如何获取浏览器定位信息存储到浏览器缓存中?
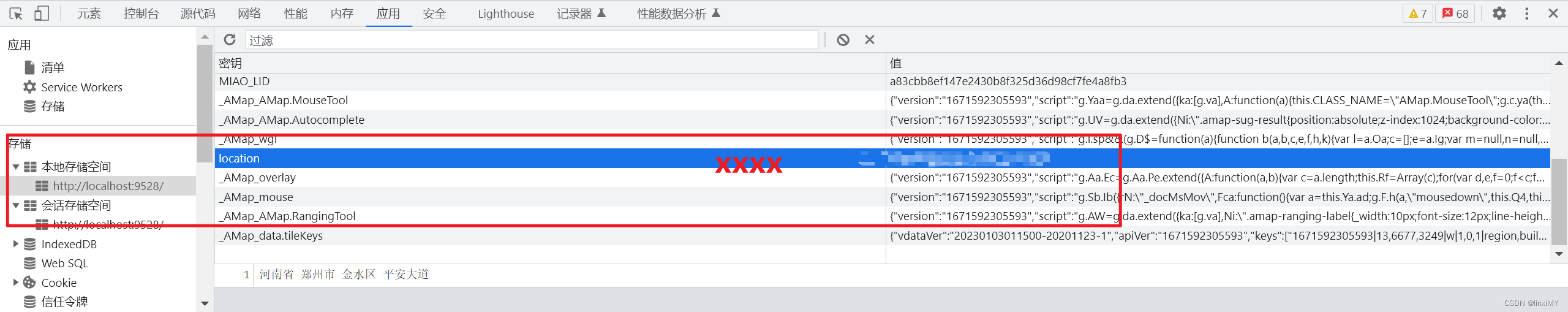
1:获取浏览器定位信息存储到浏览器缓存中
因为在获取定位时,在不同的浏览器中返回的地理位置信息格式有所不同。火狐浏览器和谷歌浏览器使用的定位服务提供商和算法也可能不同,这导致了不同的结果。
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation()
// 判断浏览器类型
var ua = navigator.userAgent.toLowerCase()
var isFirefox = ua.indexOf('firefox') !== -1
var isChrome = ua.indexOf('chrome') !== -1 && ua.indexOf('safari') !== -1
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() === BMAP_STATUS_SUCCESS) {
const province = r.address.province
let city = r.address.city
const district = r.address.district
const street = r.address.street
// 处理火狐浏览器返回的地理位置信息格式
if (isFirefox) {
city = r.address.city
}
// 处理谷歌浏览器返回的地理位置信息格式
if (isChrome) {
if (city === '市辖区' || city === '县') {
city = r.address.province + r.address.district
}
}
console.log('=======', province)
console.log('=======', city)
console.log('=======', district)
console.log('=======', street)
alert(province + city + district + street)
localStorage.setItem('location', province.trim() + ' ' + city.trim() + ' ' + district.trim() + ' ' + street.trim())
}
})
},在:isFirefox中:

在:isChrome






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!