js动态加载的蒙板弹框

我们访问一些网站时总会遇到这种点击后,背景像被打上一层模板一样,这个是怎么做到的呢?
它是将这个弹框div独立于页面容器wrap,设置position为absolute,将其水平垂直之后都居中,设置弹框div不显示,点击页面的登录按钮时,弹框div显示,并将页面容器的opacity设置0.5,下面的代码是完全动态加载的蒙板弹框。
window.onload = function(){
Wrap = document.createElement("div")
Wrap.style.height = window.innerHeight+'px'
Wrap.style.background='#06f'
Wrap.innerHTML='<button id="button" onclick="ButtonClick()">确认</button>'
document.body.appendChild(Wrap)
Odiv = document.createElement("div")
Odiv.style.border = "1px #ababab solid"
Odiv.style.background = '#39f'
Odiv.style.height = 200+'px'
Odiv.style.width = 300+'px'
Odiv.style.position = 'absolute'
Odiv.style.top = '50%'
Odiv.style.marginTop = -100 + 'px'
Odiv.style.left = '50%'
Odiv.style.borderRadius=5+'px'
Odiv.style.marginLeft = -150+'px'
Odiv.style.color = '#333'
Odiv.style.index = 3
document.body.appendChild(Odiv)
Otitle = document.createElement('div')
Left = document.createElement('div')
ClearFixed = document.createElement('div')
Right = document.createElement('button')
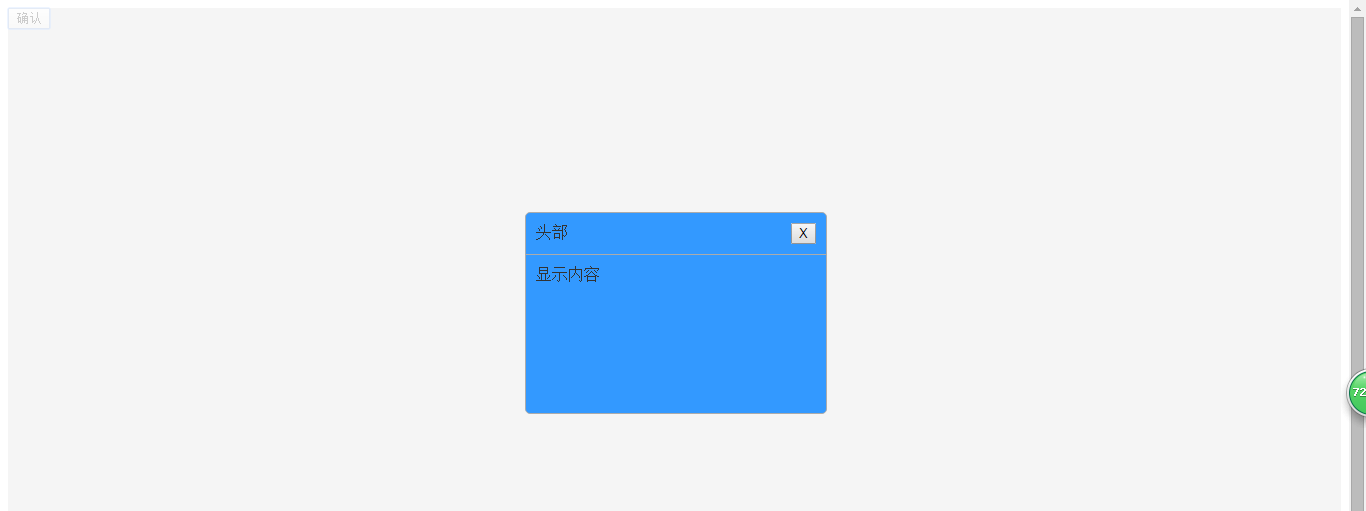
Left.innerHTML = '头部'
Right.innerHTML = 'X'
Right.setAttribute('id','Cancel')
Left.style.float='left'
Right.style.float = 'right'
ClearFixed.style.clear = 'both'
Otitle.appendChild(Left)
Otitle.appendChild(Right)
Otitle.appendChild(ClearFixed)
Ocontent = document.createElement('div')
Ocontent.innerHTML='显示内容'
Otitle.style.padding = 10+'px'
Otitle.style.borderBottom = '1px #ababab solid '
Ocontent.style.padding = 10+'px'
Odiv.appendChild(Otitle)
Odiv.appendChild(Ocontent)
Odiv.style.display = 'none'
}
function ButtonClick(){
Odiv.style.display = 'block'
Wrap.style.background='#ccc'
Wrap.style.opacity='0.2'
Cencel = document.getElementById('Cancel')
Cencel.onclick = function(){
Odiv.style.display = 'none'
Wrap.style.background='#06f'
Wrap.style.opacity='1'
}
}



 原生js动态生成的蒙板弹框思路和代码
原生js动态生成的蒙板弹框思路和代码

