一个循环和闭包的例子
1 for (var i=1; i<=5; i++) {
2 setTimeout(function timer() {
3 console.log(i);
4 }, i*1000);
5 }
预期:分别输出数字 1-5,每秒一次,每次一个。
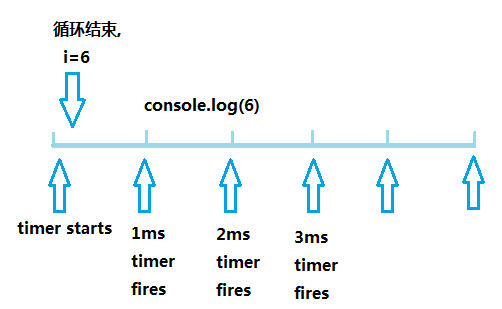
实际上,会每秒一次输出 5次6,。
知识点:
- JS引擎是单线程的,定时器的工作方式:按指定时间间隔,将定时器的代码添加到JS引擎的消息队列;而非到了指定的时间立即执行回调函数。
在上例中,

- 作用域
尽管循环中的五个函数在各个迭代中分别定义,但都被封闭在一个共享的全局作用域中。全局作用域中只有一个i。
解决方案:
- 创建更多的闭包作用域:循环中每个迭代都需要一个闭包作用域:IIFE会通过声明并立即执行一个函数来创建作用域
1 for (var i=1; i<=5; i++) {
2 (function() {
3 setTimeout( function timer() {
4 console.log( i );
5 }, i*1000);
6 })();
7 }
- 在每个迭代作用域中,提供一个含有正确值的变量
1 for (var i=1; i<=5; i++) { 2 (function() { 3 var j = i; 4 setTimeout( function timer() { 5 console.log( j ); 6 }, j*1000); 7 })(); 8 }
参考资料:
你不知道的JS


