相对算是完美的菜单(原创)
本人所有原创均兼容FireFox IE5.5 IE6 IE7 ——测试环境为IE6 IE7 FireFox
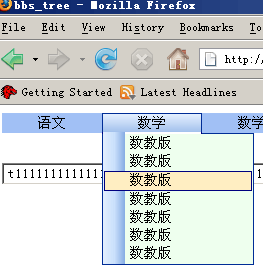
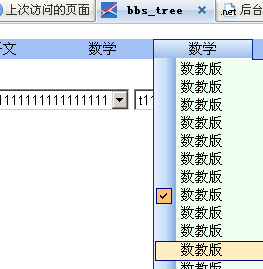
一个仿XP下Office菜单的菜单。如果将CSS和JS写在单独的文件中菜单将非常精简。而且具有不被select遮挡的功能。IE下还可避免被FLASH遮挡(FireFox下不行)。
截图:


HTML原代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>bbs_tree</title>
<base target="_top" />
<style type="text/css">
.smenucls
{
width: 100px;
height: 20px;
line-height: 20px;
font-size: 14px;
text-align: left;
vertical-align: middle;
clear: none;
float: left;
overflow: hidden;
}
#subjectmenu ul
{
margin: -1px 0 0 0;
padding: 1px 0 1px 0;
list-style-type: none;
position: absolute;
width: 150px;
line-height: 18px;
border: 1px solid #002D96;
cursor: default;
text-align: left;
vertical-align: middle;
background-color: #EEFFEE;
color: black;
z-index:10;
background-image:url(/images/menu/backbar.gif);
background-position:left top;
background-repeat:repeat-y;
}
#subjectmenu li
{
margin: 0 auto;
padding: 0 0 0 0;
text-indent: 25px;
font-weight: normal;
width:146px;
cursor: pointer;
line-height:18px;
vertical-align:middle;
}
</style>
<script language="javascript" type="text/javascript">
var selectedMainMenu=null;
function bindMenuEvent(obj)
{
var divs = obj.childNodes;
var o = null;
var o1=null;
for (var i = 0; i < divs.length; i++)
{
o1 = divs[i];
if (menuBindFilter(o1,"div"))
{//绑定过滤——1:只绑定div标记;
var divs2 = o1.childNodes;
for(var j=0;j<divs2.length;j++)
{
o=divs2[j];
if(menuBindFilter(o,"div",true))
{
o.onmouseover = function()
{
showMenu(this.id.replace("div","ul"));
}
o.onmouseout = function()
{
showMenu(this.id.replace("div","ul"),true);
}
//end funcion
try
{//在菜单下添加一个IFRAME用来遮挡select等
var oiframe=document.createElement("iframe");
//var oiframe=document.getElementById(o.id.replace("div","iframe"));
var oul=document.getElementById(o.id.replace("div","ul"));
oiframe.id=o.id.replace("div","iframe")
//position:absolute;z-index:0;background-color:Red;" frameborder="0
if(oiframe)
{
var w=oul.clientWidth*1+2;
var top=oul.offsetTop*1+2;
var h=oul.clientHeight*1+1;
var l=oul.offsetLeft*1;
oiframe.frameborder="0";
oiframe.style.border="0";
oiframe.style.position="absolute";
oiframe.style.backgroundColor="red";
oiframe.style.zIndex="0";
oiframe.style.width=w+"px";
oiframe.style.height=h+"px";
oiframe.style.top=top+"px";
oiframe.style.left=l+"px";
oiframe.src="about:blank";
o1.appendChild(oiframe);
}
var diviframe=document.createElement("li");
diviframe.id=o.id.replace("div","vi")
if(diviframe)
{
var w=98;
var top=oul.offsetTop*1;
var h=2;
var l=oul.offsetLeft*1
diviframe.style.backgroundColor="red";
diviframe.style.position="absolute";
diviframe.style.zIndex="65535";
diviframe.style.width=w+"px";
diviframe.style.height=h+"px";
diviframe.style.top=top+"px";
diviframe.style.left=l+"px";
diviframe.style.overflow="hidden";
diviframe.style.clear="none";
diviframe.style.float="left";
diviframe.style.listStyleType="none";
diviframe.style.margin="0 0 0 0";
diviframe.style.padding="0 0 0 0";
diviframe.style.textIndent="0";
diviframe.style.backgroundColor="white";
diviframe.style.borderLeft="solid 1px #000080";
diviframe.style.borderRight="solid 1px #000080";
diviframe.style.backgroundImage="url(/images/menu/backbar.gif)";
diviframe.style.backgroundPosition="left top";
diviframe.style.backgroundRepeat="repeat-y";
o1.appendChild(diviframe);
document.getElementById(diviframe.id).onmouseover = function()
{
showMenu(this.id.replace("vi","ul"));
}
document.getElementById(diviframe.id).onmouseout = function()
{
showMenu(this.id.replace("vi","ul"),true);
}
}
}
catch(ex)
{}
o.style.cursor="pointer";
o.style.textAlign="center";
o.style.border="solid 1px #A1C0F5";
showMenu(o.id.replace("div","ul"), true);
}//end if
if(menuBindFilter(o,"ul",true))
{
o.onmouseover = function()
{
showMenu(this.id);
}
o.onmouseout = function()
{
showMenu(this.id,true);
}
var lis=o.childNodes;
for(var n=0;n<lis.length;n++)
{
var oli=lis[n];
if(menuBindFilter(oli,"li"))
{
oli.onmouseover=function()
{
this.style.backgroundColor="#FFEEC2";
this.style.border="solid 1px #000080";
}
oli.onmouseout=function()
{
this.style.backgroundColor="";
this.style.border="";
}
oli.onclick=function()
{
if(selectedMainMenu)
{
selectedMainMenu.style.backgroundImage="";
}
selectedMainMenu=this;
this.style.backgroundImage="url(/images/menu/select.gif)";
this.style.backgroundPosition="left center";
this.style.backgroundRepeat="no-repeat";
}
}
}
//end funcion
}//end if
}//endfor
}//end if
}//end for
}
function menuBindFilter(o,theTagName,needId)
{//只绑定li标记,并且具有ID的
try
{
var tagName = o.tagName ? o.tagName : o.nodeName;
if (tagName.toLowerCase() != theTagName.toLowerCase())
{
return false;
}
}
catch(ex)
{}
if(needId)
{
try
{
if(o.id.length<1||o.id=="undefined")
{
return false;
}
}
catch(ex)
{
return false;
}
}
return true;
}
function showMenu(s,hidden)
{
var oul=document.getElementById(s);
var oiframe=document.getElementById(s.replace("ul","iframe"));
var odiv=document.getElementById(s.replace("ul","div"));
var oli=document.getElementById(s.replace("ul","vi"));
if(hidden)
{
try{
oul.style.display="none";
oiframe.style.display="none";
oli.style.display="none";
odiv.style.backgroundImage="";
odiv.style.border="solid 1px #A2C1F5";
}
catch(ex)
{}
}
else
{
try{
oul.style.display="block";
oiframe.style.display="block";
oli.style.display="block";
odiv.style.backgroundImage="url(/images/menu/selectmenu.gif?)";
odiv.style.border="solid 1px #002D96";
odiv.style.borderBottom="none";
}
catch(ex)
{}
}
}
</script>
</head>
<body>
<div style="width: 800px; height: 20px; background-color: #A1C0F5" id="subjectmenu">
<div class="smenucls">
<div id="menu_div_2">
语文</div>
<ul id="menu_ul_2">
<li>人教版</li>
<li>人教版</li>
<li>人教版</li>
<li>人教版</li>
<li>人教版</li>
</ul>
</div>
<div class="smenucls">
<div id="menu_div_3">
数学</div>
<ul id="menu_ul_3">
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
</ul>
</div>
<div class="smenucls">
<div id="menu_div_4">
数学</div>
<ul id="menu_ul_4">
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
</ul>
</div>
<div class="smenucls">
<div id="menu_div_5">
数学</div>
<ul id="menu_ul_5">
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
<li>数教版</li>
</ul>
</div>
</div>
<div style="clear: both;height:30px;">
</div>
<div>
<select name="t">
<option value="1">t111111111111111111111</option>
<option value="2">t2</option>
</select>
<select name="t">
<option value="1">t111111111111111111111</option>
<option value="2">t2</option>
</select>
<select name="t">
<option value="1">t111111111111111111111</option>
<option value="2">t2</option>
</select>
<select name="t">
<option value="1">t111111111111111111111</option>
<option value="2">t2</option>
</select>
</div>
<script>
bindMenuEvent(document.getElementById("subjectmenu"));
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!