清浮动的几种方法
给需要单独一行的元素添加clear:both
.wrapper{
border:1px solid #000;
}
.content{
width: 100px;
height: 100px;
background: black;
color: #fff;
float: left;
}
p{
border-top: 10px solid green;
clear:both;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">11</div>
<div class="content">22</div>
<div class="content">33</div>
</div>
<p>44</p>
</body>
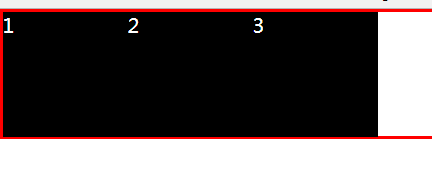
用伪元素清浮动
.wrapper{
border:2px solid red;
}
.content{
width: 100px;
height: 100px;
background: #000;
color: #fff;
float: left;
}
.wrapper::after{
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
</div>
</body>