vue 校验规则 防止多次点击弹窗重新触发
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm" l
abel-width="100px" class="demo-ruleForm">
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
//校验
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
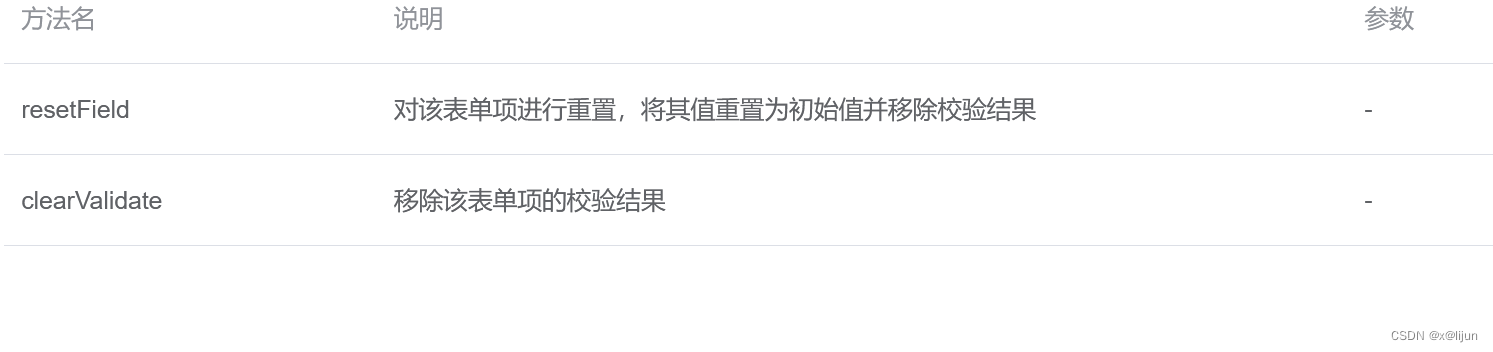
// 置空表单
resetForm(formName) {
this.$refs[formName].resetFields();
}
//新增编辑共用一个弹窗时的校验规则 取消重复触发
this.$nextTick(() => {
this.$refs.ruleForms.clearValidate();
});
}
}
</script>