vue element-ui (DatePicker)日期选择器获取开始时间和结束时间-均为yyyy-MM-dd 格式
废话少说直接上代码: 可以直接将日期传到后端的格式改为 :yyyy-MM-dd
<el-form-item label="异常发生时间">
<el-date-picker
v-model="distRecord.creatTime"
type="daterange"
range-separator="~"
start-placeholder="开始日份"
end-placeholder="结束日份"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
>
</el-date-picker>
</el-form-item>
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"> 这俩行代码 var time = this.distRecord.creatTime;
console.log(time);
if (time != null && time != '') {
// 转换时间格式
// this.distRecord.startTime = this.switchDate(time[0]);
// this.distRecord.endTime = this.switchDate(time[1]);
this.distRecord.startTime = time[0]
this.distRecord.endTime = time[1]
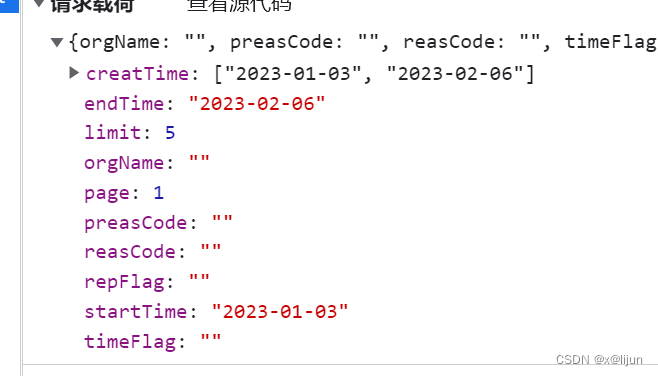
}控制台信息为: