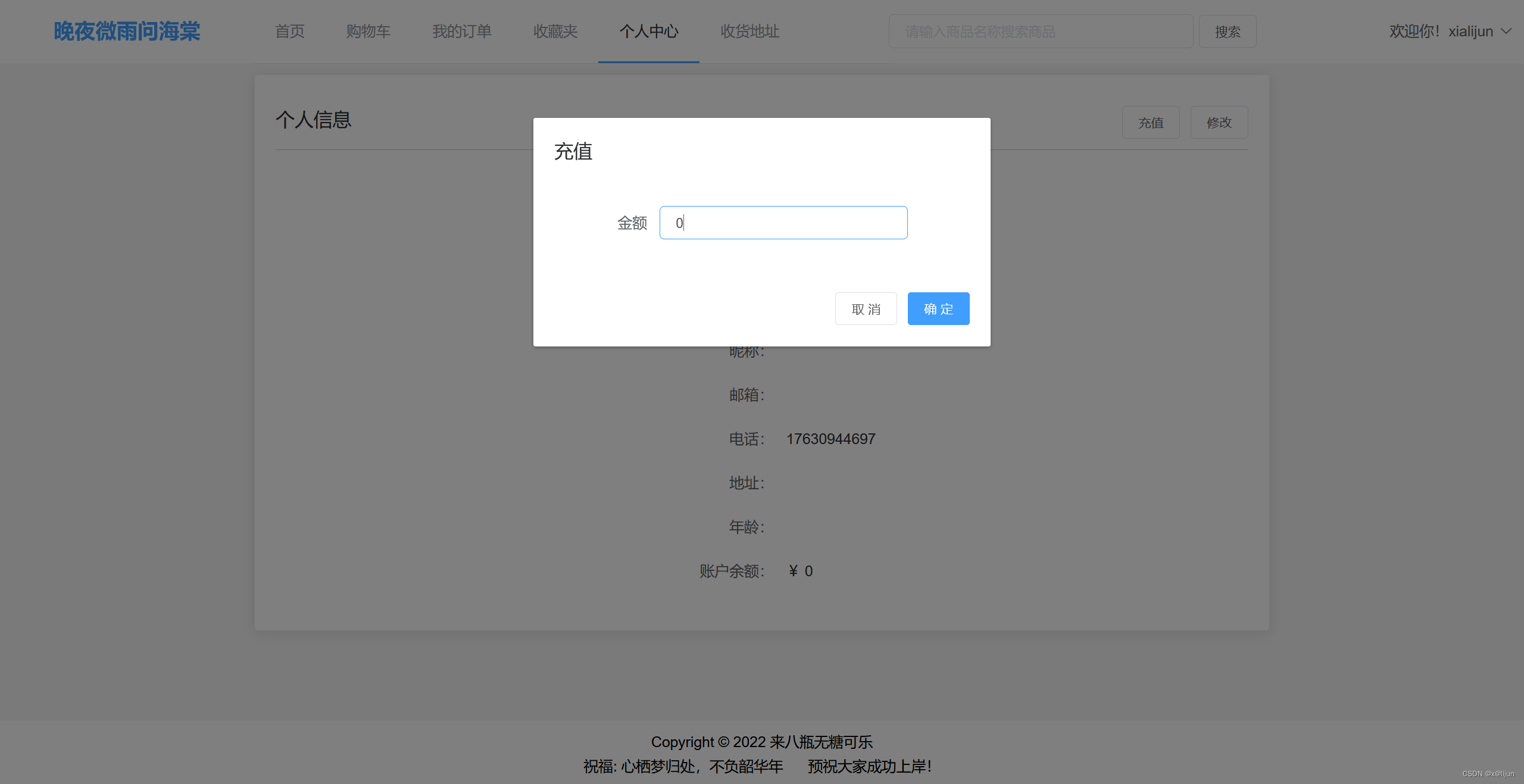
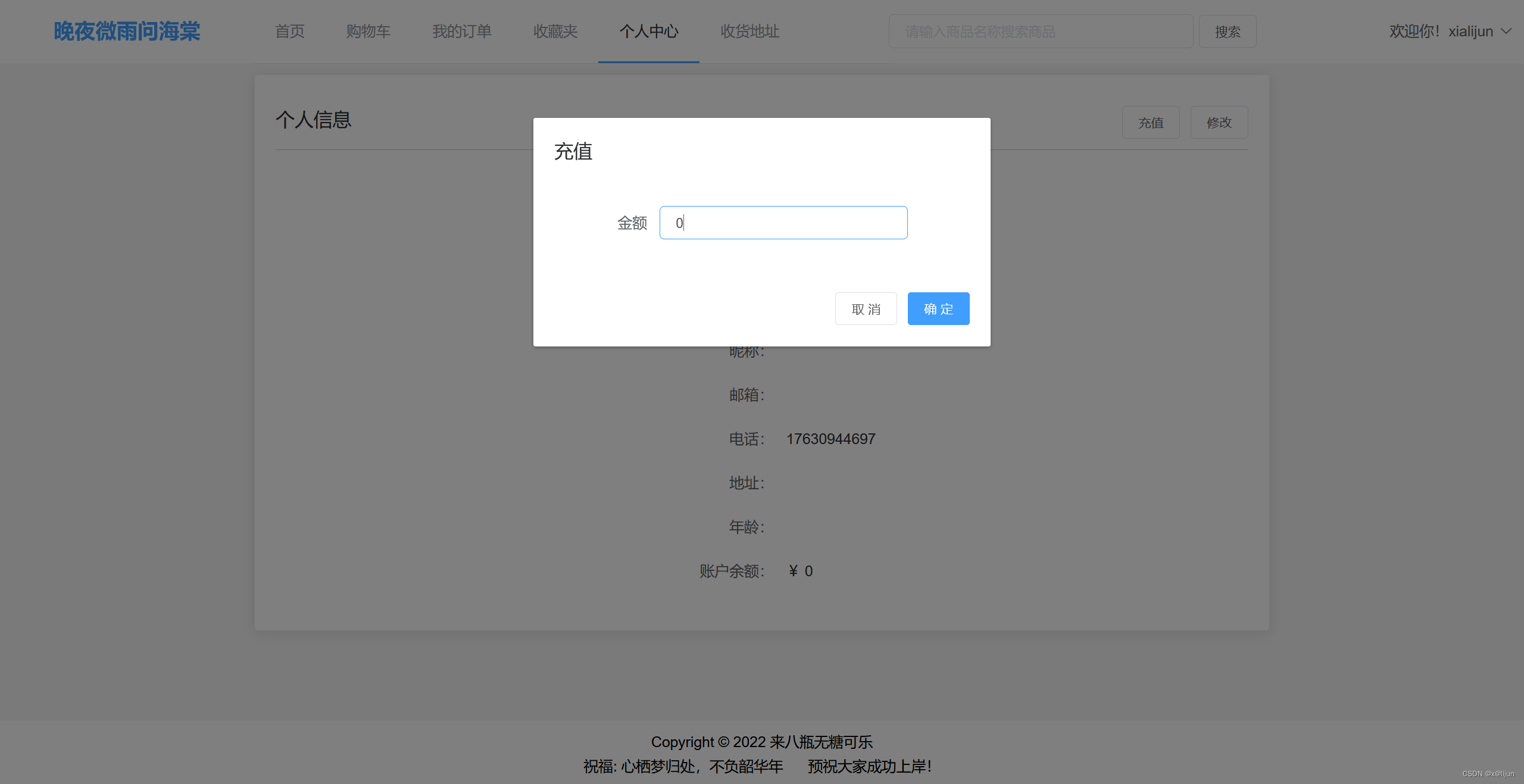
7:个人中心可以模拟充值支付效果

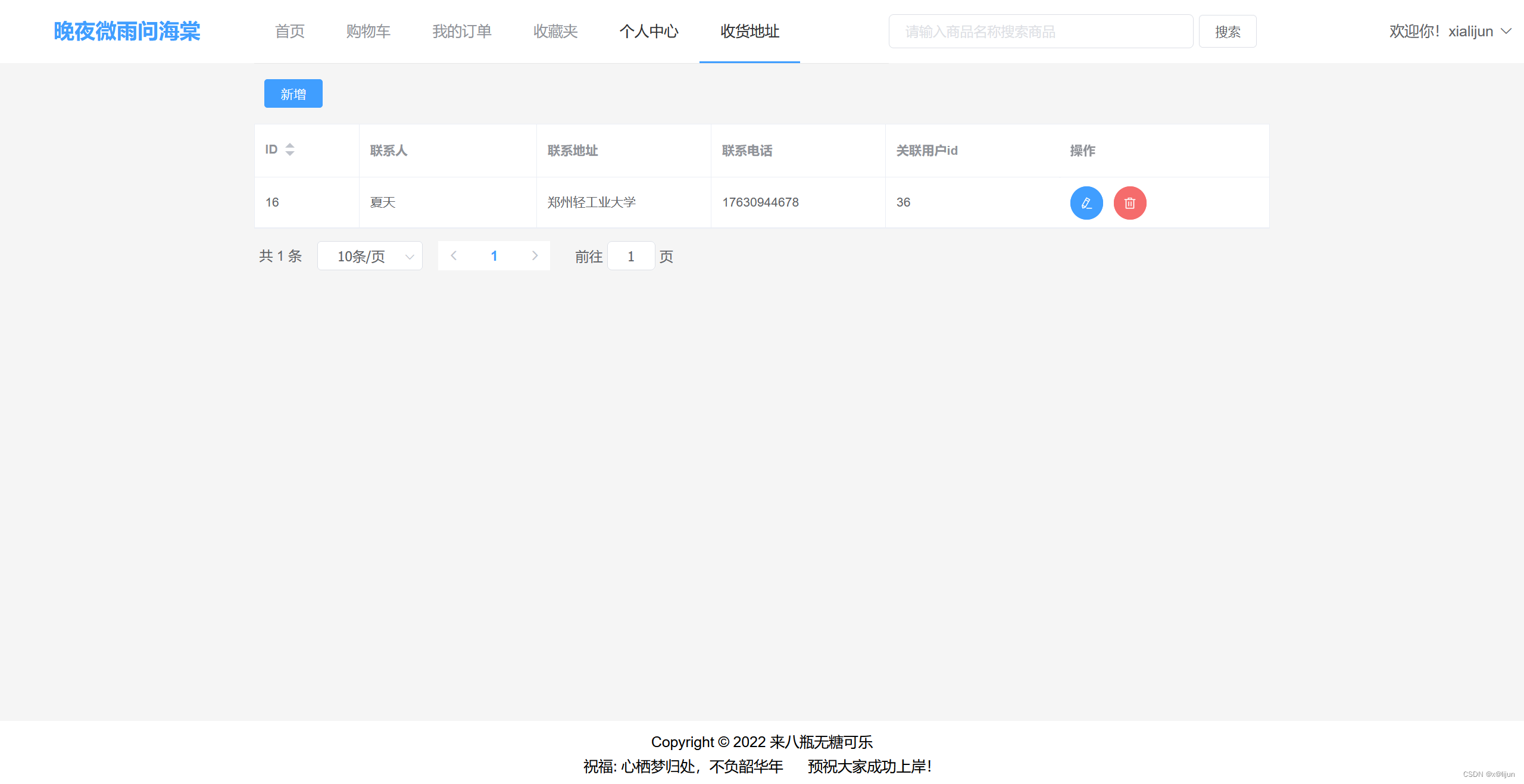
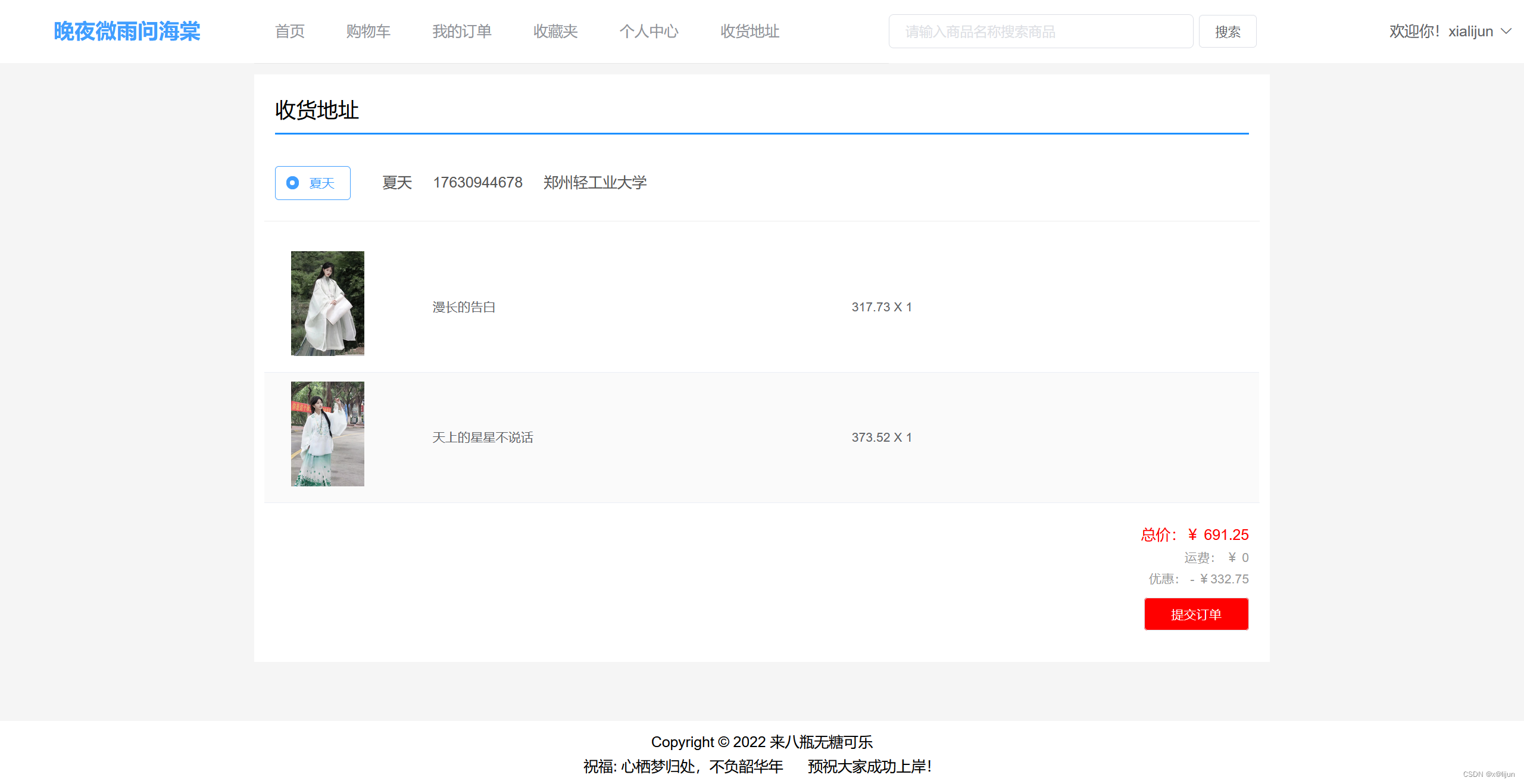
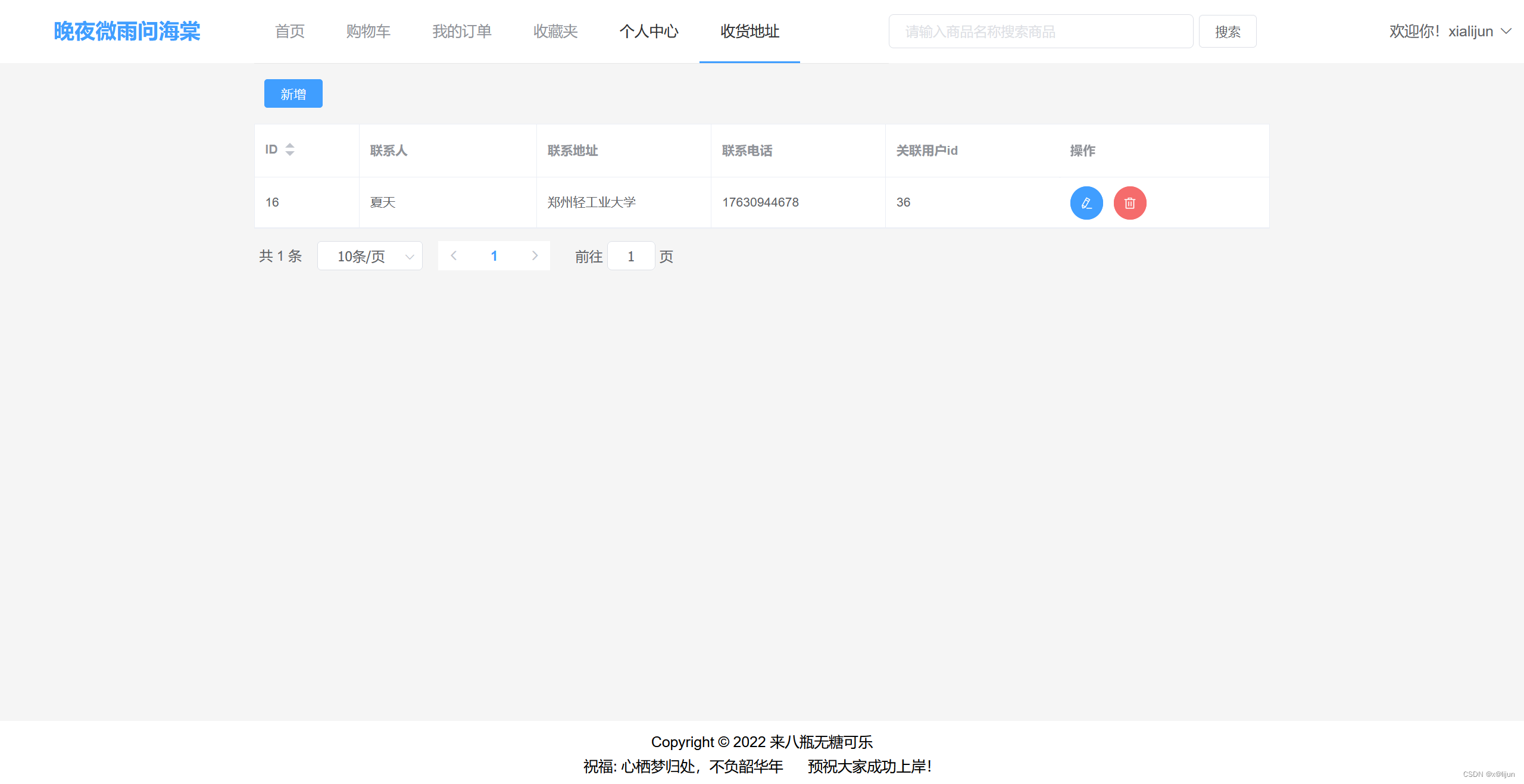
8:收获地址效果图如下

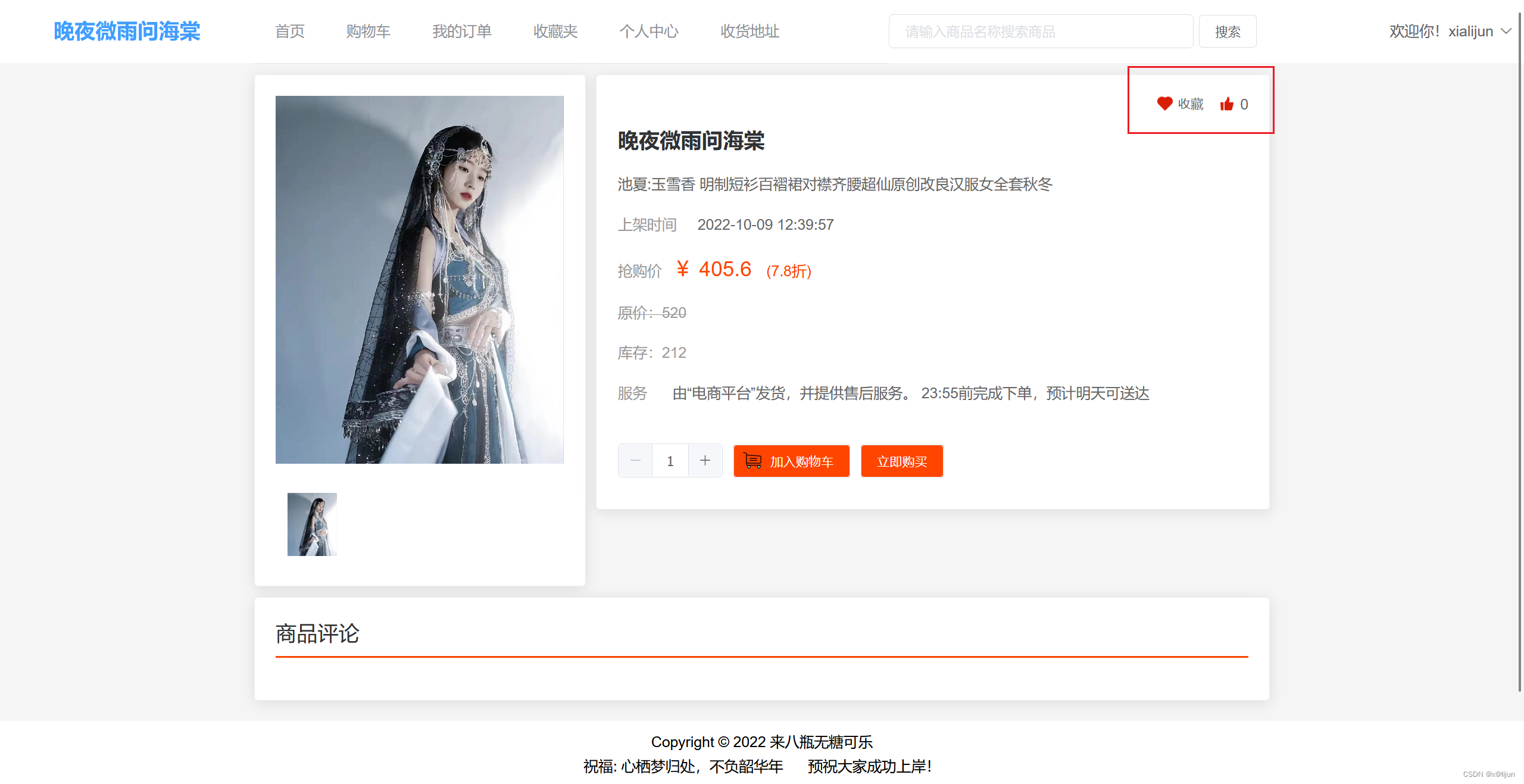
9:点赞收藏效果图

二:后台主要效果图如下
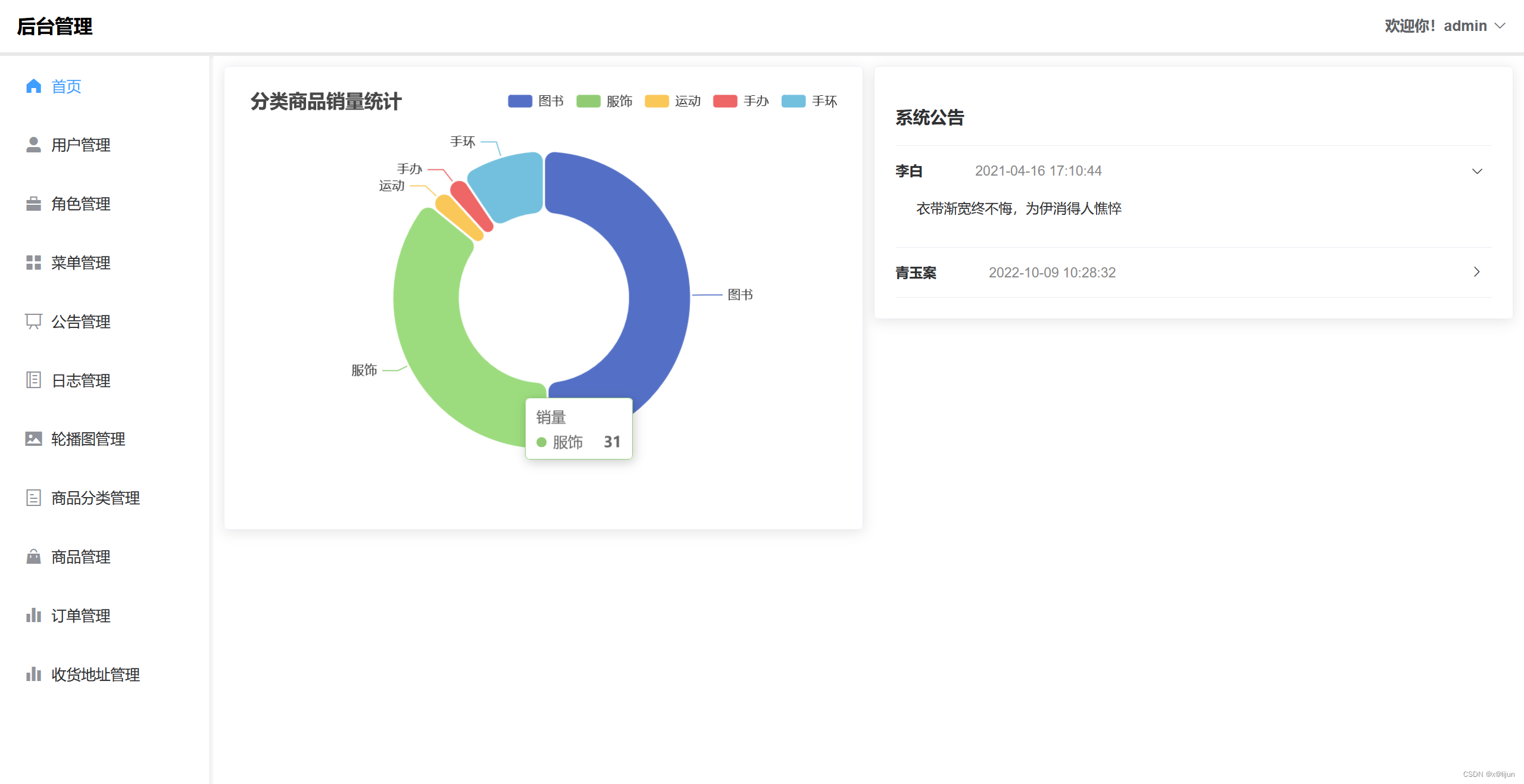
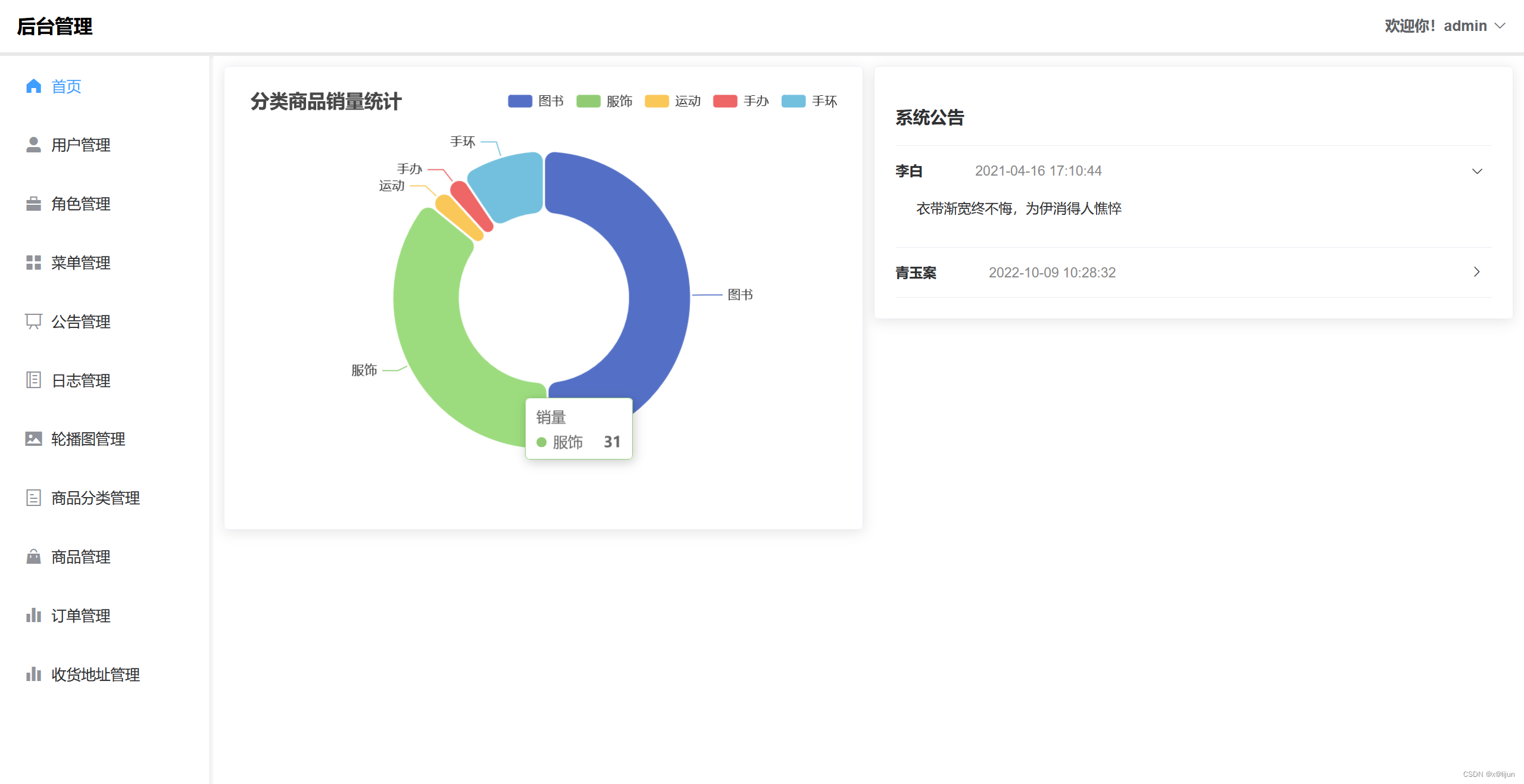
1:主页面

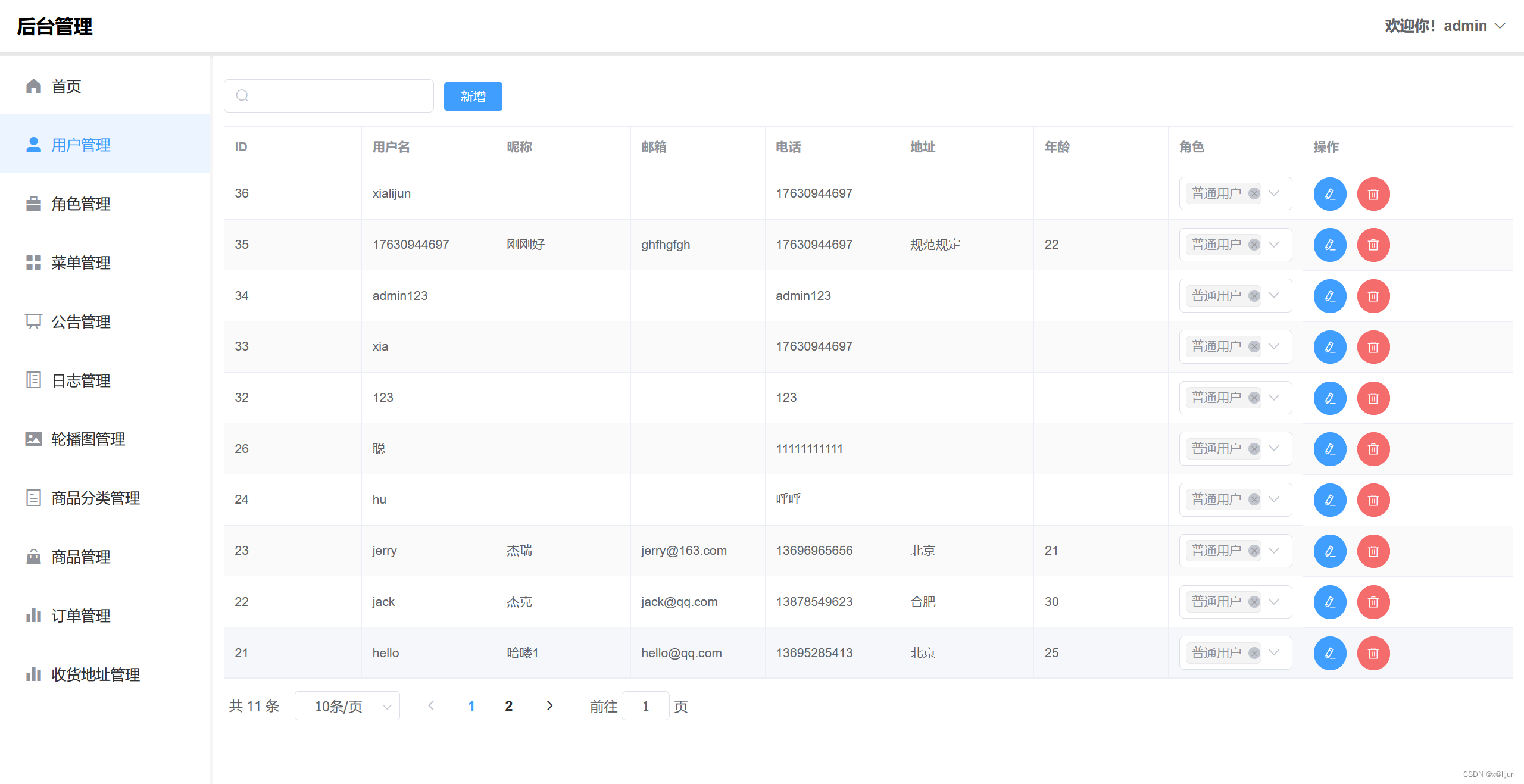
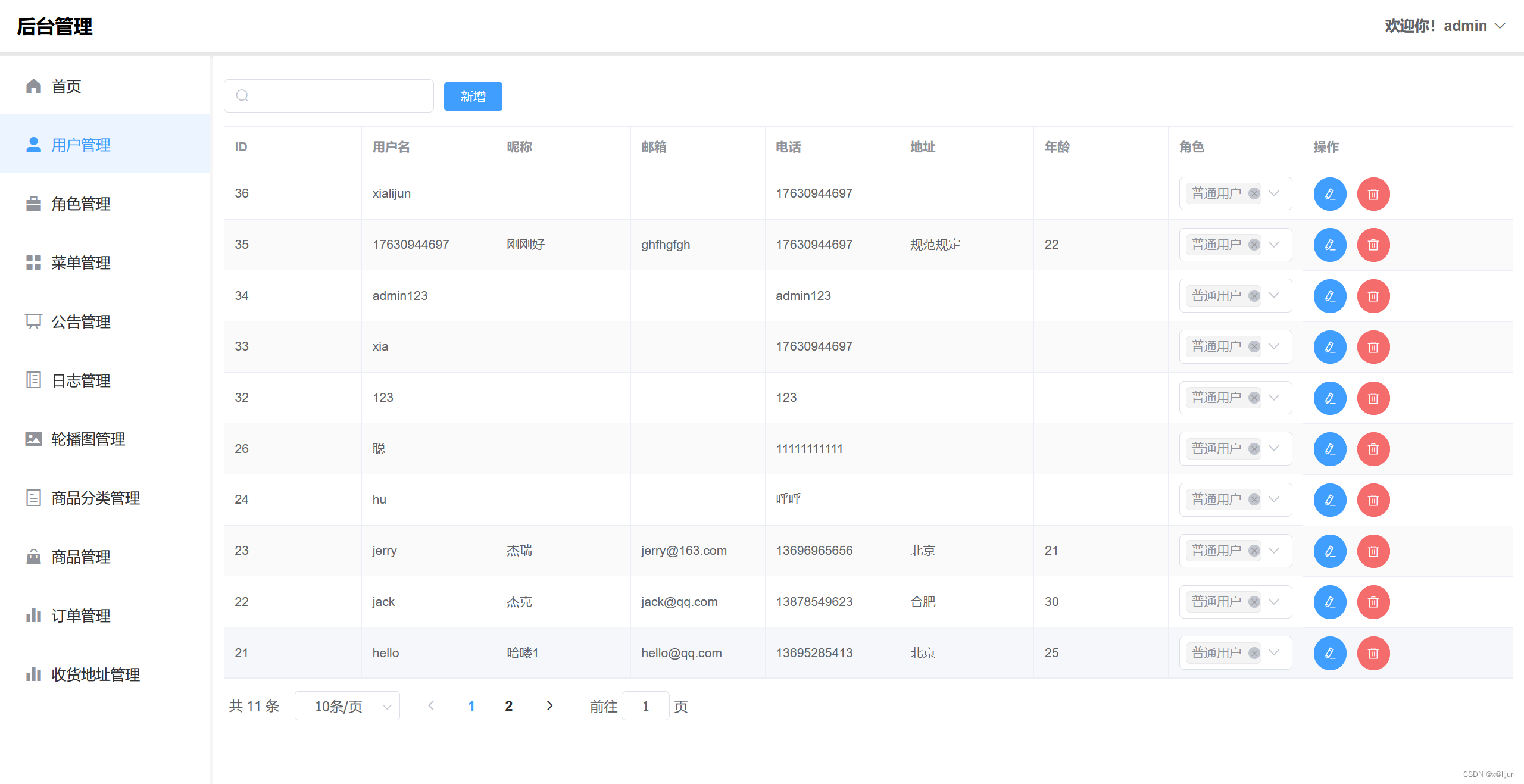
2:用户管理

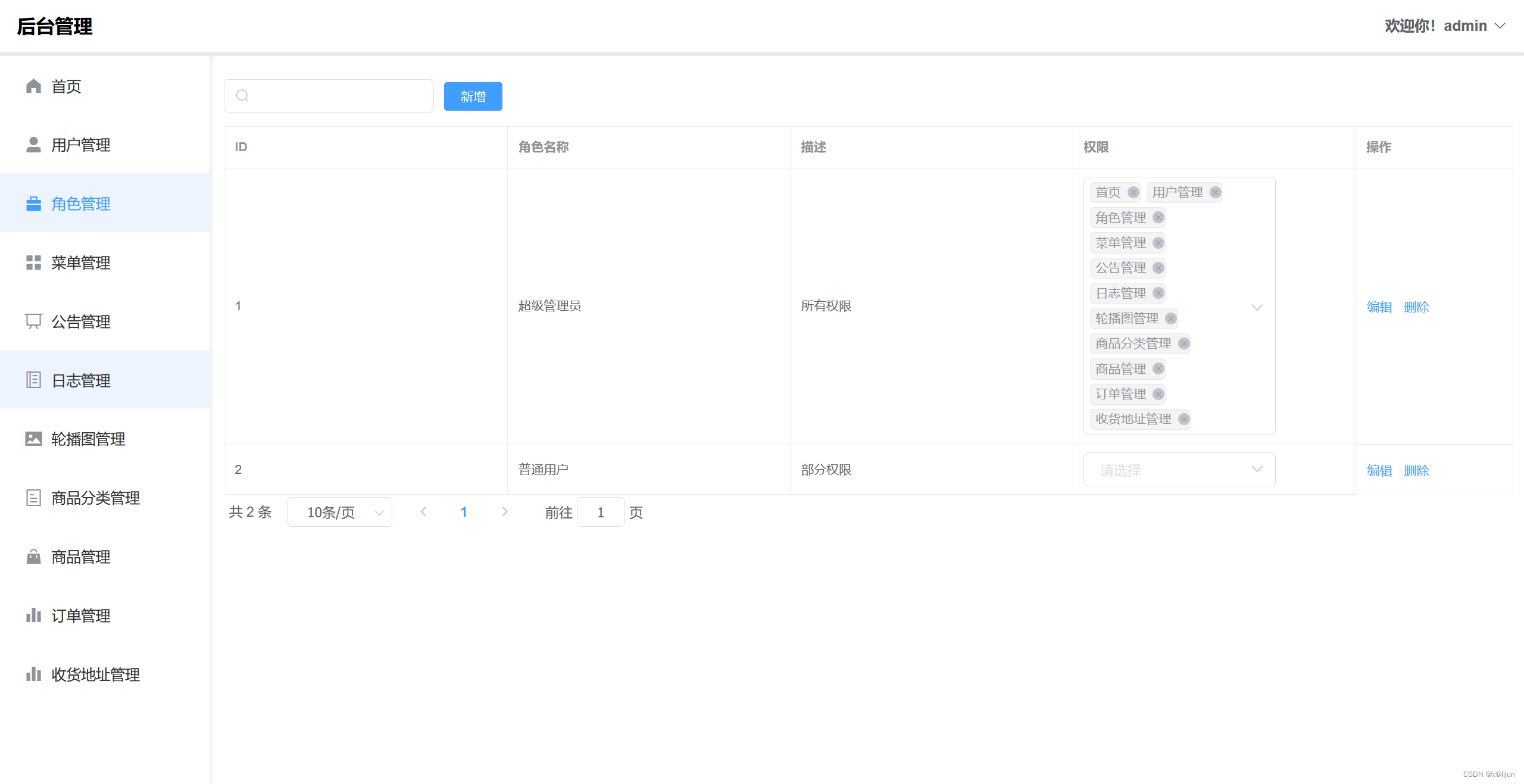
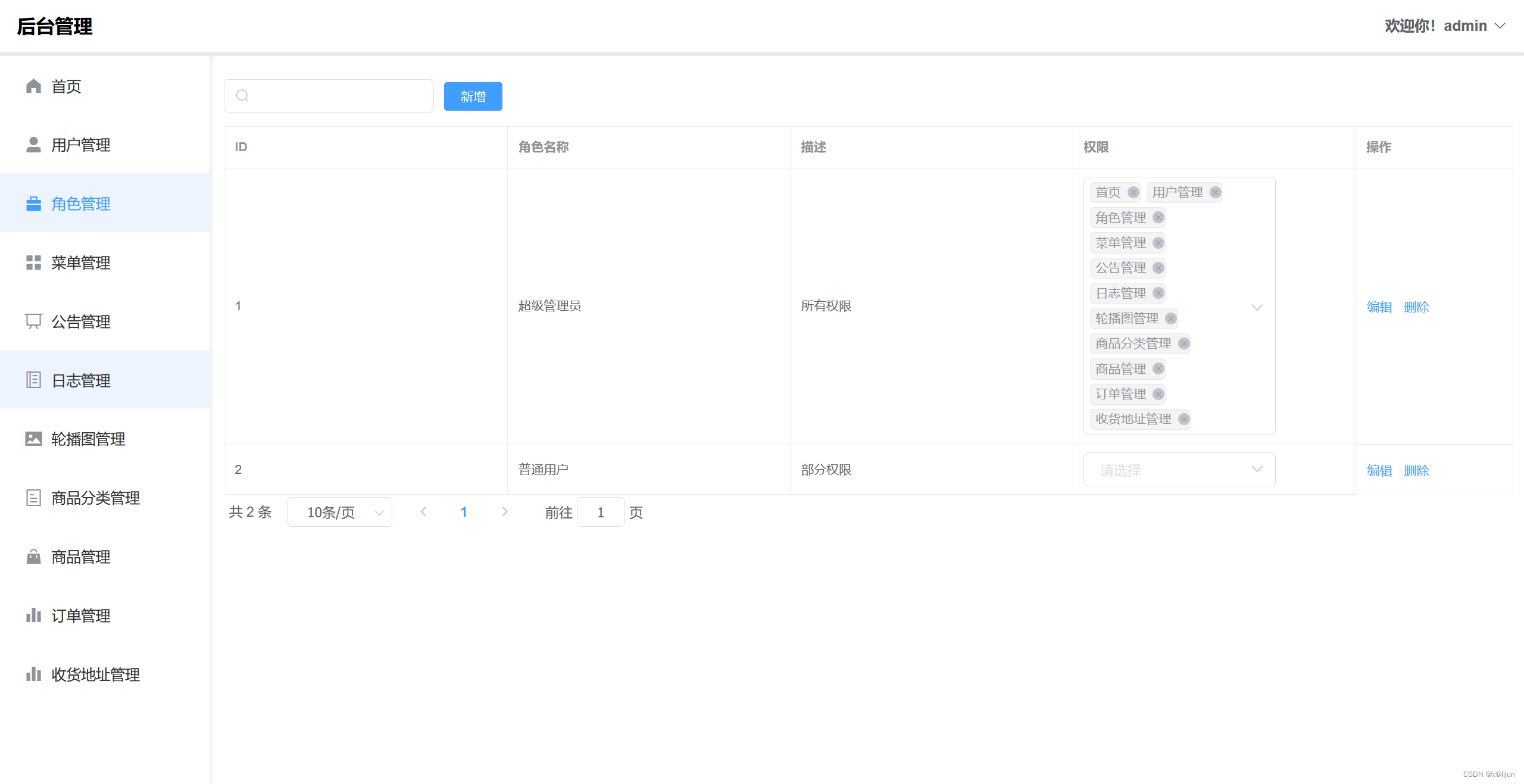
3:角色管理

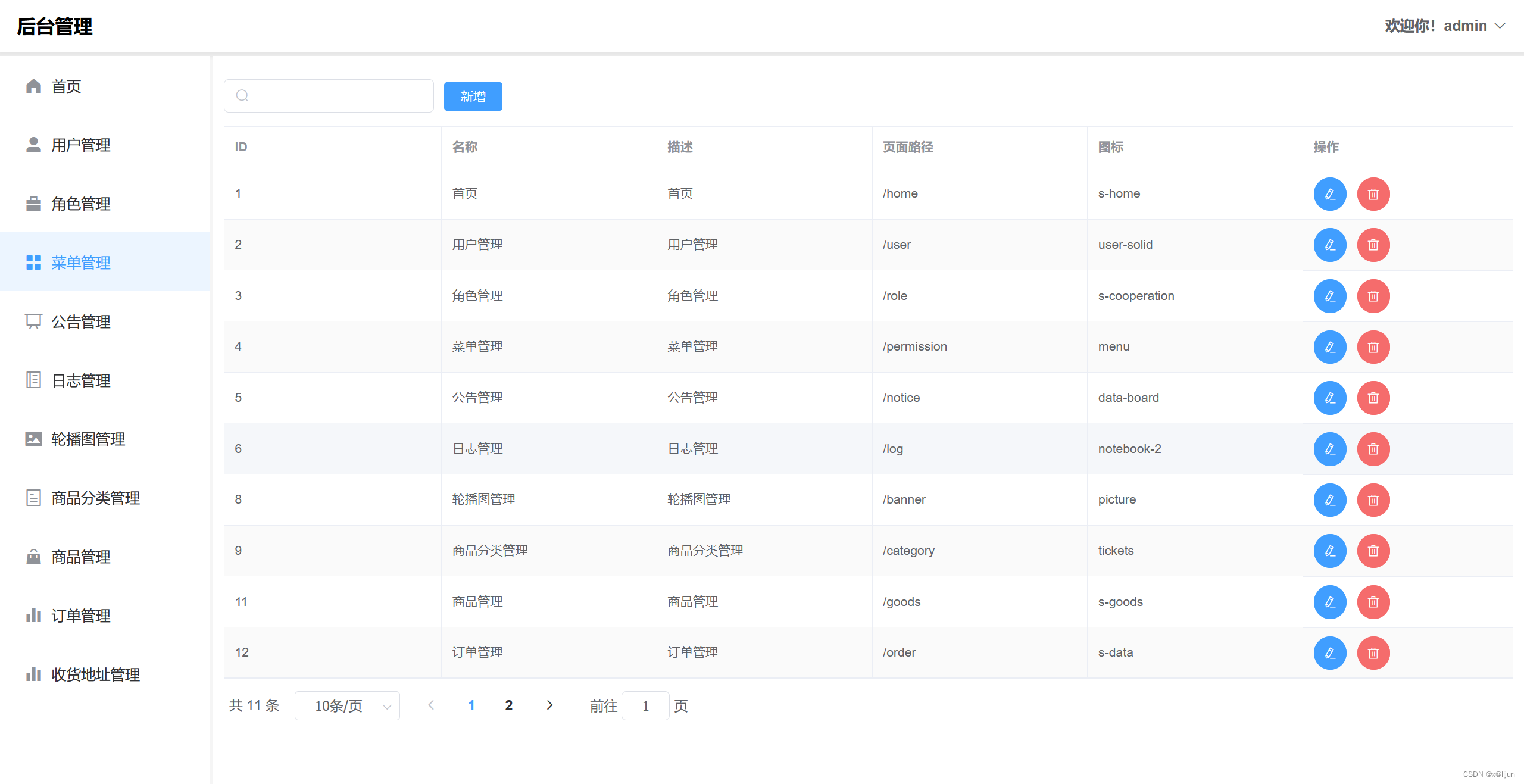
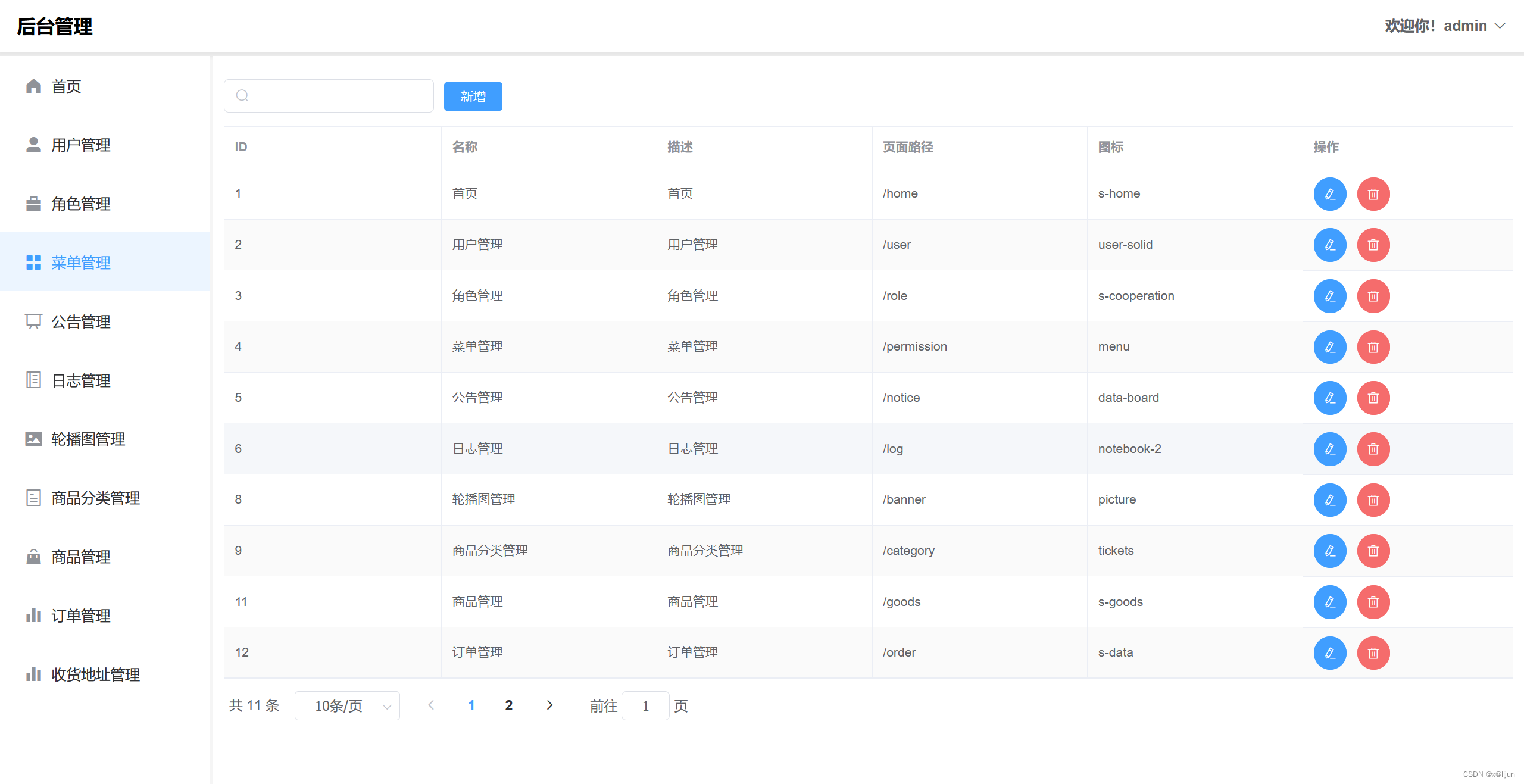
4:菜单管理

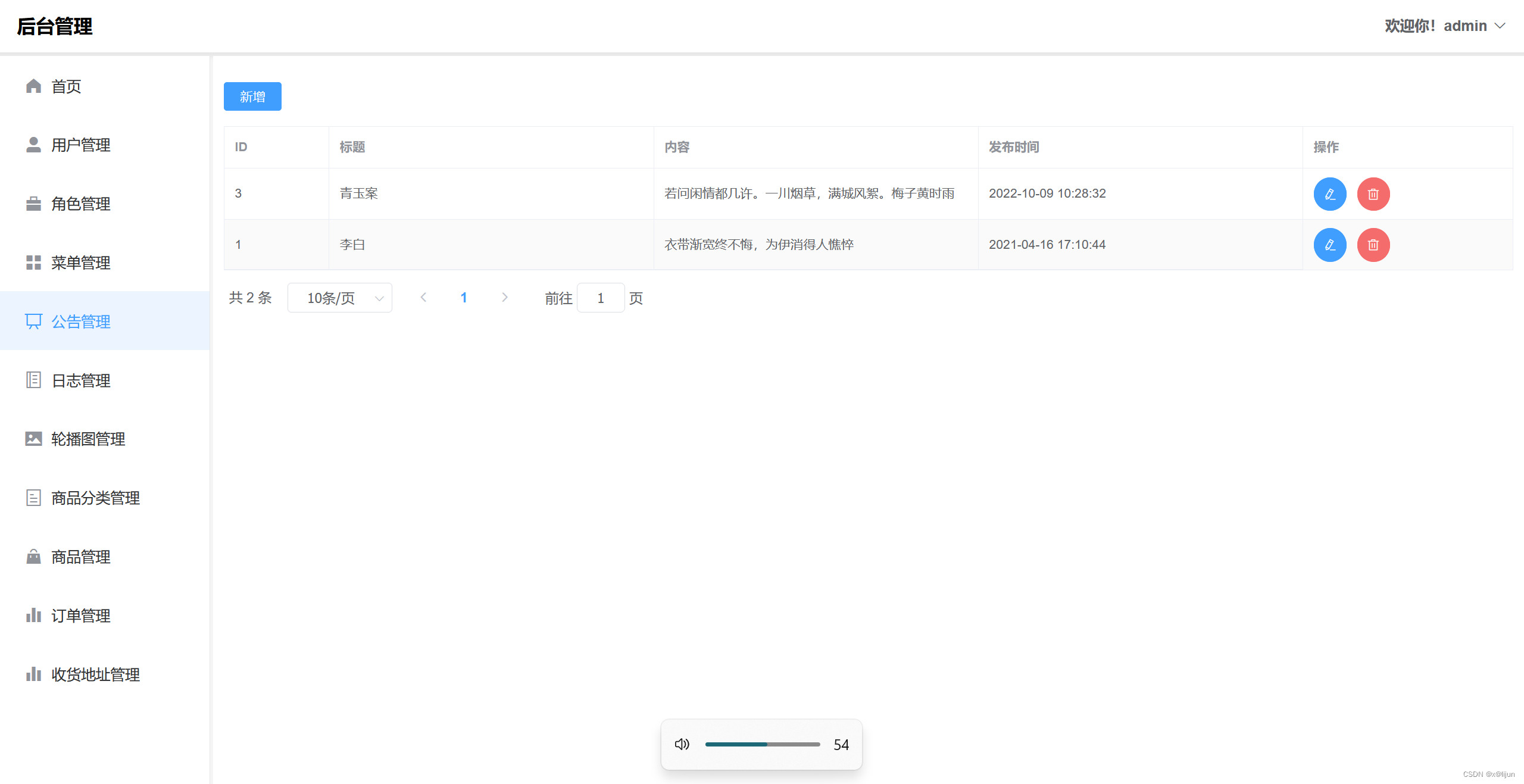
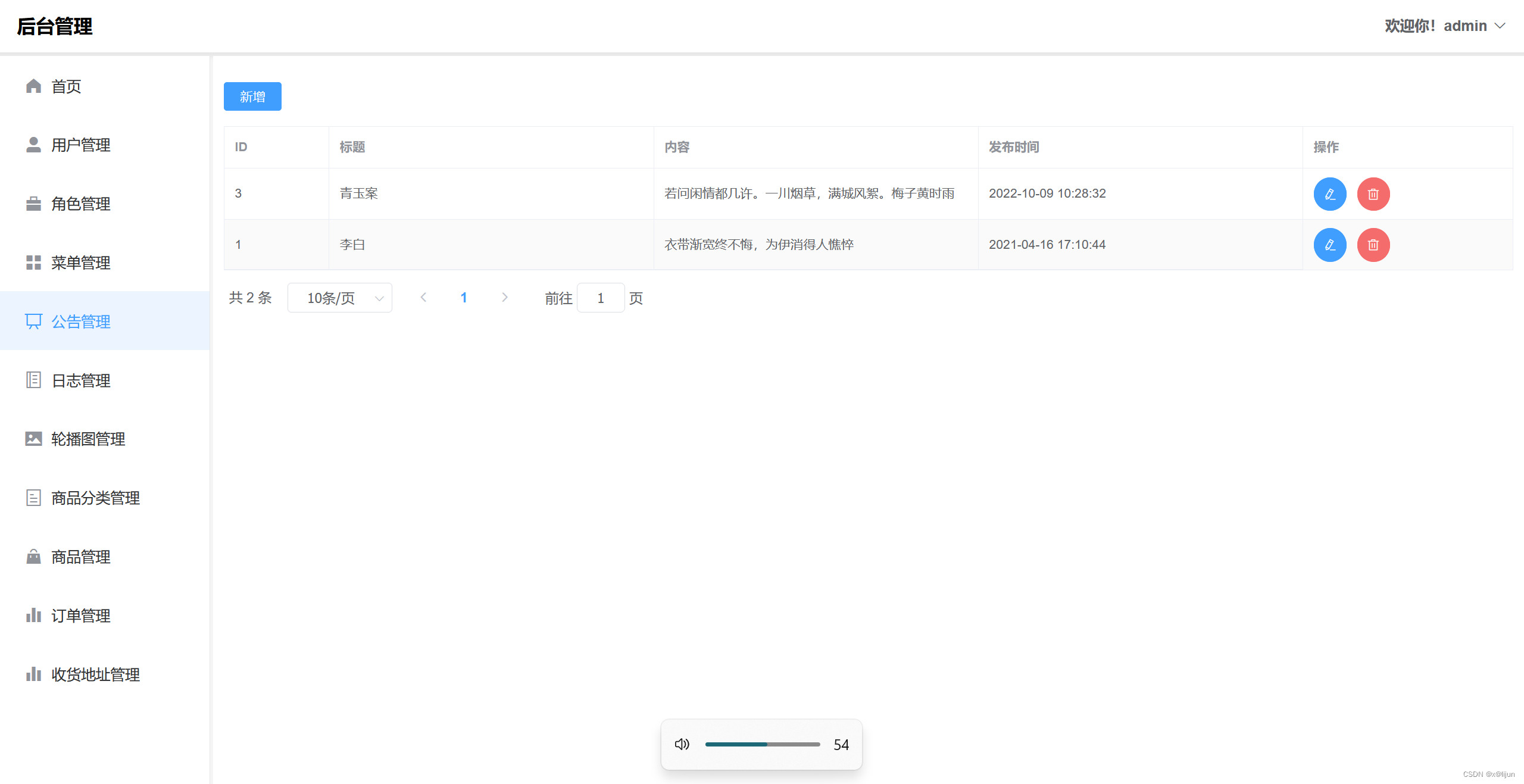
5:公告管理

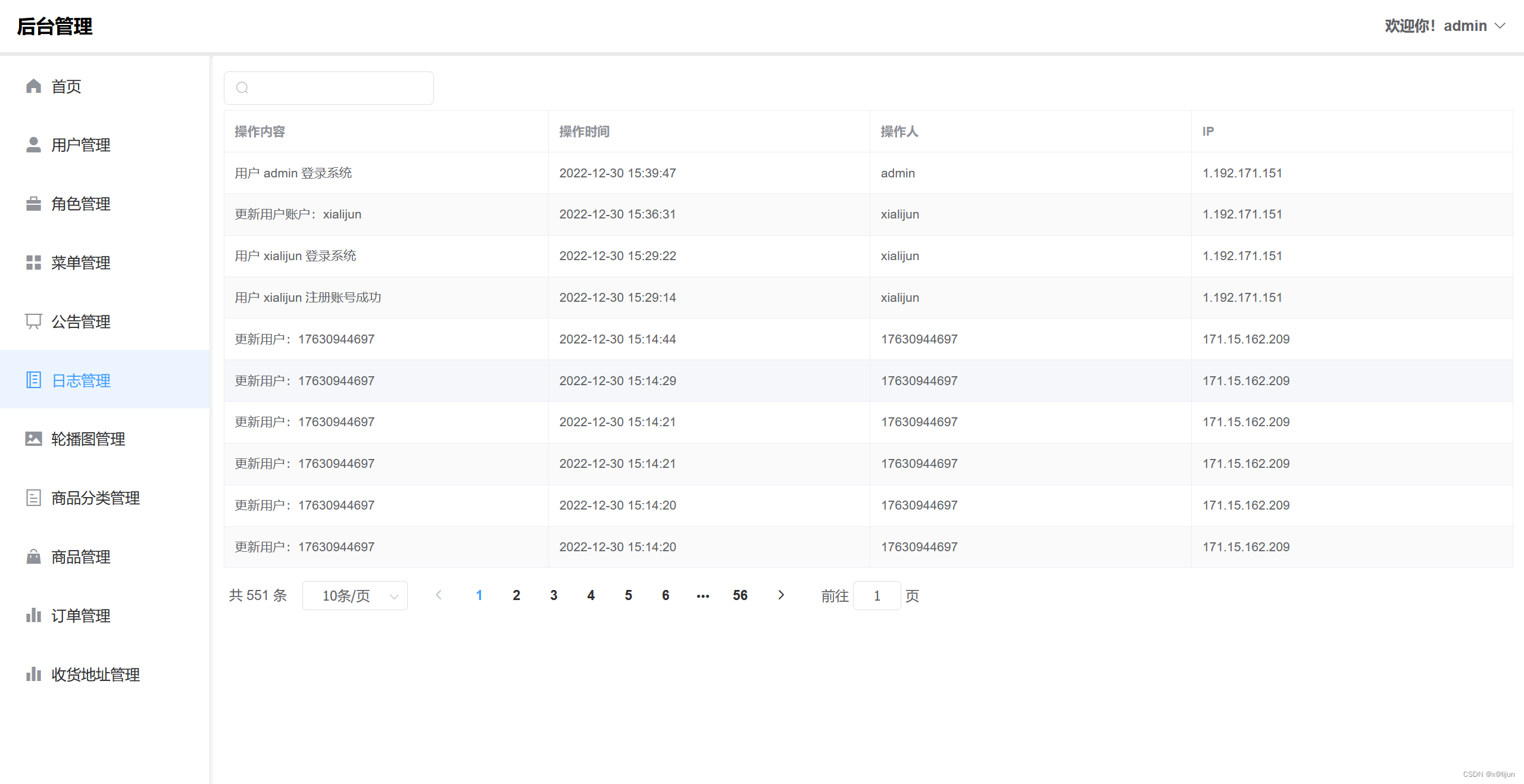
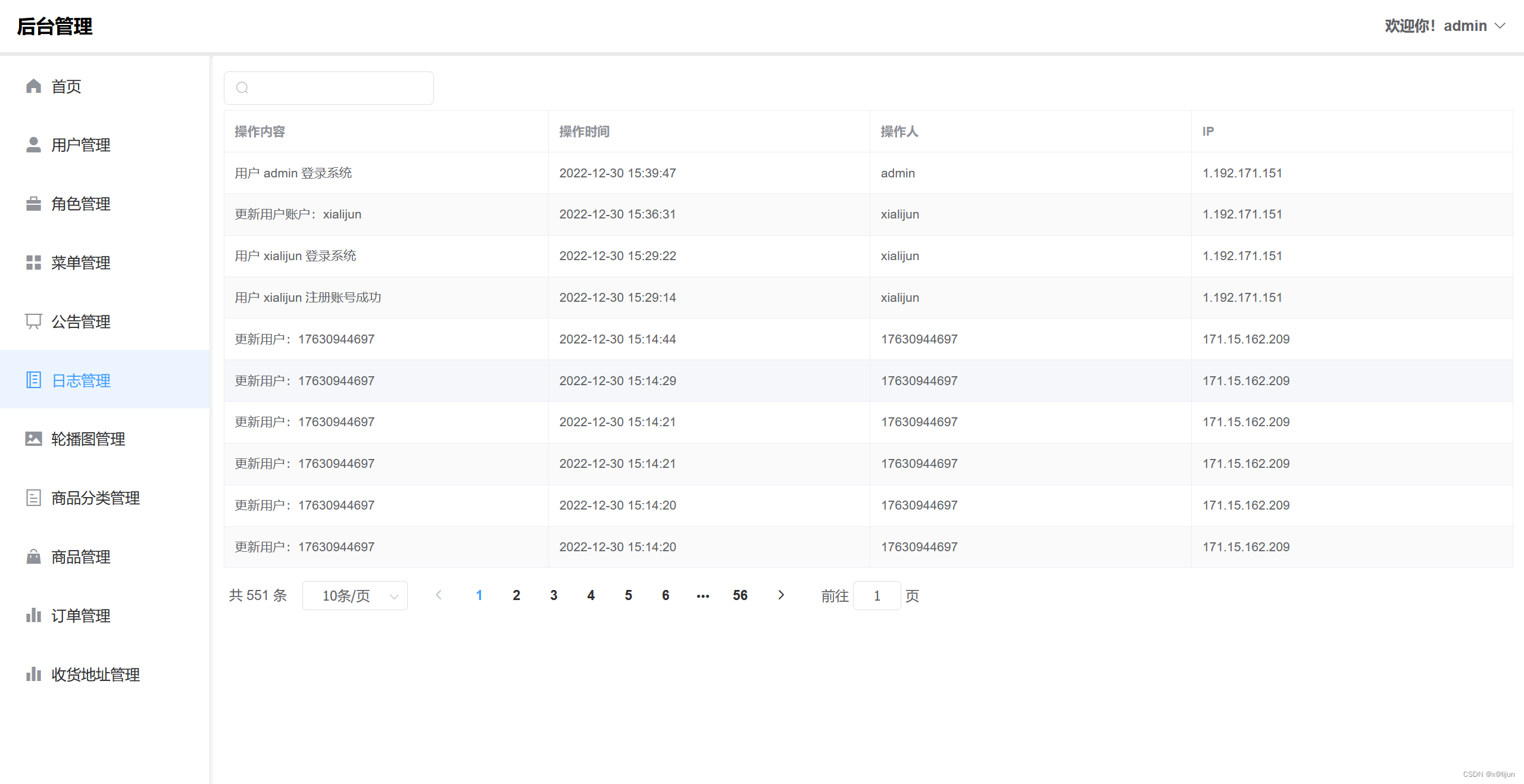
6:日志管理效果图如下

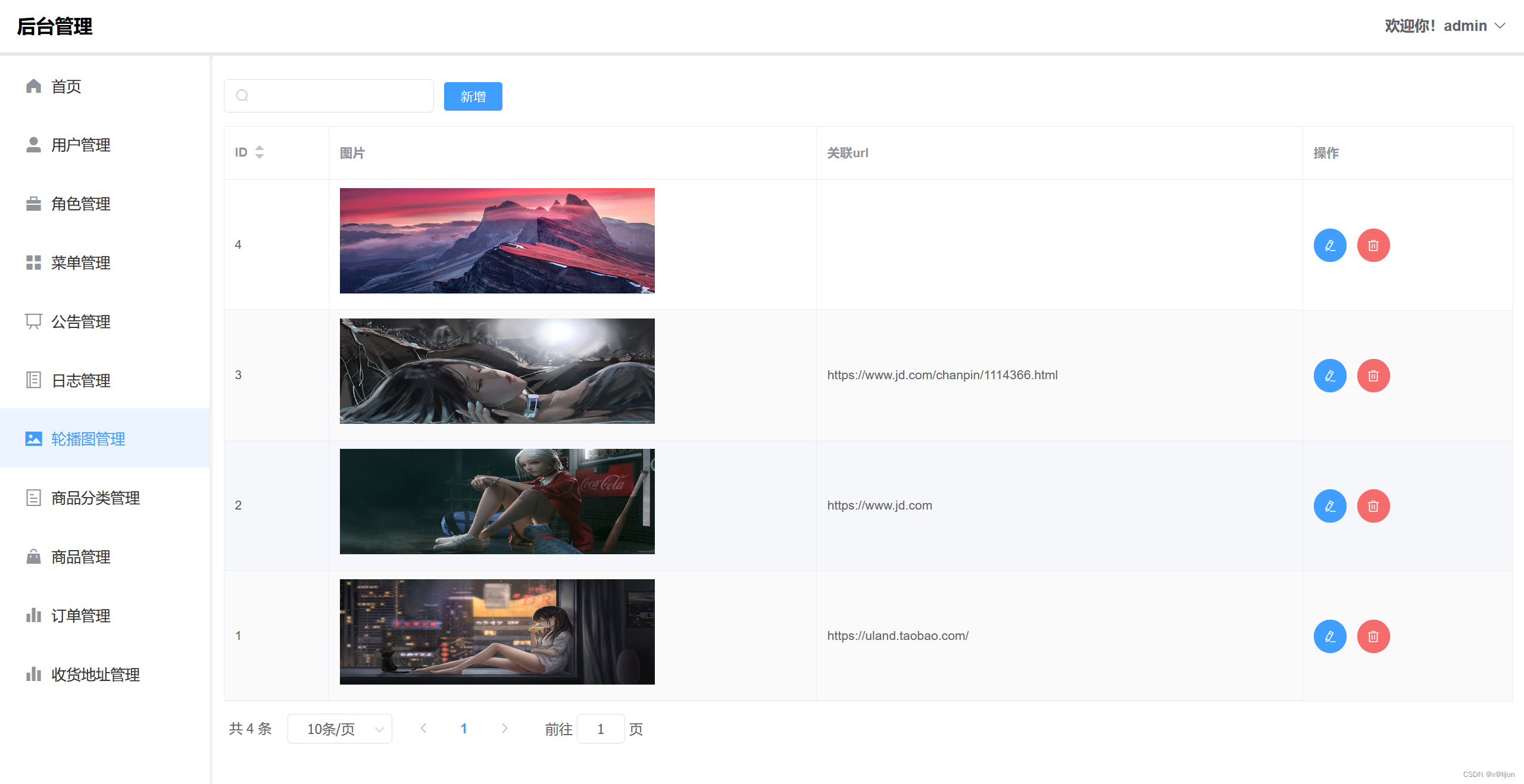
7:轮播图效果图如下

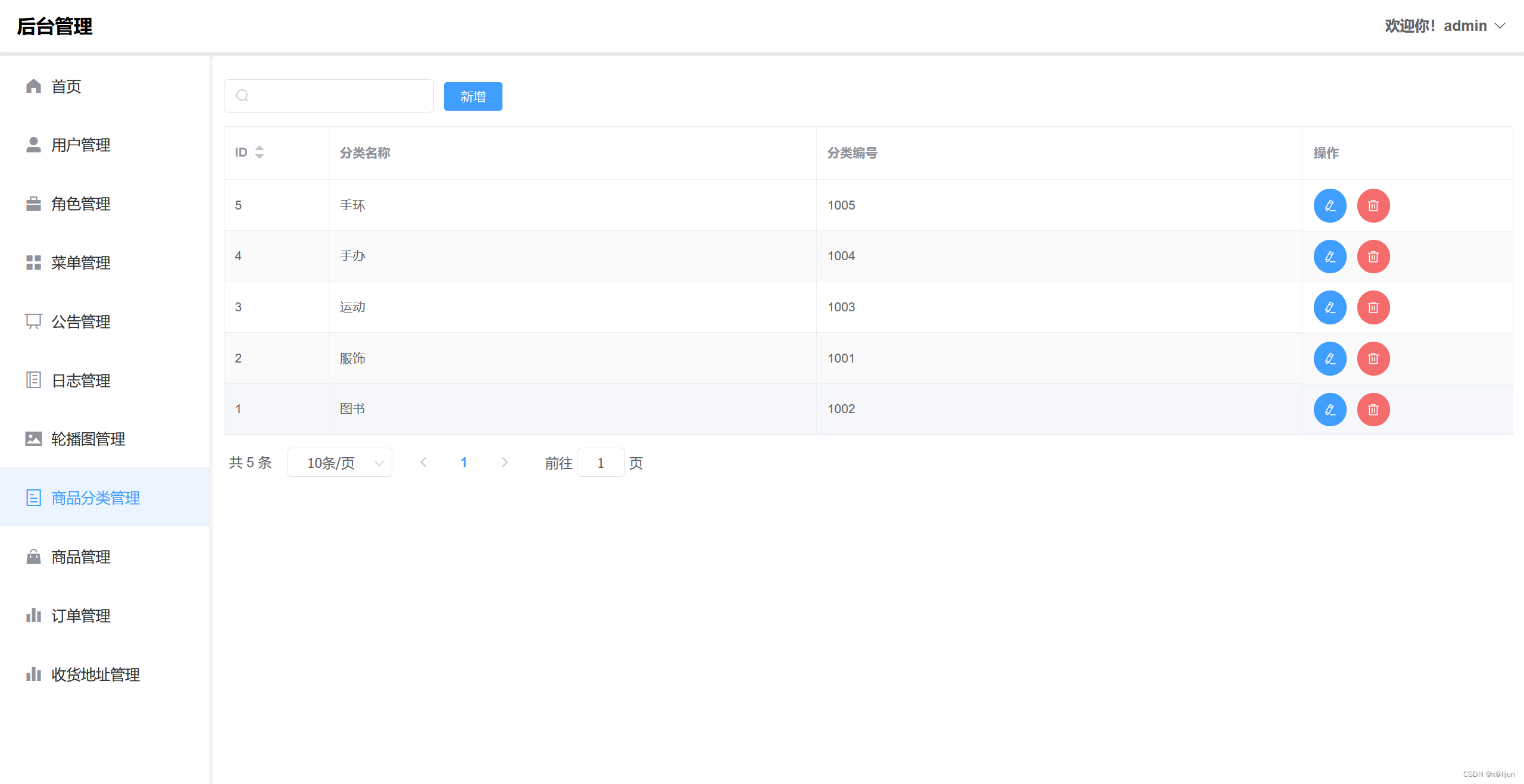
8:商品分类管理效果图如下

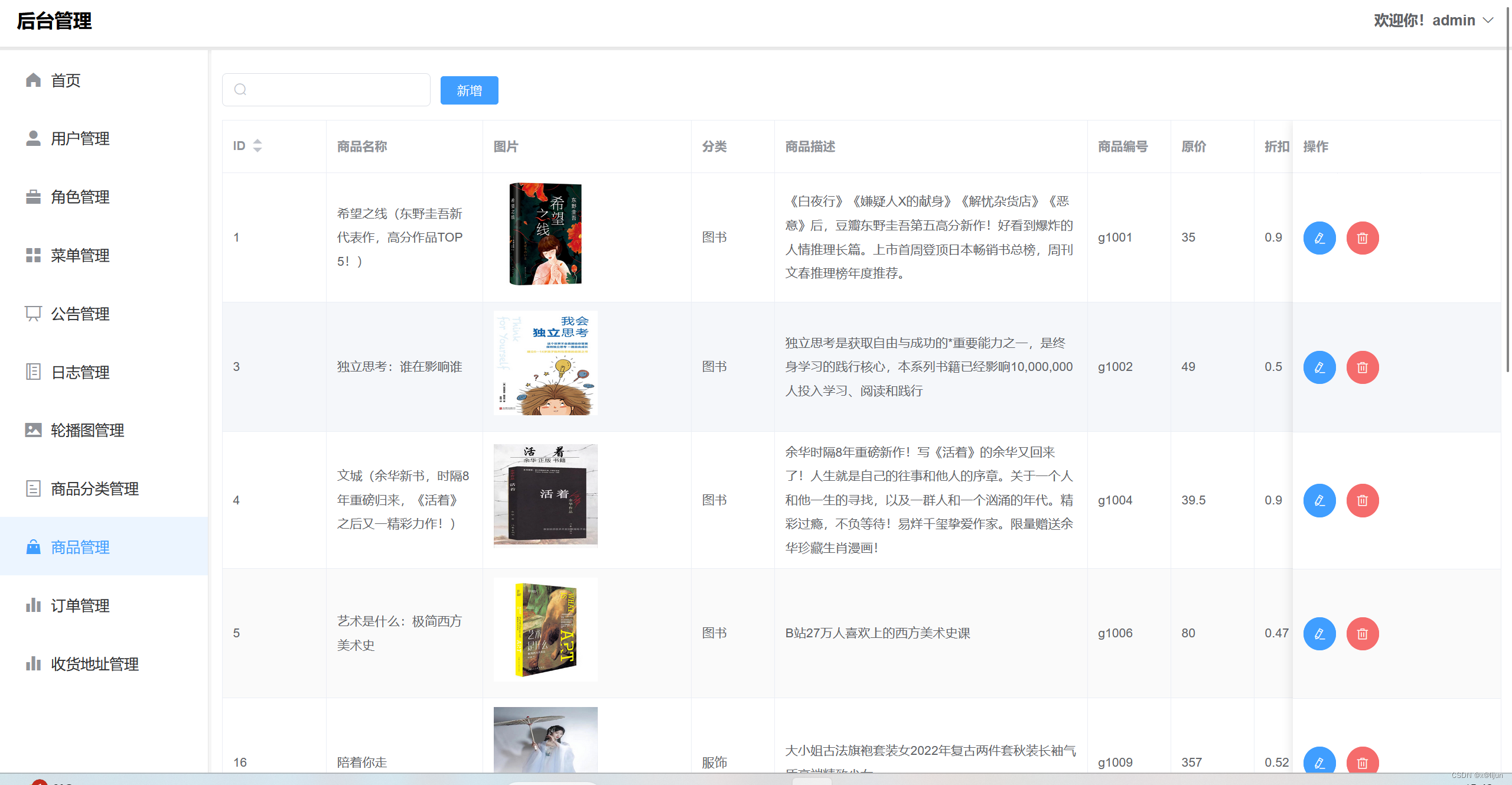
9:商品管理效果图如下

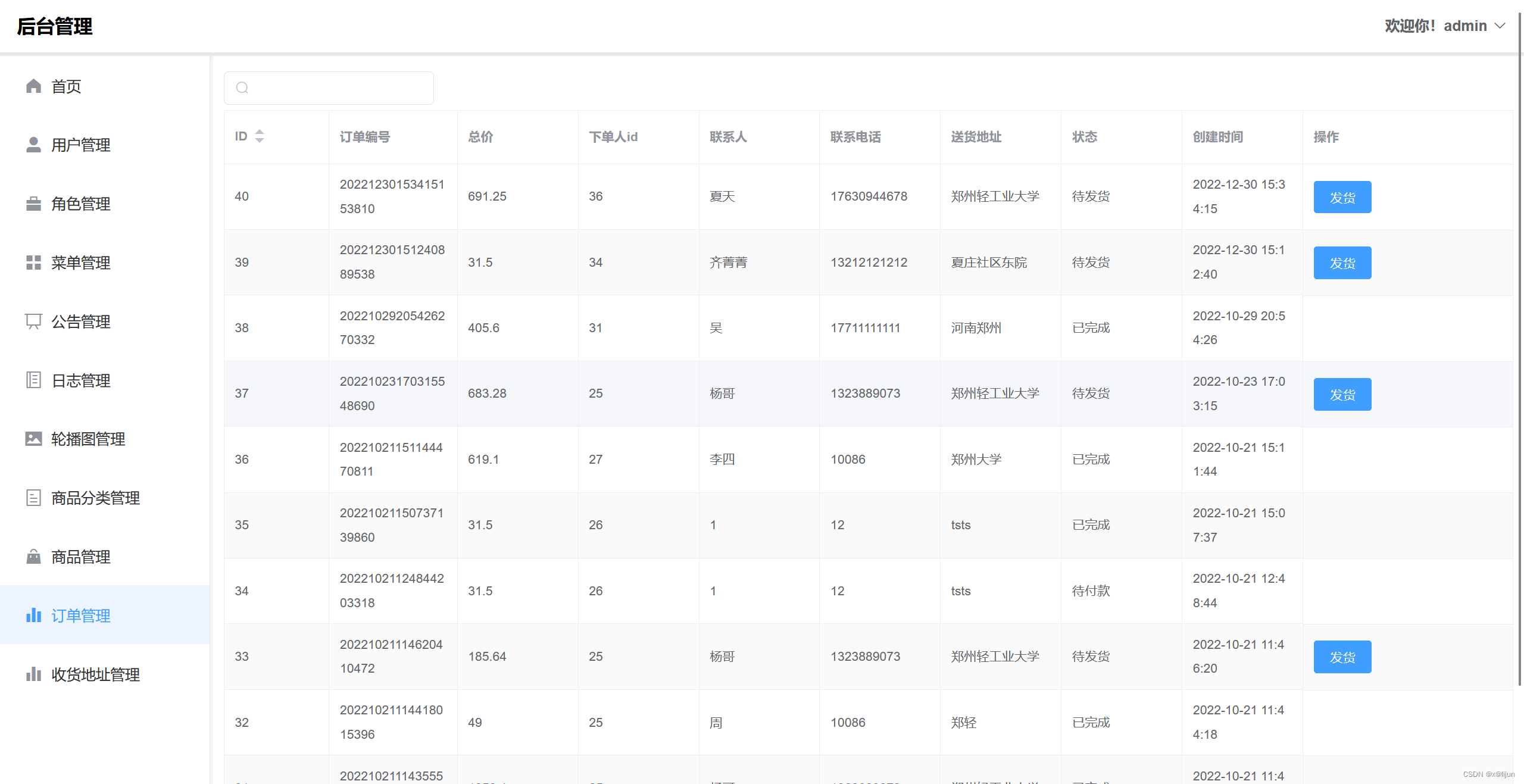
10:订单管理效果图如下

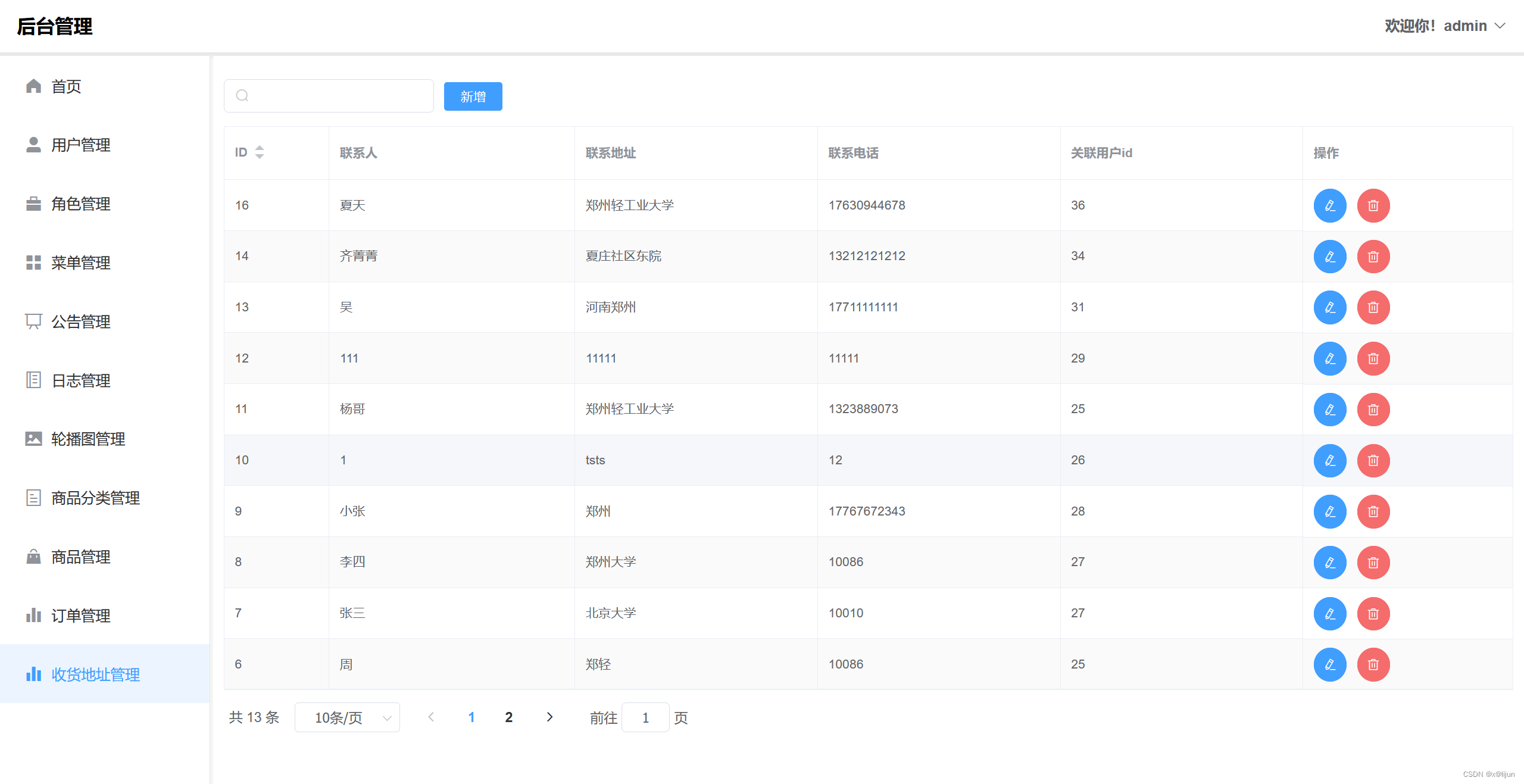
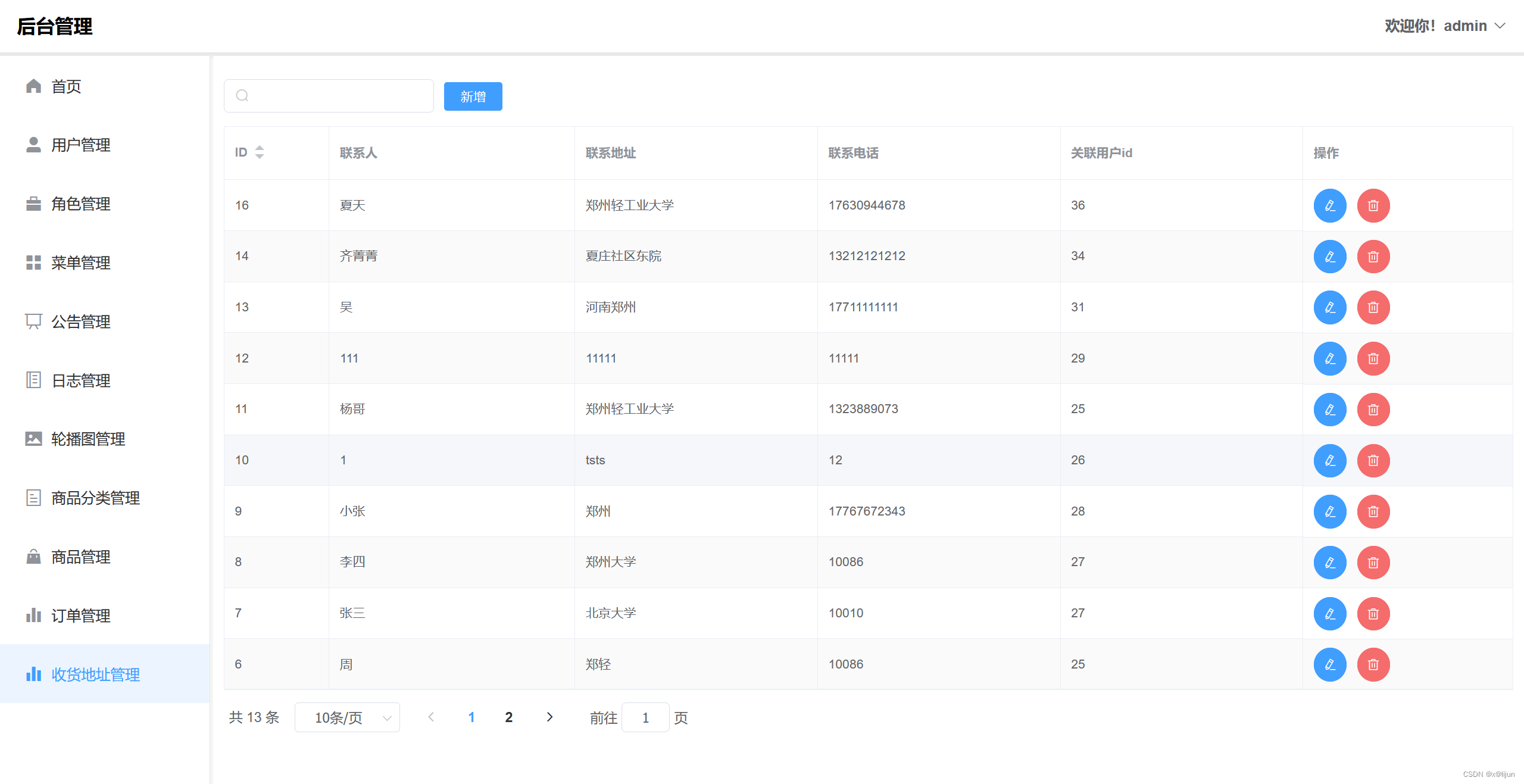
11:收获地址效果图如下

1,首页效果图


2:商品详情页

3:购物车详情

4:订单

5:待付款

6:收藏夹效果图如下

7:个人中心可以模拟充值支付效果

8:收获地址效果图如下

9:点赞收藏效果图

二:后台主要效果图如下
1:主页面

2:用户管理

3:角色管理

4:菜单管理

5:公告管理

6:日志管理效果图如下

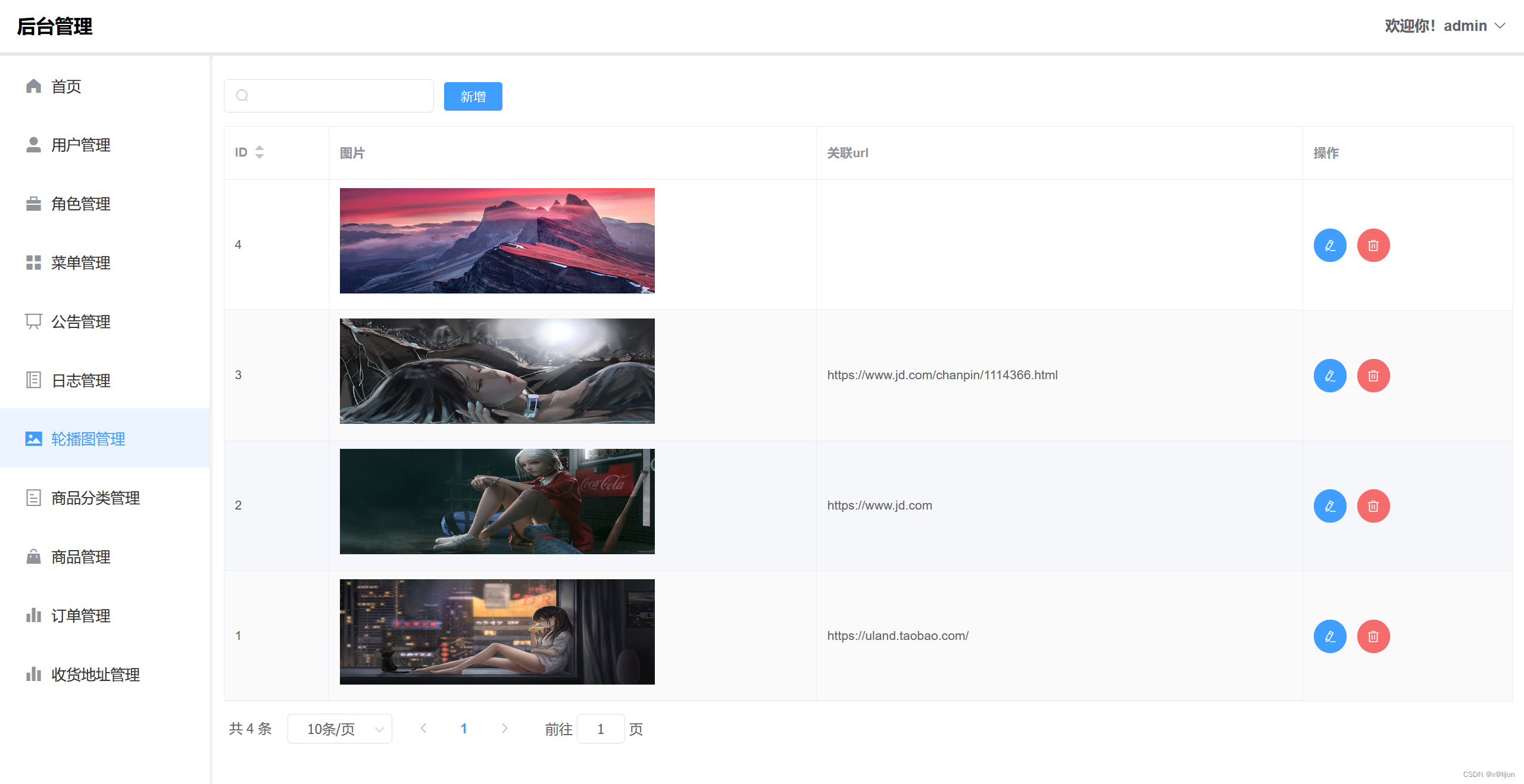
7:轮播图效果图如下

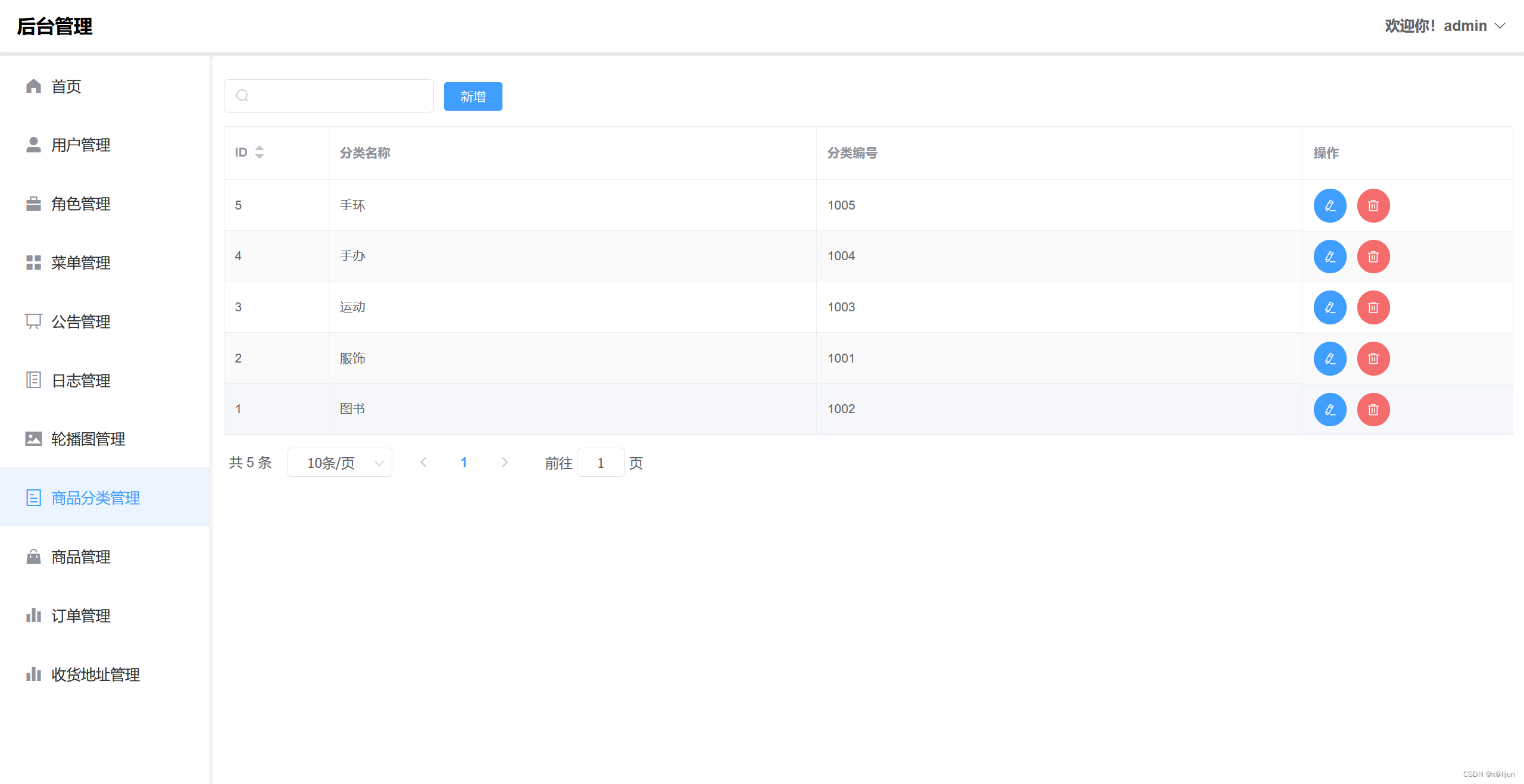
8:商品分类管理效果图如下

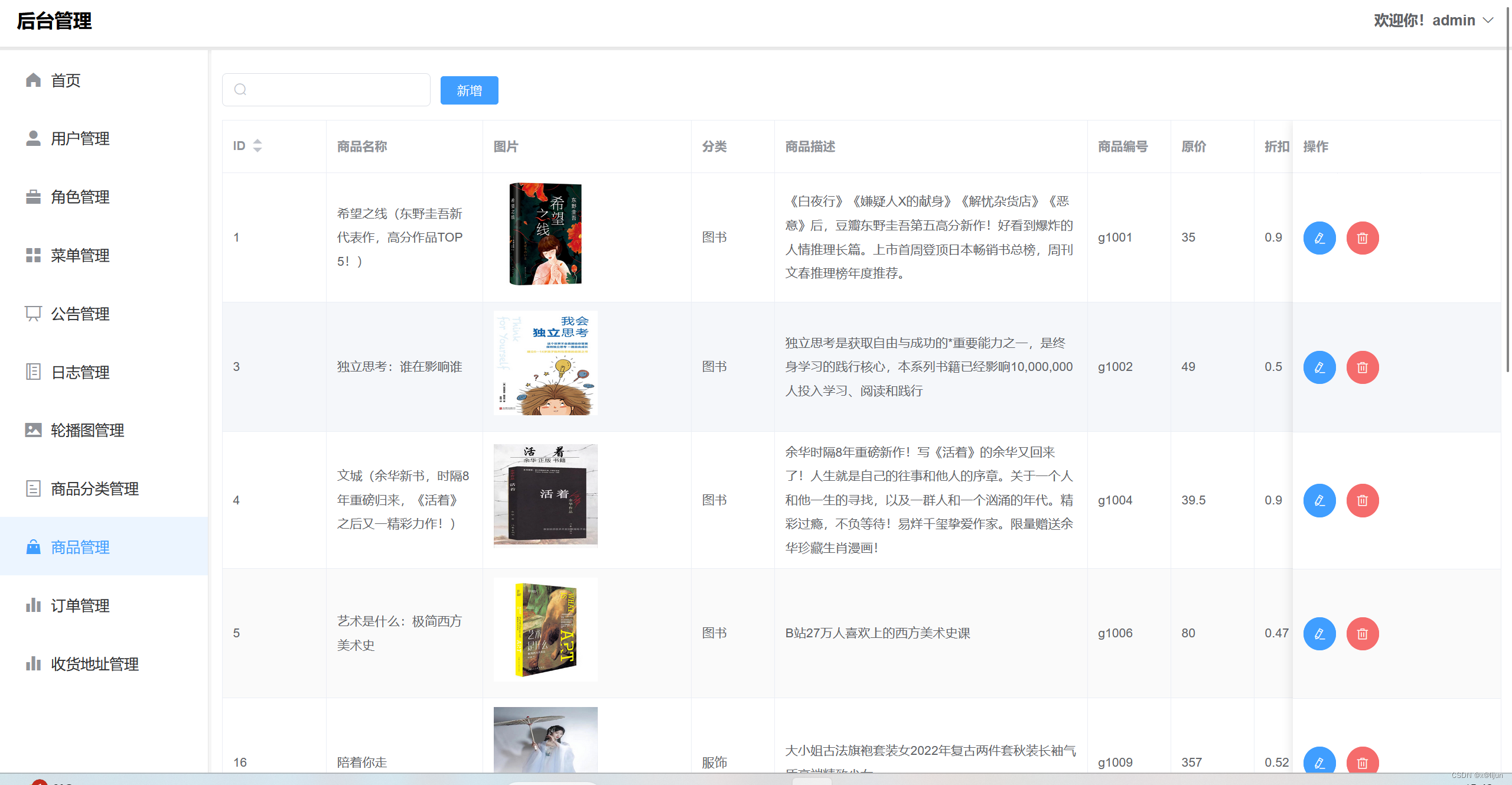
9:商品管理效果图如下

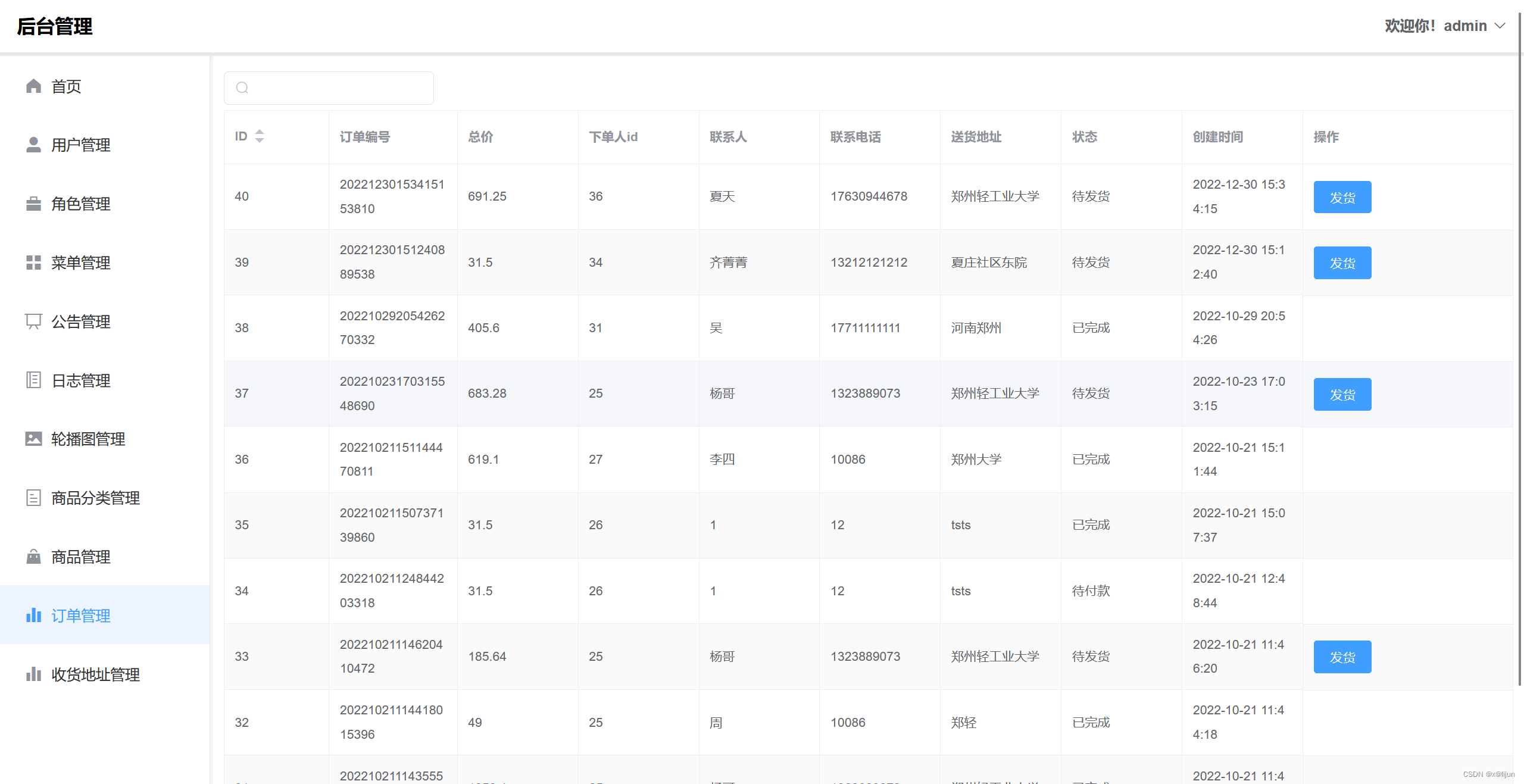
10:订单管理效果图如下

11:收获地址效果图如下

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY