html常用标签整理
html文档结构
1 <!DOCTYPE html> 2 <html lang="zh-CN"> #这个lang表示语言,zh-CN中文的意思,整个文档的内容以中文为主,如果以英文为主,就写成lang='en' 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>css样式优先级</title> 7 </head> 8 <body> 9 10 </body> 11 </html>
1.<!doctype html>声明为html5文件,必须是html文档的第一行,在<html>标签之前;
2.<html>、</html>是文档开始和结束的标记,是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body);
3.<head>、</head>定义HTML文档开头部分,内容不会在浏览器窗口显示,包含文档元(meta)数据,配置信息等,是给浏览器看的;
4.<title>、</title>定义了网页标题,在浏览器标题栏显示(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了);
5.<body>、</body>之间的内容是可见的网页主体内容;
注意:中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码;有些浏览器是gbk,需手动设置为 <meta charset="gbk">;
html标签格式
1.html标签是由尖括号包围的关键字,如:<html>,<div>,<span>等;
2.html标签通常是成对出现,如:<div></div>,第一个是开始,第二个有斜线的是结束;
3.有些标签是单独呈现的,如:<br/> 、<hr/>、<img src="222.png">;
4.标签里面带有若干属性,也有不带的;
标签语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
html注释:
<!--注释内容--> #找到一行内容ctrl+/能快捷注释,注释的内容不会在网页上显示出来
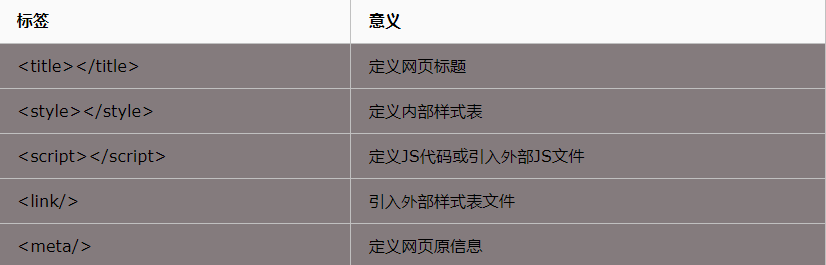
head内常用标签

meta标签:
01.<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
02.标签位于文档的头部,不包含任何内容,提供的信息用户是看不见的;
meta标签组成:
http-equiv属性和name属性:
1.http-equiv属性:相当于http的文件头作用,向浏览器传回一些有用的信息,正确显示网页内容,与之对应的属性值content,content中的内容是各个参数的变量值;
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.mi.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,做了解; <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,做了解;
2.name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的;
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<!-- 关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的,SEO就是专门做这些搜索优化的;-->
<meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
body常用标签
基本标签
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr> #就是单独个一个水平线
每次加上一些内容,记得保存再刷新一下才会显示出效果来;
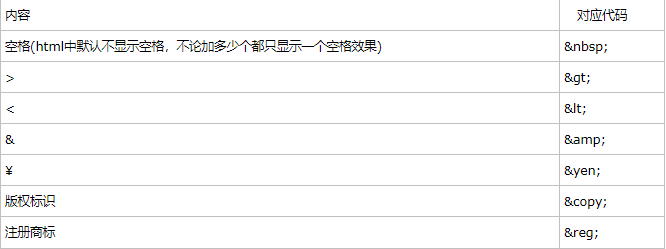
常用特殊字符

div标签和span标签
这两个标签没有特别的样式,<div>xxxx</div>,<span>xxx</span>这是两个标签最大的特点,可以通过CSS来控制,网站中多数是他们;
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;
块级元素与行内元素的区别:
块元素,是另起一行开始渲染的元素,行内元素则不需另起一行。单独在网页中插入这两个元素,不会对页面产生任何的影响;
这两个元素是专门为定义CSS样式而生的;
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素;div是可以包含div的;
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签;可以试一下p标签套p标签,f12你会发现三个p标签;
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径分为两种:网上的图片路径和本地的图片路径(本地路径又包括相对路径和绝对路径)
"." -- 代表目前所在的目录,相对路径。 如:<a href="./abc">文本</a> 或 <img src="./abc" /> ".." -- 代表上一层目录,相对路径。 如:<a href="../abc">文本</a> 或 <img src="../abc" /> "../../" -- 代表的是上一层目录的上一层目录,相对路径。 如:<img src="../../abc" /> "/" -- 代表根目录,绝对路径。 如:<a href="/abc">文本</a> 或 <img src="/abc" /> "D:/abc/" -- 代表根目录,绝对路径


a标签
超链接标签:指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>
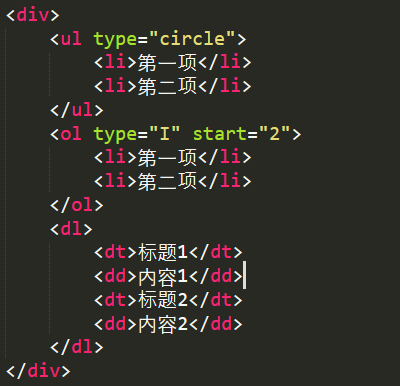
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>


表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border="1"> <thead> <!-- 标题部分 --> <tr> <!-- 表示一行 --> <th>序号</th> <!-- 一个单元表格 --> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <!-- 内容部分 --> <tr> <td>1</td> <!-- 一个单元表格 --> <td>老吊</td> <td>炸团</td> </tr> <tr> <td>2</td> <td>老王</td> <td>日天</td> </tr> </tbody> </table>
效果如图:

属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
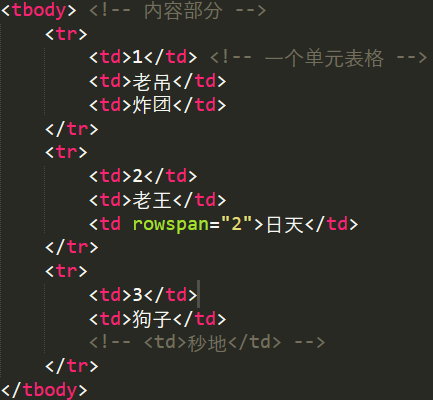
rowspan: 单元格竖跨多少行
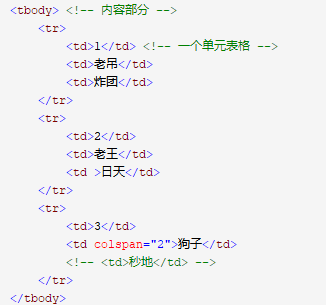
colspan: 单元格横跨多少列(即合并单元格)




一般很少用上面这些属性
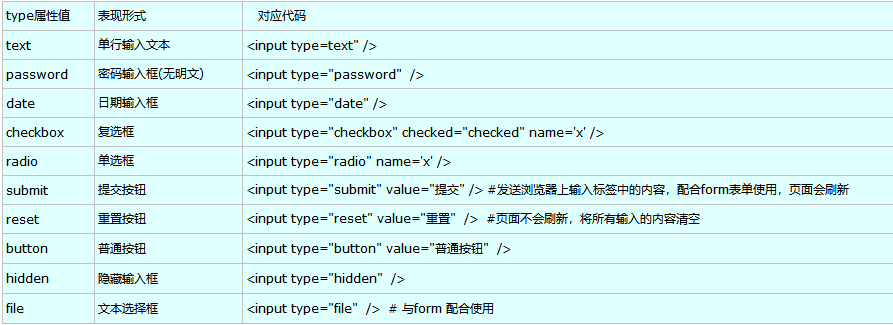
input标签
<input>元素会根据不同的 type 属性,变化为多种形态

input属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
代码示例:

<div> <!-- input输入、单选、多选、文件上传、日期时间、下拉选项 --> <div> <!-- label for属性和id一样就关联在一起 点击获得光标--> <label for="username">账户</label> <!-- disabled放在form表单中提交后得不到该值 将disabled="disabled" 改为 readonly = "readonly"只读即可 --> <input id="username" type="text" name="zh"> </div> <div> <!-- label另一种转到光标方法 --> <label>密码 <!-- password不显示明文 --> <input type="password" name="mm"> </label> </div> <div> <label>头像 <input type="file" name="avatar"> </label> </div> <div>日期 <input type="date" name="date"> </div> <p>时间 <input type="time" name="time"> </p> <P>性别 <!-- type="radio"单选框 --> <input type="radio" name="boy">男 <input type="radio" name="girl">女 </P> <p>爱好 <!-- type="checkbox"复选框 checked设置默认选项--> <input type="checkbox" name="hobby" checked value="girl">女 <input type="checkbox" name="hobby" value="boy">男 <input type="checkbox" name="hobby" value="baoj">宝剑 <input type="checkbox" name="hobby" value="dy">电影 </p> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="普通按钮"> <input type="hidden" value="隐藏输入框"> <input type="file" name="文本框"> </div>
显示效果:

综合练习代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>qd0201</title> 6 <!-- <link rel="stylesheet" type="text/css" href="qd0203.css"> --> 7 <style type="text/css"> 8 ul{ 9 background: #3CDAE5;color: #FBF9F9 10 } 11 12 </style> 13 </head> 14 <body> 15 <!-- form标签实现与服务器数据交流 --> 16 <form action="http://127.0.0.1:8001" method="post" enctype="multipart/form-data"> 17 <a href="https://www.mi.com" target="_blank">点我传送</a> 18 <a href="#username" target="_self">点我传送</a> 19 <div>我是div</div> 20 <span>我是span</span> 21 22 <!-- ul无序、ol有序、dl标题 列表 --> 23 <ul type="disc"> 24 <li>Mysql从删库到跑路</li> 25 <li>C++从入门到入土</li> 26 </ul> 27 <!-- <ul type="circle"> --> 28 <ul type="square"> 29 <li>大数据</li> 30 <li>Python</li> 31 </ul> 32 <ol type="I" start="2"> 33 <li>我信你个鬼</li> 34 <li>下水道三帅</li> 35 </ol> 36 <dl> 37 <dt>标题1</dt> 38 <dd>内容1 <>©&¥®</dd> 39 <dt>标题2</dt> 40 <dd>内容2 ><&©¥®</dd> 41 </dl> 42 43 <!-- 表格 --> 44 <table border="1" cellpadding="3" cellspacing="3" > 45 <thead> 46 <tr> 47 <th>序号</th> 48 <th>姓名</th> 49 <th>爱好</th> 50 </tr> 51 </thead> 52 <tbody> 53 <tr> 54 <td>1</td> 55 <td>狗子</td> 56 <td>宝剑</td> 57 </tr> 58 <tr> 59 <td>2</td> 60 <td colspan="2">二蛋</td> 61 <!-- <td>日天</td> --> 62 </tr> 63 </tbody> 64 65 </table> 66 67 <!-- input输入、单选、多选、文件上传、日期时间、下拉选项 --> 68 <div> 69 <!-- label for属性和id一样就关联在一起 点击获得光标--> 70 <label for="username">账户</label> 71 <!-- disabled放在form表单中提交后得不到该值 72 将disabled="disabled" 改为 readonly = "readonly"只读即可 73 --> 74 <input id="username" type="text" name="zh"> 75 </div> 76 <div> 77 <!-- label另一种转到光标方法 --> 78 <label>密码 79 <!-- password不显示明文 --> 80 <input type="password" name="mm"> 81 </label> 82 </div> 83 <div> 84 <label>头像 85 <input type="file" name="avatar"> 86 </label> 87 </div> 88 89 <div>日期 90 <input type="date" name="date"> 91 </div> 92 <p>时间 93 <input type="time" name="time"> 94 </p> 95 <P>性别 96 <!-- type="radio"单选框 --> 97 <input type="radio" name="boy">男 98 <input type="radio" name="girl">女 99 </P> 100 <p>爱好 101 <!-- type="checkbox"复选框 checked设置默认选项--> 102 <input type="checkbox" name="hobby" checked value="girl">女 103 <input type="checkbox" name="hobby" value="boy">男 104 <input type="checkbox" name="hobby" value="baoj">宝剑 105 <input type="checkbox" name="hobby" value="dy">电影 106 </p> 107 <input type="submit" value="提交"> 108 <input type="reset" value="重置"> 109 <input type="button" value="普通按钮"> 110 <input type="hidden" value="隐藏输入框"> 111 <input type="file" name="文本框"> 112 113 <!-- select下拉选项 --> 114 <div> 115 <!-- <select name="city" id="city" multiple> 设置成多选--> 116 <select name="city" id="city"> 117 <option value="1">北京</option> 118 <!-- selected="selected"设置成default--> 119 <option selected="selected" value="2">上海</option> 120 <option value="3">广州</option> 121 <option value="4">深圳</option> 122 </select> 123 </div> 124 125 <!-- textarea 多行文本 rows行数 cols列数 disabled="disabled" 禁用--> 126 <textarea name="多行文本" rows="10px" cols="20px" > 127 ... 128 </textarea> 129 </form> 130 131 </body> 132 </html>
continue...




