offsetLeft,scrollLeft,offsetTop,scrollTop等等的用法
以前做程序时会经常用offsetleft这样的东西,但没有深研究它,因为我不做美工,样式,层啊什么的,交给他们做就OK。现在自己要搞这些东西了。所以研究了一下,结合自己所学和从网上找的比较有用的东西,看下面
一,举几个说明一下
1,scrollHeight: 获取对象的滚动高度,对象的实际高度;
2,scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
3,scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
4,scrollWidth:获取对象的滚动宽度
5,offsetHeight:获取对象相对由父坐标 offsetParent 属性指定的父坐标的高度
6,offsetLeft:获取当前对象到其上级层左边的距离.
7,offsetTop:获取当前对象到其上级层顶部的距离.
8,event.clientX 相对文档的水平座标
9,event.clientY 相对文档的垂直座标
10,event.offsetX 相对容器的水平坐标
11,event.offsetY 相对容器的垂直坐标
12,document.documentElement.scrollTop 垂直方向滚动的值
13,event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
14,clientLeft 返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离
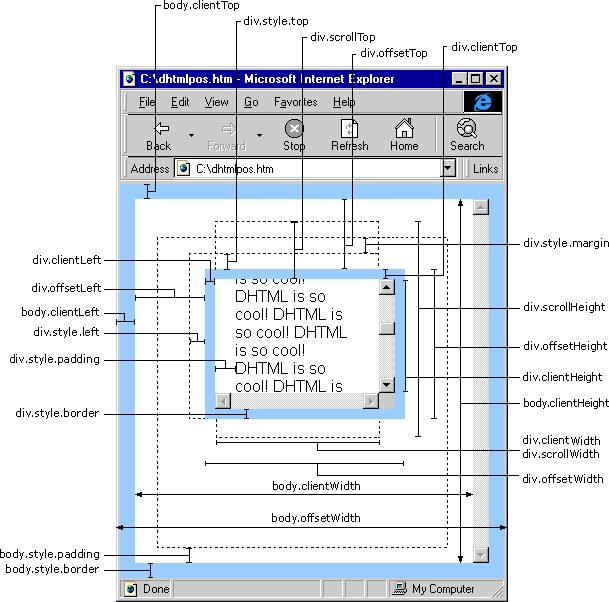
等等,从网上下了个图片大家看一下
二,js的function
//取得相对于左边的绝对距离,传的参数e是一个对像,比如是document.getElementById(“fuck”)
- function getAbsLeft(e){
- var l=e.offsetLeft;
- while(e=e.offsetParent) l += e.offsetLeft;
- return l;
- }
- //取得相对于顶部的绝对距离
- function getAbsTop(e){
- var t=e.offsetTop;
- while(e=e.offsetParent) t += e.offsetTop;
- return t;
- }
上面的function里面用到的offsetLeft这类东西,都可以换掉的,一个一个试吧,肯定有收获。