如何将后端返回的数字,传到vue 前端转成汉字?
废话少说,直接上代码
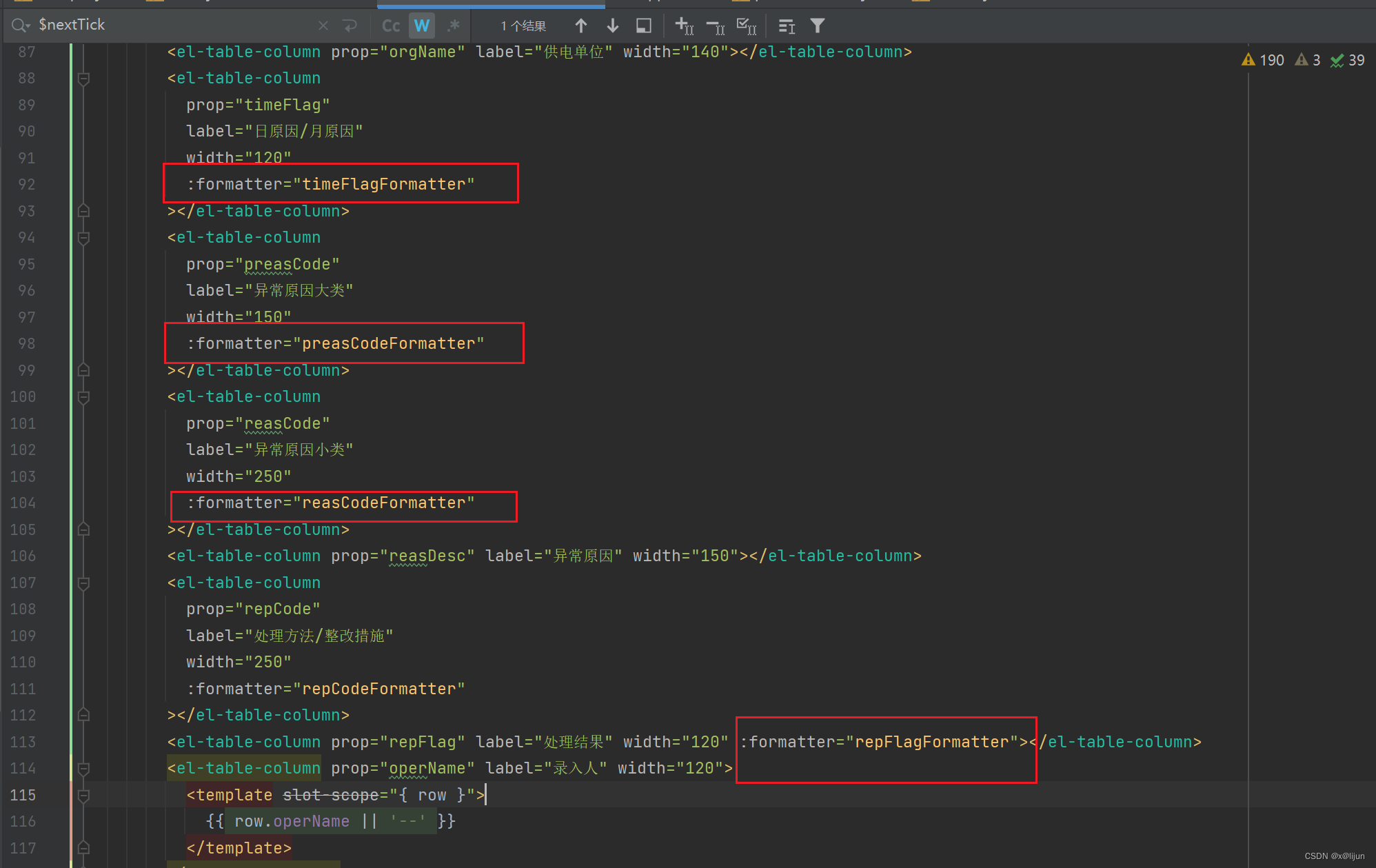
第一种:

timeFlagFormatter(row, column) {
const preasCode = row.timeFlag;
if (preasCode === '0') {
return '日原因';
} else if (preasCode === '1') {
return '月原因';
}
},
// eslint-disable-next-line no-unused-vars
preasCodeFormatter(row, column) {
const preasCode = row.preasCode;
// eslint-disable-next-line no-empty
if (preasCode === '01') {
return '档案原因';
// eslint-disable-next-line no-empty
} else if (preasCode === '02') {
return '计量原因';
} else if (preasCode === '03') {
return '采集原因';
} else if (preasCode === '04') {
return '窃电及违约用电因素';
} else if (preasCode === '05') {
return '技术因素';
}
},
//原因小类格式化
// eslint-disable-next-line no-unused-vars
reasCodeFormatter(row, column) {
const reasCode = row.reasCode;
if (reasCode === '01') {
return '台区总表电流互感器档案倍率与现场不一致';
// eslint-disable-next-line no-empty
} else if (reasCode === '02') {
return '台区内经互感器接入用户的系统档案中倍率错误';
} else if (reasCode === '03') {
return '用户计量点档案与现场不一致';
} else if (reasCode === '04') {
return '台区档案不完整';
} else if (reasCode === '05') {
return '台户关系不一致';
} else if (reasCode === '06') {
return '流程归档不同步';
} else if (reasCode === '07') {
return '其它';
}
},第二种:
<el-table-column prop="type" label="类型" align="center">
<template v-slot="{ row }">
<span v-show="row.type == 1">普通用户</span>
<span v-show="row.type == 2">管理员</span>
<span v-show="row.type == 3">项目经理</span>
</template>
</el-table-column>
第三种:
data(){
return(){
getRuleClassLabel: [
{ ruleCode: '01', ruleLabel: '异常台区规则' },
{ ruleCode: '02', ruleLabel: '特殊台区规则' },
{ ruleCode: '03', ruleLabel: '档案异常台区规则' },
{ ruleCode: '04', ruleLabel: '计量异常台区规则' },
{ ruleCode: '05', ruleLabel: '采集异常台区规则' },
{ ruleCode: '06', ruleLabel: '技术因素异常台区' }
],
getDirectionLabel: [
{ ruleCode: '01', ruleLabel: '规范管理' },
{ ruleCode: '02', ruleLabel: '规避考核' },
{ ruleCode: '03', ruleLabel: '业务提醒' }
],
}
}
classFormat(row, obj) {
let filter = obj.filter(res => res.ruleCode === row);
return filter[0]?.ruleLabel;
},
<el-table :data="resultData" >
<el-table-column prop="repFlag" label="处理结果" width="120">
<template v-slot="scope">
<span>{{ classFormat(scope.row.isOrder, getIsOrderLabel) }}</span>
</template>
</el-table-column>
</el-table>

