vue中使用sass
安装
1、安装sass:npm i sass。
2、安装sass-loader:npm i sass-loader@10.1.1。(安装sass-loader时会出现版本报错,建议使用10.1.1)
使用
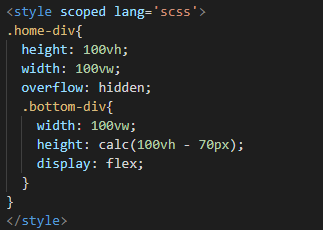
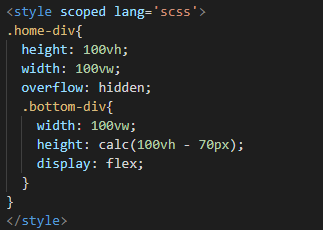
在style标签中写入lang='scss'(勿误写为sass),样式代码直接嵌套编写,更加直观。

1、安装sass:npm i sass。
2、安装sass-loader:npm i sass-loader@10.1.1。(安装sass-loader时会出现版本报错,建议使用10.1.1)
在style标签中写入lang='scss'(勿误写为sass),样式代码直接嵌套编写,更加直观。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律