CSS position 笔记+实验
目录:
- 默认的定位方式,不支持设置位移属性
- 用来覆盖之前创建的 absolute, relative, fixed
“relative”可以给元素设置位移(offset)“top、right、bottom和left”属性。通过这些位移属性设置可以给元素进行精确的定位。
- relative + 位移属性:
- 仍∈文档流;
- 仍占用原默认位置(周边元素也能看到其默认位置);
- 相对定位元素的位移是相对于元素自身的边缘。

- 应用场景:
给其嵌套标签设定一个新的参照点(创建新的定位环境)。
事实上,一个相对定位元素同时设置了“top”和“bottom”位移属性值,实际上“top”优先级高于“bottom”。然而,一个相对定位元素同时设置了“left”和“right”位移属性,他们的优先级取决于页面使用的是哪种语言,例如,如果你的页面是英文页面,那么“left”位移属性优先级高,如果你的页面是阿拉伯语,那么“right”的位移属性优先级高。
- 绝对定位元素
- 脱离文档流;
- 相对于最近的定位祖先/浏览器窗口元素。
简单来说:
如果元素有一个祖先,祖先的position设为 relative/ absolute/ fixed,元素将相对于祖先元素的边定位;
若元素没有包含在另一个定位元素中,它将相对于初始包含块(根html元素)定位。
一旦定位一个元素,它将变为它包含的所有元素的新包含块。转变元素为包含块的一种方法:position: relative; 但不设置偏移值来移动它。(也反映出,相对定位元素通常用于为绝对定位元素创建“定位环境”。)
- 相对定位的祖先ancestor + 绝对定位元素elem:
- 若 elem 没有设置盒子位移属性,elem 的顶部、左部,会和设置了相对定位的父元素的顶边、左边重合。(多个elem会重叠)
- 若 elem 设置了盒子位移属性,elem 会对于设置了相抵定位的祖先元素边缘进行移位。
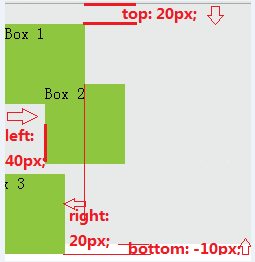
当一个绝对定位的元素有固定的高度和宽度,并且盒子位移同时设置了“top”和“bottom”时,“top”更具优先组,另外和相对定位元素一样,当同时设置了“left”和“right”时,优先级取决于他的页面使用的语言。
当一个绝对定位的元素没有明确指定高度和宽度,同时使用盒子位移的“top”和“bottom”属性时,会使整个元素的高度跨越整个容器。同样的,当这个元素同时使用位移“left”和“right”属性值,会使整个元素的宽度跨越整个容器。如果同时使用位移四个属性,可以指定一个宽度和高度显示元素。(这个时候绝对定位元素的宽度和高度都是100%。)

box-1 不指定height, width;
top: 10px; bottom: 10px; /* 同时使用top, bottom, 高度跨越整个容器 */
left: 10px; right: 10px; /* 同时适应left, right, 宽度跨越整个容器 */
- 应用场景:
适合于简单的实际细节:e.g. 日期放在标题右下角;图片移除其包装块;说明文字放在照片之上。
- 固定定位元素
- 偏移值总是相对于浏览器窗口;即使该元素被放在另一个 relative / absolute 定位的标签里也一样。
- 固定元素总是可见,即便内容在滚动。
- 用于创建固定侧边栏,或者模仿HTML框架效果。
- static
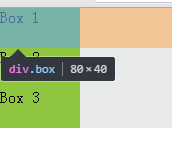
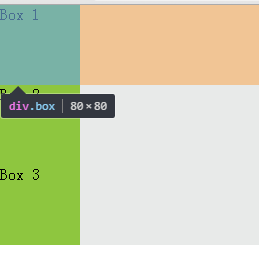
此例中,子元素 box-xx 设置height,父元素 box-set 不设置height。
父元素的高度由子元素高度撑起(子元素原始高度)

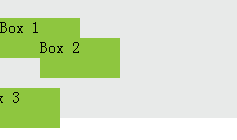
子元素 height: 40px;

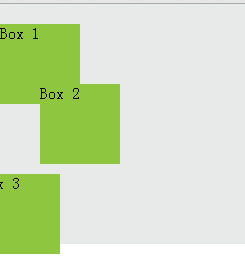
子元素 height: 80px;
- 相对定位元素
此例中,子元素 box-xx 设置height,父元素 box-set 不设置height。
父元素的高度由子元素高度撑起(子元素原始高度,与位移无关)

子元素 height: 40px;

子元素 height: 80px;
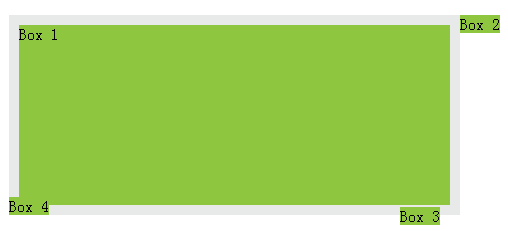
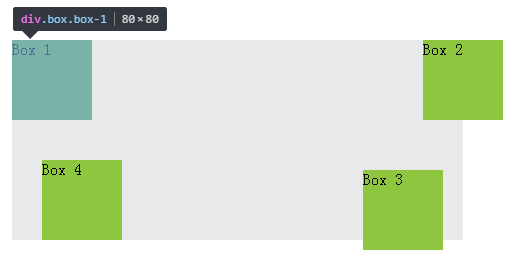
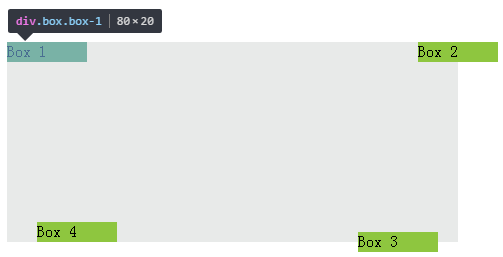
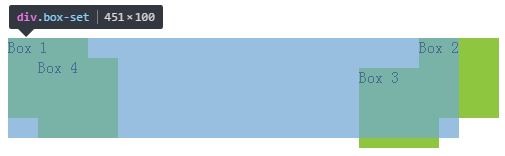
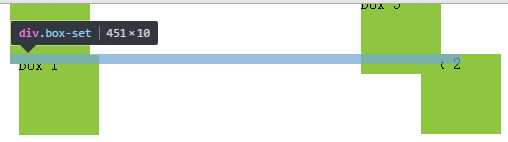
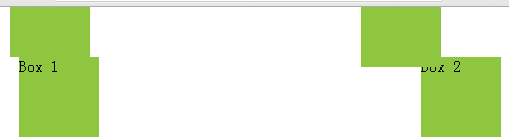
- 绝对定位元素:父元素relative,子元素absolute
此例中,子元素 box-xx 设置height,父元素 box-set 也设置了height。
父元素的高度并非由子元素高度撑起;(absolute 元素脱离了文档流)
但二者之间存在联系:子元素是相对于父元素的边缘进行位移

父元素 height: 200px; 子元素 height: 80px;

父元素 height: 200px; 子元素 height: 20px;

父元素 height: 100px; 子元素 height: 80px;

父元素 height: 10px; 子元素 height: 80px;

父元素 height: 0; 子元素 height: 80px;
实验源码下载,可见我的github ,路径:baiduProj/task4-center/position/
z-index 表示定位元素在网页上堆叠的顺序。
一般情况,定位元素的堆叠顺序是按照其HTML代码顺序进行的。e.g. 两个绝对定位的<div>,第二个<div>会出现在第一个<div>的上层。
但,可以通过 z-index 来控制定位元素的堆叠顺序。z-index 值越大,越处于顶层。
- 同一个父元素包裹的子元素比较 z-index 才有意义。
- 不同父元素下的子元素,其堆叠顺序遵循父元素的堆叠顺序。
- 定位的父元素parent和子元素a, b,parent 的 z-index 值是a, b 的堆叠起点,即使 parent(z-index: 1000),a(z-index: 1),b(z-index: 3),a, b的z-index相对 parent 更小, 但仍位于 parent 上层。


