第九篇.bootstrap导航
创建一个标签式的导航菜单的步骤是:
- 在ul标签上加上class nav
- 再ul标签上加上 class .nav-tabs。
在li标签上加上 active表示激活该项
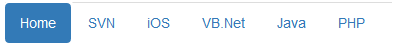
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>

创建一个胶囊式标签只需要把 nav-tabs改成:nav-pills.
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>