cesium的使用
安装
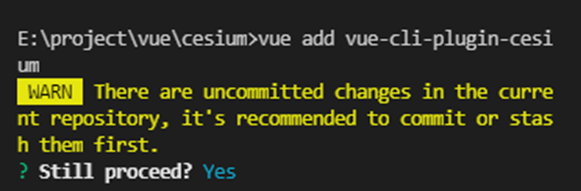
建议使用vue的cesium插件:vue-cli-plugin-cesium。vue add命令可零配置添加cesium:vue add vue-cli-plugin-cesium

报错
添加完成后如果报错cesium未定义(Eslint 语法校验问题),则在package.json中添加以下代码:
点击查看代码
{ "dependencies": {}, "devDependencies": {}, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/essential", "eslint:recommended" ], "parserOptions": { "parser": "babel-eslint" }, "rules": { "no-undef": 0 } } }
使用
1、使用cesium前需要在此处获取cesium的账户token。
2、添加cesium的初始球体组件:
点击查看代码
<template> <!--cesium球体组件--> <div class="cesium-div" id="cesiumContainer"> </div> </template> <script> import myToken from "../jsonData/myCesiumToken.json";//引入账户token export default { name: '', props: {}, mounted() { Cesium.Ion.defaultAccessToken = myToken.token; const viewer = new Cesium.Viewer('cesiumContainer', { geocoder:true,//控制右上角的查找工具 homeButton:true,//控制右上角的home图标 sceneModePicker:false,//控制右上角的选择视角模式,2d,3d baseLayerPicker:false,//控制右上角的图层选择器 navigationHelpButton:false,//控制右上角的导航帮助按钮 animation:true,//控制左下角的动画器件 timeline:true,//控制下方时间线 fullscreenButton:false,//右下角全屏按钮 vrButton:false//右下角vr按钮 }); viewer._cesiumWidget._creditContainer.style.display="none"//取消版权信息 }, } </script> <style scoped> #cesiumContainer{ height: 100vh;width: 100vw; } </style>
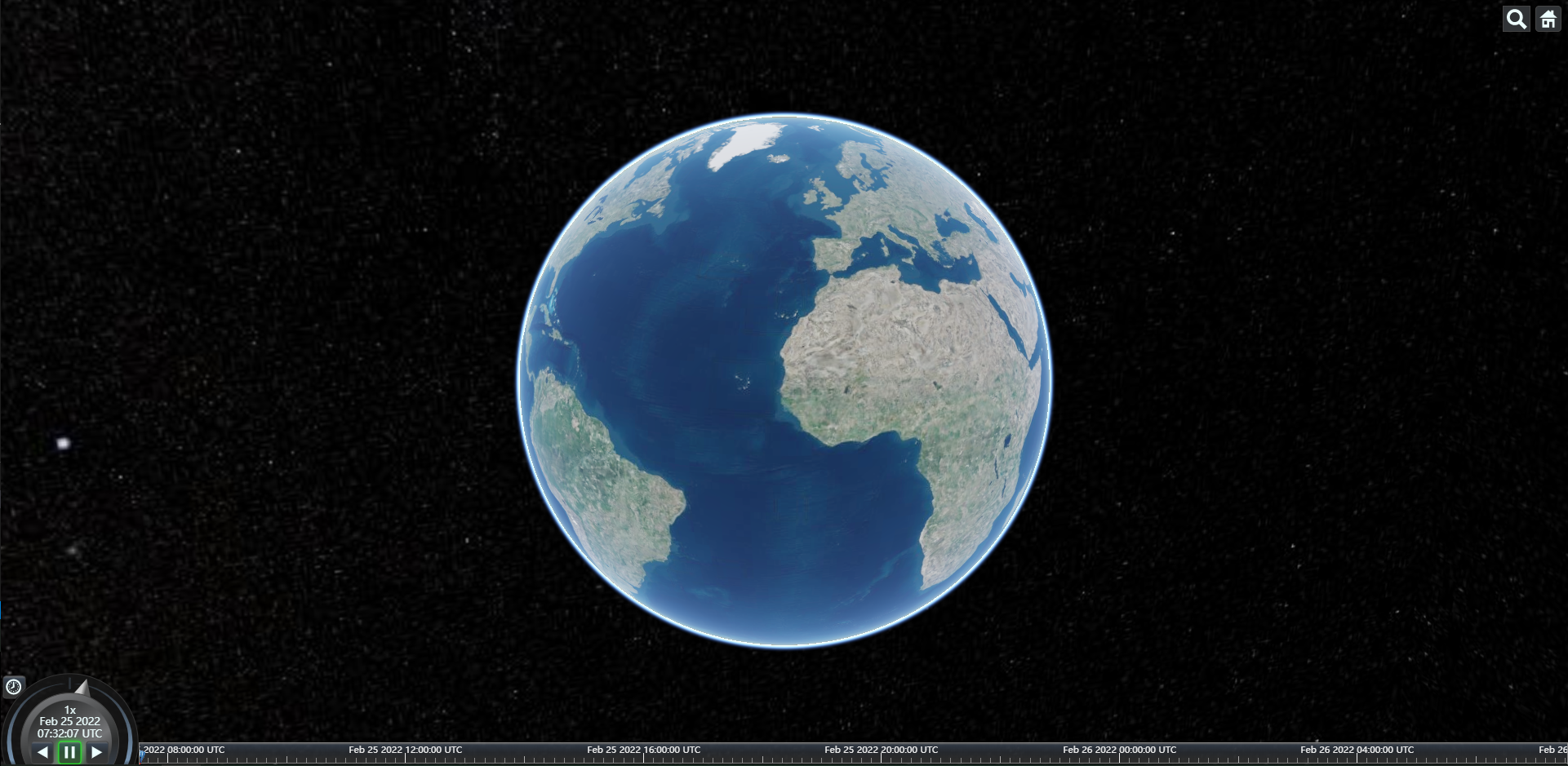
3、在页面即可查看生成的球体:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律