结对编程项目的收获与总结(支持UI背景与背景音乐的刷题器)
本次的结对编程项目在假期前就公布了需求,也让我们这次的假期很是充实,感觉本次结对与搭档合作很愉快也收获颇多,接下来具体讲下对我们组本次结对编程项目的一些收获与总结,主要分为后端个人项目复用,前端UI设计与结对编程经验收获三部分。
一,后端个人项目复用(队友部分)
(1) 整体情况:我们组两个人的个人项目都是使用C++写的,所以后端出题部分要重写,因为队友的程序复用度,可拓展性方面要比我好很多,所以这部分就由搭档负责翻译成java,在翻译过程中搭档进一步进行了封装细化,把登陆,注册,出题,答题等部分分解放到了后端包里不同的java文件中。
(2) 查重部分:我们组考虑到之前查重需要读入所有文件逐道题目进行遍历对比的方式成本过高,所以改为了使用哈希的方式,简单高效,避免了大量文件输入输出操作。附哈希查重部分代码。

public static int toHash(String str) //字符串哈希函数,返回字符串生成哈希值 { int hashcode = 0; int length = str.length(); int letterValue = 0; for(int i = 0; i < length; i++) { letterValue += str.charAt(i); hashcode = letterValue % 301; } return hashcode; }
(3) 短信发送部分:听取了群里同学的建议,再加上我们组本来打算做一款小程序,就申请了公众号并关联了小程序,所以在申请第二个阿里云标签时比较顺利,当然后期发现小程序要上线需要服务器太贵了就放弃了(话说小程序书也借了,都开始码代码了简直哭死)。在具体实现上我们组把发送短信验证码单独封装在了一个文件与阿里系统配置文件进行了隔离,附发送部分代码。

public int sendCode(String number) throws ClientException { Sms sms = new Sms(); code = (int)(new Random().nextDouble()*10000); sms.sendSms(code+"", number); return code; }
二,前端UI设计(由我负责)
(1) 整体情况:整体项目实现上进行了分区,把所有前端程序全放在了一个包里,每个页面均是一个java文件,避免了条理混乱与相互干扰。在整个过程中收获很多,几天的时间里从对java几乎不会使用的小白到会基础UI界面设计再到实现背景图片,背景音乐,按键鼠标自定义形状,动态桌面等稍微高级点功能,后续我会再单独整理篇相应的博客来详细总结下(感兴趣的可以私我)。
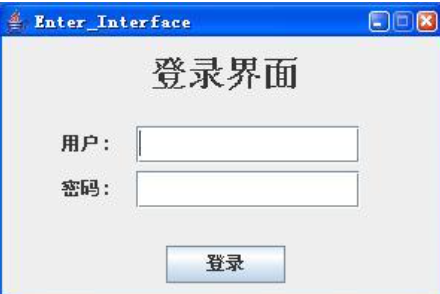
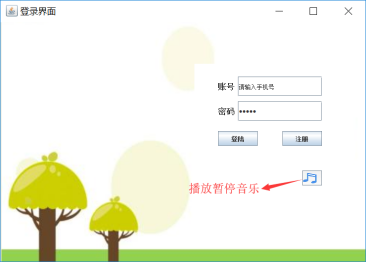
(2) UI背景:在花了点时间学会了按键,进度条等基础UI设计后,觉得只使用这些设计UI实在是丑到爆炸,有种穿越到上个世纪的感觉,所以进行了一定探索,花了一上午学习了如何给页面附上背景图片,并且自己写了个模板方便以后的复用,其实实现思路很简单,只需要加一个JLabel对象装背景图片,之后把它放到JFrame分层面板的最底层,并把JPanel设置为透明色就可以在JPanel上自由增加各种组件而不被背景遮挡,加上背景的一瞬间真的有种时代进步的感觉,附对比效果图与代码。



import java.awt.Container; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; public class Test extends JFrame { public Test() { setBak(); //调用背景方法 Container c = getContentPane(); //获取JFrame面板 JPanel jp = new JPanel(); //创建个JPanel jp.setOpaque(false); //把JPanel设置为透明 c.add(jp); setSize(540, 450); setVisible(true); } public void setBak(){ ((JPanel)this.getContentPane()).setOpaque(false); ImageIcon img = new ImageIcon("c://Sunset.jpg"); //添加图片 JLabel background = new JLabel(img);this.getLayeredPane().add (background, new Integer(Integer.MIN_VALUE)); background.setBounds(0, 0, img.getIconWidth(), img.getIconHeight()); } public static void main(String[] args) { Test s = new Test(); s.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } }
(3) 背景音乐:考虑到实际的app一般都带音乐而且支持自由开关暂停等所以和队友一起探索了如何实现,发现java中可以通过AudioClip类来实现音乐播放,循环等操作,AudioCLip主要的方法有:play()播放依次声音;loop()循环播放音乐;stop()停止播放,但是AudioClip对音乐格式要求相当严格(只支持.wav、.mid、AIFF等)。另外为了更加人性化,我们在登录界面与做题界面增加了设置音乐播放与暂停的选择按钮,最后附上播放音乐代码。

import java.applet.Applet; import java.applet.AudioClip; import java.io.File; import java.net.MalformedURLException; import java.net.URL; public class PlayMusic { private static URL url = null; private static AudioClip ac; public static void playMusic() { File f1 = new File("./project/Music/段鹏 - 雨后 (纯音乐).wav"); try { url = f1.toURL(); } catch (MalformedURLException e) { e.printStackTrace(); } ac = Applet.newAudioClip(url); ac.loop();//循环播放 } public static void Stop() { ac.stop(); } }
(4) 自定义按钮,鼠标标志等形状与样式:最后在实现播放暂停音乐时我觉得放个普通按键在那里实在太丑了,想要提升点逼格,所以又上网查了下,果然发现原来按钮不仅可以自定义形状,还可以是一副图片等等,还无意间发现原来连鼠标符号也可以自定义,以前一直觉得java设计界面丑现在才发现是自己太菜只会基础UI设计,最后自己采用了图片的按键形式,只需要加一个ImageIcon对象附上自己要的按键图片,再将其传给JButton对象上就可以了,这里注意一点,在设置图片时因为按键很小,图片一般都会比按键大,所以直接设置会只显示图片一部分,可以使用getScaledInstance()方法重新构造图片,再构造Icon对象传入JButton中即可,同样的在前面设置背景图片时也可以使用这种方法(省的反复剪裁图片大小)。附自定义按钮代码与调节鼠标的相关链接。

JButton setMusic = new JButton(); setMusic.setBounds(260,90, 40, 30); ImageIcon ii = new ImageIcon("./project/背景配图/H]$12QL1MXH)RSXTU6AXHRK.png"); //根据按钮大小改变图片大小 Image temp = ii.getImage().getScaledInstance(setMusic.getWidth(), setMusic.getHeight(), ii.getImage().SCALE_DEFAULT); ii = new ImageIcon(temp); setMusic.setIcon(ii);
(5)一些小细节:一切为了客户体验,所以在显示题目页面增加了当前进度条以及一句励志的话语,在最后分数展示时会根据不同分数段分别展示不同界面与语言。


三,结对编程的经验收获:
(1) 分工很重要:这次结对感觉前期分工比较合理所以后期就比较舒服,搭档的个人项目做得要比我好很多所以负责后端复用代码,而我就负责前端,这样也充分发挥了两人的长处,搭档对自己的代码更熟悉改起来也快,我也只需要专心前端。
(2) 沟通很重要:这次编程感触颇深,老师之前上课讲敏捷开发要求项目组内部每天都要汇报沟通,我们组这次做的还是比较不错的,每天感觉都在线上交流,尤其是前后端对接时两个人单独抽了一天一起在综合楼拼了起来,不过也有教训,在假期最后一天,由于线上交流歧义,导致两个人的项目版本出现了一些偏差,不过很快修复了过来。





