解决使用filter: blur时图片四周泛白的问题
发现问题
在使用filter: blur(15px)模糊背景图时,发现图片周围会泛白。
解决问题
查了好多办法:
1、使用StackBlur.js处理图片模糊。
2、改变background-size:cover为background-size:150% 150%。
3、给body添加同样的背景图。
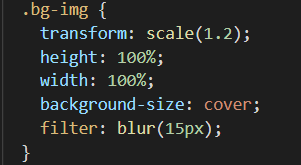
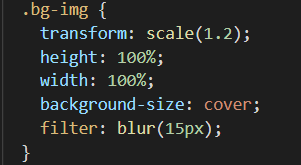
4、直接使用transform: scale(1.2);。
总结
使用第四种办法最方便,不用引入其他包,不用再次引入图片。

在使用filter: blur(15px)模糊背景图时,发现图片周围会泛白。
查了好多办法:
1、使用StackBlur.js处理图片模糊。
2、改变background-size:cover为background-size:150% 150%。
3、给body添加同样的背景图。
4、直接使用transform: scale(1.2);。
使用第四种办法最方便,不用引入其他包,不用再次引入图片。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律