ant design之s-table--改变默认分页器
<s-table ref="table" :pagination="pagination" //data中配置pagination :columns="columns" :pageSize="40" //设置默认显示条数 :data="loadData" :alert="true" :rowKey="(record) => record.id" :rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" > </s-table
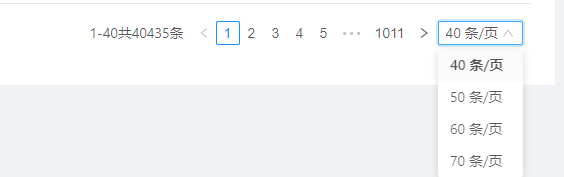
data () { return { pagination: { pageSizeOptions: ['40', '50', '60', '70'] } } }

附上s-table官方文档:https://github.com/vueComponent/ant-design-vue-pro/tree/master/src/components/Table



