微信小程序云开发使用Typescript
1、首先参考陈希章@中国在微信小程序开发中使用Typescript中的内容了解相关的内容
2、按以下步聚进行设置
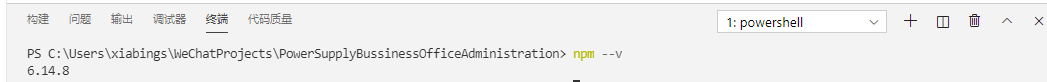
1)确认本机环境已安装npm。通过在安装目录下输入 npm --v 如返回具体的版本,表示已安装npm

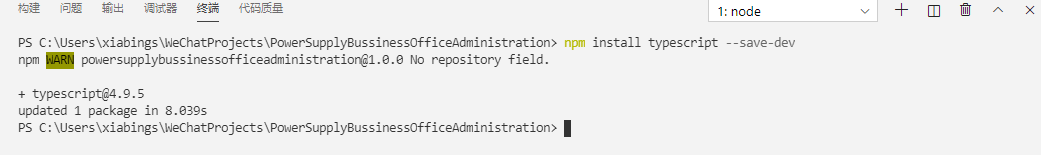
2)npm install typescript --save-dev

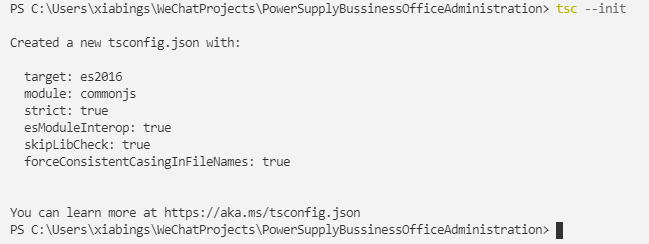
3)产生tsconfig.json文件
在项目根目录下,输入tsc --init

4)下载下面这个压缩包,解压缩,放在项目的根目录下
https://files.cnblogs.com/files/chenxizhang/typings.zip
这里的文件是腾讯官方提供的类型定义文件d.ts

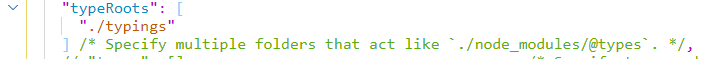
5)更改tsconfig.json如下,
"typeRoots": [ "./typings"]

6)在tsconfig.json文件中的
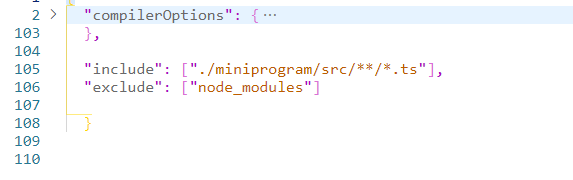
"compilerOptions": { },项之后增加以下内容
"include": ["./miniprogram/src/**/*.ts"],
"exclude": ["node_modules"]

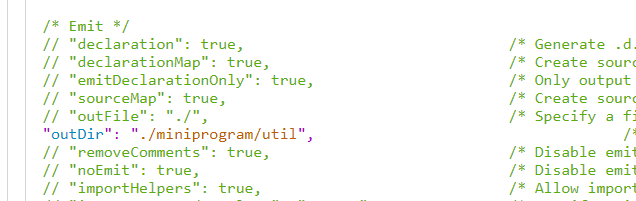
根据需要,在tsconfig.json文件增加编译后的.js文件的输出目录

这样ts文件编译成js文件就输出至此目录中了,否则将会输出至ts文件所在的目录中
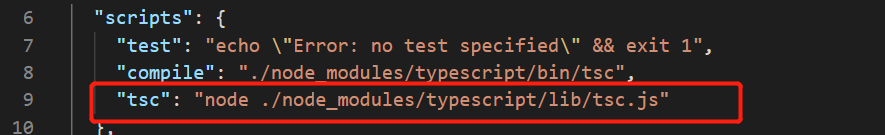
7)在tsconfig.json文件中的"compilerOptions": { }中的“scripts"项中增加以下内容

8)修改project.config.json 文件,添加预处理命令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

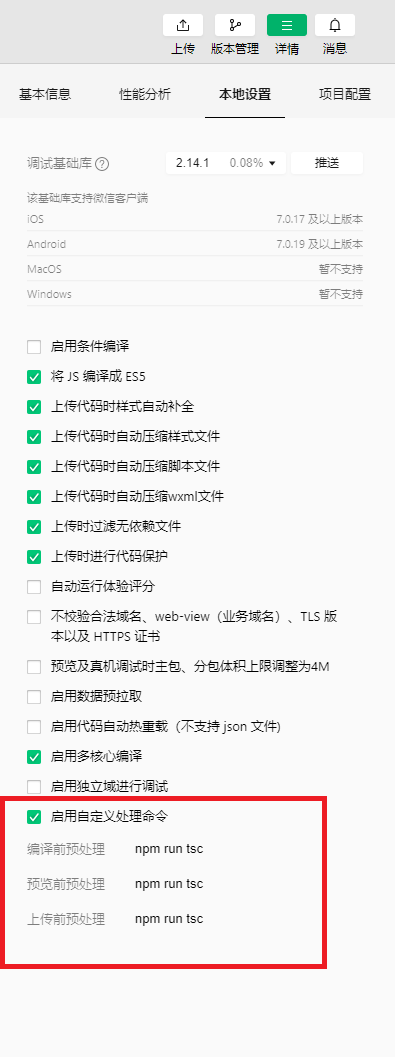
9)确保在"微信开发者工具"中启用了预处理命令。

搞定,这样就可以愉快地使用Typescript进行微信小程序的开发了

在编译时,就自动完成.ts文件编译成.js文件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号