vscode使用vue代码模板
1、vscode中打开:文件>首选项>用户片段>输入vue按下回车
2、复制下面代码并保存。
点击查看代码
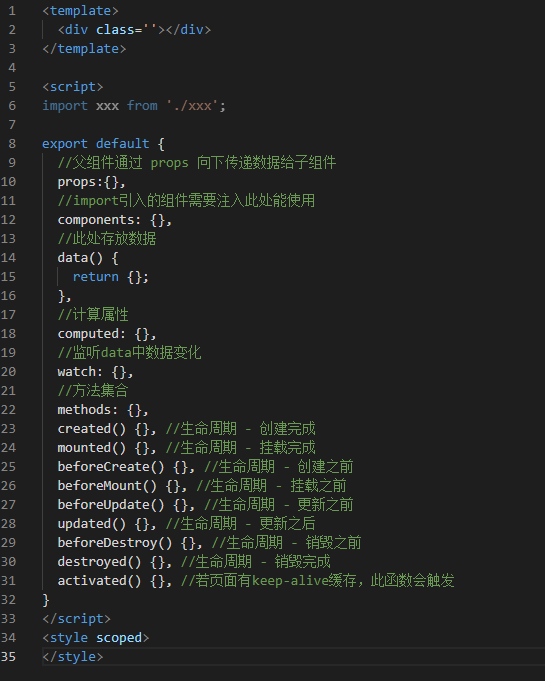
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div class=''></div>", "</template>", "", "<script>", "import xxx from './xxx';", "", "export default {", " //父组件通过 props 向下传递数据给子组件", " props:{},", " //import引入的组件需要注入此处能使用", " components: {},", " //此处存放数据", " data() {", " return {};", " },", " //计算属性", " computed: {},", " //监听data中数据变化", " watch: {},", " //方法集合", " methods: {},", " created() {}, //生命周期 - 创建完成", " mounted() {}, //生命周期 - 挂载完成", " beforeCreate() {}, //生命周期 - 创建之前", " beforeMount() {}, //生命周期 - 挂载之前", " beforeUpdate() {}, //生命周期 - 更新之前", " updated() {}, //生命周期 - 更新之后", " beforeDestroy() {}, //生命周期 - 销毁之前", " destroyed() {}, //生命周期 - 销毁完成", " activated() {}, //若页面有keep-alive缓存,此函数会触发", "}", "</script>", "<style scoped>", "</style>" ], "description": "Log output to console" } }
3、新建vue文件后直接输入vue按下回车:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律