vue中按需引入Element-ui
安装
1、安装element-ui:npm i element-ui -S。
2、安装babel-plugin-component:npm install babel-plugin-component -D。
修改
1、在项目根目录下新建.babelrc文件:

2、在.babelrc中写入:
点击查看代码
{ "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
使用
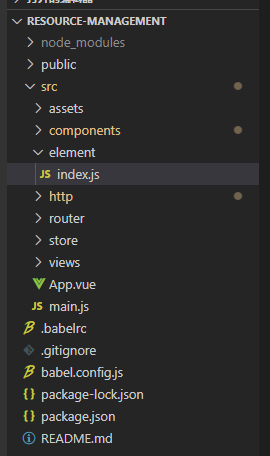
1、在src下新建文件夹element然后在里面新建文件index.js:

2、在index.js中写入:
点击查看代码
import Vue from 'vue' // 按需引入:base.css 基础样式必须引入,其它组件样式按需引入 import "element-ui/packages/theme-chalk/lib/base.css"; import "element-ui/packages/theme-chalk/lib/collapse.css"; import "element-ui/packages/theme-chalk/lib/collapse-item.css"; import "element-ui/packages/theme-chalk/lib/select.css"; import "element-ui/packages/theme-chalk/lib/option.css"; import {Button} from 'element-ui';//从element-ui中引入按钮 Vue.use(Button);//在vue中使用按钮
点击查看代码
<el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通