元素浮动对文档流的影响
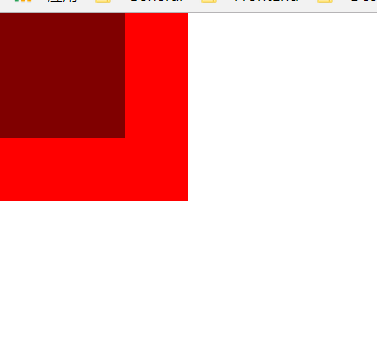
块级元素看不到float元素;
产生了BFC的元素和inline元素及文本可以看到float元素;
.box{
float: left;
width: 100px;
height: 100px;
background: black;
opacity: 0.5;
}
.demo{
width: 150px;
height: 150px;
background: red;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="demo"></div>
</body>