vue2-3随笔 组件化/VUE3
0.前言
备注:下文中vue3简称v3,vue2简称v2
(1)v3有哪些提升?
1.性能提升,体现在打包大小、渲染速度、内存消耗的优化
2.源码提升,体现在proxy代替object.defineProperty实现响应式、重写虚拟dom的实现(更新更快)、Tree-Shaking
3.支持ts(TypeScript)
4.一些新的特性,下文会逐一说明
(2)创建V3新项目
1.使用vue-cli(确保版本大于4.5.0以上,检查方式:在命令提示符(cmd)中属于vue -V/--version回车即可)
vue create vue_test
cd vue_test
npm run serve
2.使用vite
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
vite的优势:
开发环境中,无需打包操作,可快速的冷启动。
轻量快速的热重载(HMR)。
真正的按需编译,不再等待整个应用编译完成。
1.Vue3的改变
(1)新的配置项setup
1.在v2中data、methos等都要配置在v3的setup中,且不要与v2的data、methos混用
2.v3中的setup作为一个函数,有两种返回值
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
若返回一个渲染函数:则可以自定义渲染内容。(了解)
3.setup不能是一个async函数(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
4.执行时机:在BeforeCreate之前执行,this指向undefined
5.参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
slots: 收到的插槽内容, 相当于 this.$slots。
emit: 分发自定义事件的函数, 相当于 this.$emit。
(2)ref函数和reactive函数
作用: 定义一个响应式的数据
写法:
1.const xxx = ref(initValue)
创建一个包含响应式数据的应用对象(reference对象,简称ref对象),在js中使用时需要xxx.value来操作数据,在模版中则可以直接读取
2.const 代理对象= reactive(源对象)
接受一个对象或数组,不能是单个独立的数据,返回一个proxy对象
对比:
(1)数据类型
ref用来定义:基本类型数据。ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象
reactive用来定义:对象(或数组)类型数据。
(2)原理实现
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
(3)具体使用
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
reactive定义的数据:操作数据与读取数据:均不需要.value。
(3)v3中的响应式
new Proxy(data, {
// 拦截读取属性值 get (target, prop) { return Reflect.get(target, prop) },
// 拦截设置属性值或添加新属性 set (target, prop, value) { return Reflect.set(target, prop, value) },
// 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } })
(4)V3中的计算属性
1.computed
缩略写法 let fullName = computed(()=>{ })
完整写法 let fullName = computed({ get(){ }, set(value){ } })
2.watch
写法: watch( sum,(newValue,oldValue)=>{ },{immediate:true})
(1)监视的对象:当为多个响应式对象(ref)时为数组[sum,msg]
当为reactive对象时,无法正确获得oldValue,且强制开启了深度监视
需要监测对象内的某个属性时,需要写成函数的形式(()=>person.job),此时的deep配置则有效
(5)watchEffect函数
1.与watch的对比
watch:既要指明监视的属性,也要指明监视的回调
watchEffect:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
2.与computed的对比
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
3.写法:watchEffect(()=>{ })
(6)生命周期钩子的变化
1.更名:
beforeDestroy改名为 beforeUnmount `
destroyed改名为 unmounted
2.使用:在V3中的生命周期钩子不仅可以和setup配置项同级,还可以写在setup内部(需引入且命名变更)
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
(7)自定义hook函数
定义:本质是一个函数,把setup函数中使用的Composition API进行了封装。
理解:组件化的js代码,把每个功能所使用的数据、方法、计算属性等都放在单独的js文件中,方便复用
(8)toref和torefs函数
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:```const name = toRef(person,'name')``` toRefs(person)
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
(9)shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。假如嵌套多层,不去关注对象其它层部的变化,类似于v2中未开启深度监视的对象
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
(10)readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
(11)toRaw 与 markRaw
toRaw:将一个由```reactive```生成的<strong style="color:orange">响应式对象</strong>转为<strong style="color:orange">普通对象</strong>。
、 markRaw:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
1. 有些值不应被设置为响应式的,例如复杂的第三方类库等。
2. 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
(12)customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
function myRef(value,delay){
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value },
set(newValue){
value = newValue
trigger() //告诉Vue去更新界面}}})}
(13)provide和inject
作用:父组件与孙组件及后代传值。父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
provide('car',car)
const car = inject('car')
(14)响应式数据的判断
isRef: 检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
(15)新的组件
1.fragment:组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
2.teleport:将元素转移到指定位置的技术。
<teleport to="移动位置"> .... </teleport>
3.Suspense:等待异步组件时渲染一些额外内容,让应用有更好的用户体验
异步引入组件:import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
使用: <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense>
2.其他
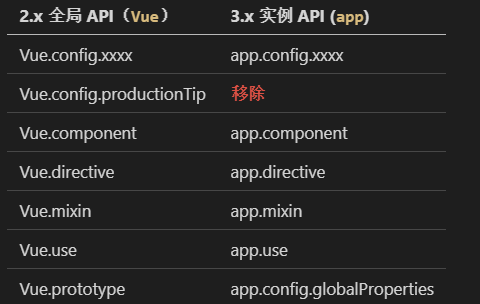
(1)全局API的转变

(2)过渡类名的转变
v-enter / v-leave =====> v-enter-from / v-leave-from
(3)移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes (键盘按键事件的绑定)
(4)移除v-on.native修饰符
(5)移除过滤器filter
(6)未完


