ASP.NET做的2个Web控件,给大家共享下 ----转载
第一个是类似google的结果提示框

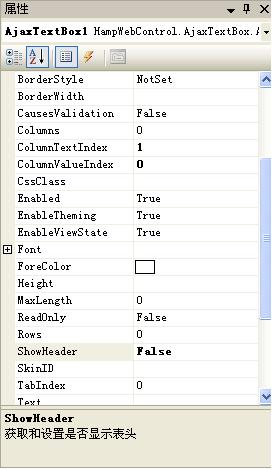
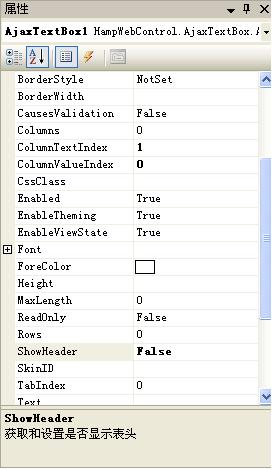
使用很简单,把控件拖到页面上后,设置下属性

ColumnTextIndex表示显示的文本的列号,ColumnValuendex表示Value值的列号,ShowHeader表示是否显示表头
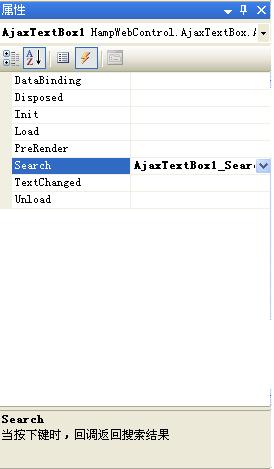
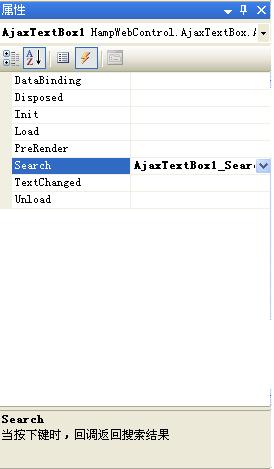
再实现Search事件

后台实例代码如下:
通过e.Text获取页面上输入的值,然后就可以返回你要处理的结果,DataTable,DataSet,SqlDataReader,IList等类型都可以
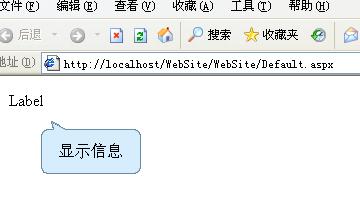
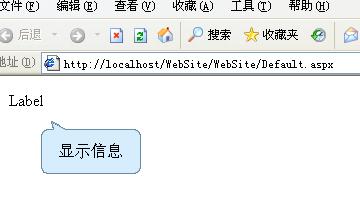
第二个是用DIV来显示ToolTip

使用方法:
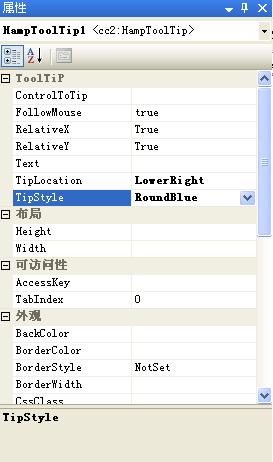
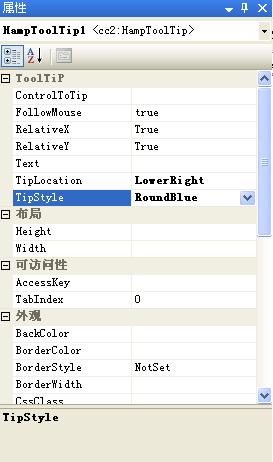
拖上来后,设置属性

FollowMouse:ToolTip是否跟随鼠标移动
RelativeX: 相对鼠标X轴的距离
RelativeY: 相对鼠标Y轴的距离
Text:里面显示的文本,可以写HTML代码
TipLocation:出现的位置,分左上角,右上角,左下角,右下角4种
TipStyle:款式,分黄色,绿色,蓝色,自定义4种
ControlToTip:绑定ToolTip的控件名,如果是HTML控件,可以直接在属性栏写ID,如果是服务端控件,必须在后台写代码
就这么简单!!
控件下载

使用很简单,把控件拖到页面上后,设置下属性

ColumnTextIndex表示显示的文本的列号,ColumnValuendex表示Value值的列号,ShowHeader表示是否显示表头
再实现Search事件

后台实例代码如下:
- C# code
- protected object AjaxTextBox1_Search(object sender, HampWebControl.AjaxTextBox.SearchEventArgs e) { String connStr = @"server=PC-200902201516\SQLEXPRESS;database=IPSystem;uid=sa;pwd=123456"; String sql = "select id,name from person where name like '%"+e.Text.Trim()+"%'"; using (SqlConnection conn = new SqlConnection(connStr)) { conn.Open(); SqlCommand sd = new SqlCommand(sql, conn); SqlDataAdapter sa = new SqlDataAdapter(sd); DataTable dt = new DataTable(); sa.Fill(dt); return dt; } }
通过e.Text获取页面上输入的值,然后就可以返回你要处理的结果,DataTable,DataSet,SqlDataReader,IList等类型都可以
第二个是用DIV来显示ToolTip

使用方法:
拖上来后,设置属性

FollowMouse:ToolTip是否跟随鼠标移动
RelativeX: 相对鼠标X轴的距离
RelativeY: 相对鼠标Y轴的距离
Text:里面显示的文本,可以写HTML代码
TipLocation:出现的位置,分左上角,右上角,左下角,右下角4种
TipStyle:款式,分黄色,绿色,蓝色,自定义4种
ControlToTip:绑定ToolTip的控件名,如果是HTML控件,可以直接在属性栏写ID,如果是服务端控件,必须在后台写代码
- C# code
- protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { HampToolTip1.ControlToTip = Label1.ClientID; } }
就这么简单!!
控件下载



