【css】absolute 与 relative 的层级
本宫今日遇到一难题:
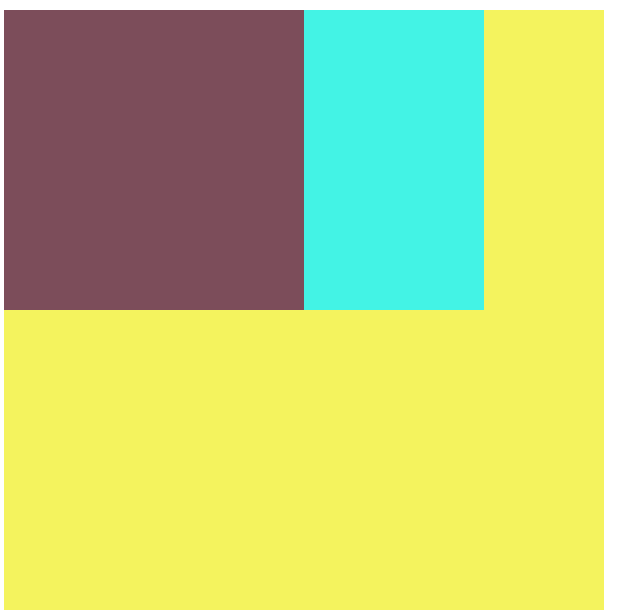
<style> html, body { font-size: 100px; } #box { width: 3rem; height: 3rem; background: #f4f54f; position: relative; } .position { height: 50%; } .absolute { width: 80%; background: #34f3e5; position: absolute; top: 0; left: 0; } .relative { width: 50%; position: relative; background: #7d4c5a; } </style> </head> <body> <div id="box"> <div class="position absolute"></div> <div class="position relative"></div> </div>

当我把 absolute 与 relative 对换位置:
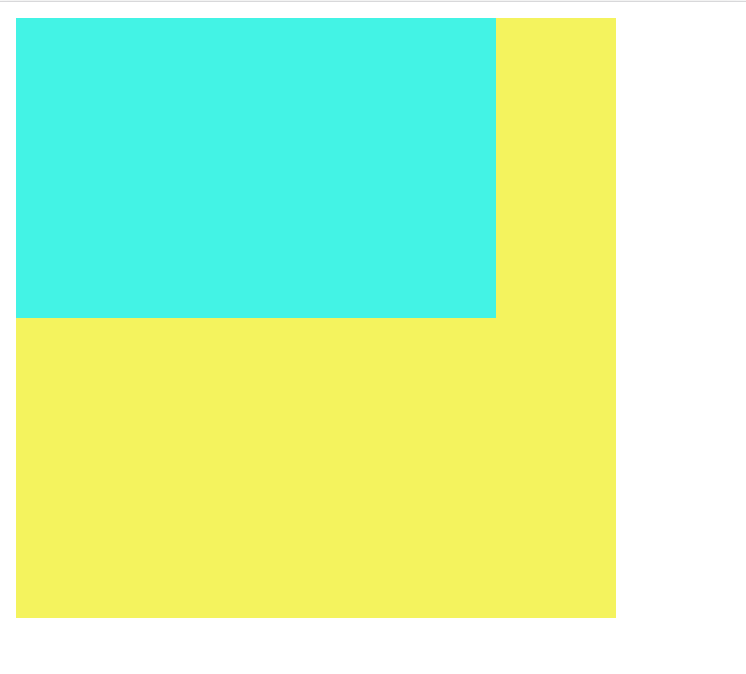
<div id="box"> <div class="position relative"></div> <div class="position absolute"></div> </div>

当两个同级子元素 absolute 和 relative,为啥 relative 可以覆盖在 absolute 上面???
当对换位置后,relative 和 absolute,又为啥 absolute 又覆盖了 relative ?
两个方向
1. 遵循 DOM 的规则,同级的后面居上,but!absolute 不是脱离文档流了吗?
2. BFC 影响
首先声名,这里没有使用 z-index 属性~
当不对换位置,即
<div id="box"> <div class="position absolute"></div> <div class="position relative"></div> </div>
关于relative元素的定位:不设置 或 设置了 relative 定位的效果对比:

我的天啊! relative 定位是在 static 的基础上加了 z-index 的效果吗???
w3c对 position的值的解读:
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
大多数时候我只记得:
1. absolute 相对最近的已定位的父元素,若一直没有,就将以浏览器左上角为准定位。
2. relative 相对父元素定位。
其实:
1. relative、absolute、 float都脱离文档流了!!所以不设置与设置了 relative 定位的效果对比会有差异,而 relative 的元素脱离正常的文本流,但其在文本流中的位置依然存在;
2. z-index 是同级元素之间的层级堆叠, 当父子层级中,不生效,必须是子在父下。
3. static(默认定位)的元素 z-index 属性是无效的!
虽然我也不知道我在说啥,但是造成今天遇到的问题的原因大概就是:
absolute 和 relative 都脱离文档流了,当时其 dom 顺序决定样式,谁在后面谁层级高。后面是 relatve 时, relatve 盖在了 absolute 的上面。





