electron修改vue项目打包后的exe图标
vue用electron打包点击这里
安装electron-icon-builder
添加图标生成器:npm i electron-icon-builder

生成图标
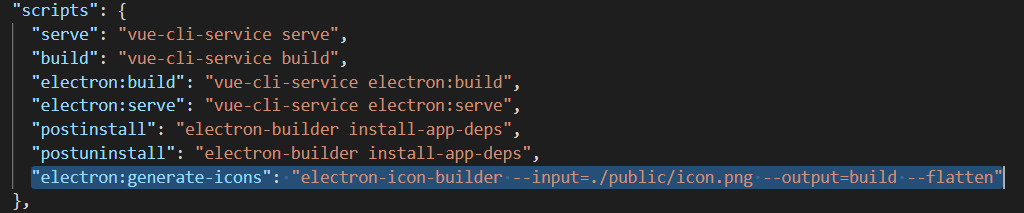
1、在package.json的scripts中添加一条命令并保存:
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"

2、将你准备的图片命名为icon.png并复制到public目录下:

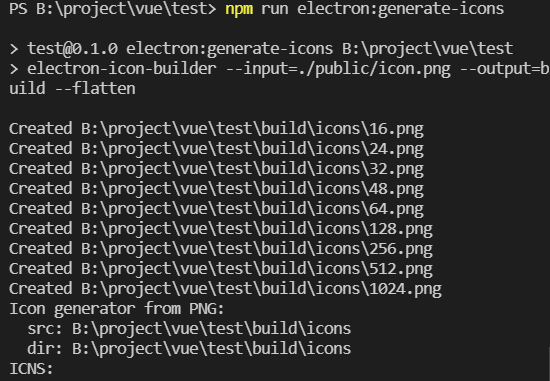
3、执行命令:npm run electron:generate-icons

4、生成的一系列图片在项目中多出来的build目录下的icons下:

重新打包
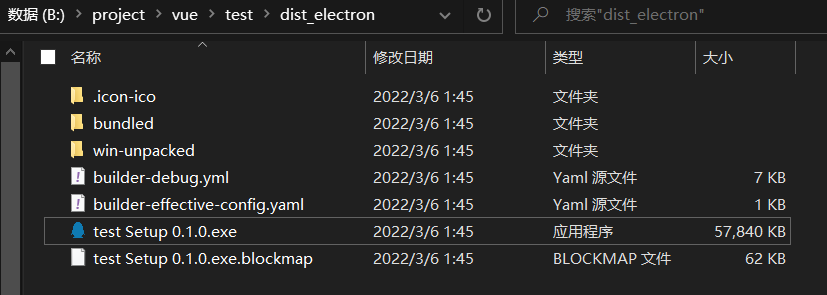
1、删除dist_electron文件夹,重新执行打包命令,npm run electron:build
2、打包完成后发现exe图标改变了:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律