初始原型链(三)
在我看来,原型链中有两条特别难以理解的原型链,一个是 Function 的原型链,一个是 Object 的原形链。
Function 的原型链
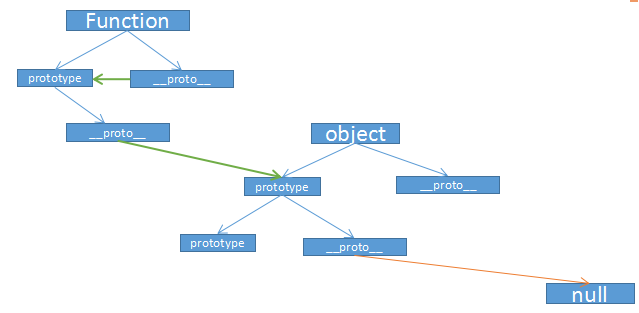
首先,看下 Function 的原型链的图示:

看起来就不是一般的链!
对, 对于 Function 来说最难理解的就是 Function.__proto__ == Function.prototype 了,也就是 Function的原型是 Function 。
Function的原型是 Function 这是啥意思?
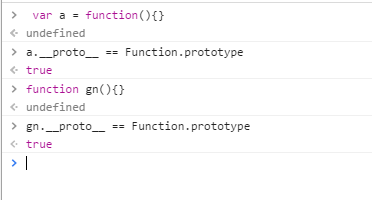
首先,所有的函数都来自于 Function.prototype,举个例子:

看到没?所有的函数的原型都是 Function.prototype
Function是一个函数,既然是函数,那么它的原型都是 Function.prototype。
小结
Function 原型链具有以下关系:
1. Function也是一个函数,既然是函数,那么它就应该被 Function 也就是其自身构造:Function.__proto__ == Function.prototype;
2. Function.prototype是一个对象,由 Object 构造,所以有: Function.prototype.__proto__ == Object.prototype;
3. 原型链的终点指向 null,Object.prototype.__proto__ == null;
也就是:
Function.__proto__.__proto__.__proto__ == null;
Object的原型链
Object的原型链也是难以理解的重点部分,直接上图:

看这图,成功组成了一个闭合回路啊!Object 和 Function 形成了错综复杂的关系。让我们慢慢分析,请听我娓娓道来。
首先 Object 是一个构造函数,为什么这么说?举个例子:

这样,我们通过 Object 构造了一个字符串对象,所以说 Object 是一个构造函数,上面说过,既然是函数,那么它的原型都是 Function.prototype。
所以:Object.__proto__ == Function.prototype。
对于 Function.prototype,我们都知道了,他是一个对象嘛, 所以 Function.prototype.proto == Object.prototype。
最后,原型链的定义中提到,原型链的终点指向 null 。所以, Object.prototype.__proto__ 应该指向 null。
Object 和 Function 跟换孩子似的真的好么?
小结
最后总结 Object 的原型链具有以下关系:
1. Object 是一个构造函数,既然是函数,那么它就应该被 Function构造:Function.__proto__ == Function.prototype;
2. Function.prototype是一个对象,由 Object 构造,所以有: Function.prototype.__proto__ == Object.prototype;
3. 原型链的终点指向 null,Object.prototype.__proto__ == null;
也就是:
Object.__proto__.__proto__.__proto__ == null;
所以就有了这样的图:

后记
这是我对原型链知识的一点理解和看法,如有错误的理解或表述,欢迎大家指出,接下来我会结合原型介绍 js 的继承。请大家多多支持!
如需转载,请指明出处,素质转载,谢谢。



