vue2-3随笔 组件化/脚手架1
0.前言
(1)什么是组件化?
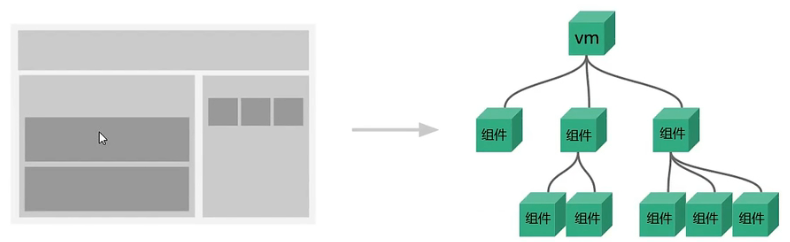
以本人的理解来说,就是将一个页面的内容进行拆分,使可以被重复使用的内容集中在一个VUE文件中,拆分出来的内容即为组件,
组件没有默认大小,同时也允许嵌套,即一个可被复用的组件内部如果仍然可以被拆分复用,即可继续拆分。(如下)

(2)两个概念:非单文件组件和单文件组件
非单文件组件:一个文件中包含有n个组件
单文件组件:一个文件中只有一个组件
(3)组件使用过程
1.定义组件: export default {里面是原VUE对象的内容,除了el},【非脚手架需要用一个变量加收生成的组件对象】
2.注册组件:components:{组件名:定义名/引用名}
3.使用组件:可以将组件当做一个标签来使用(建议单词首字母全大写)
(4)Vuecomponents和vm的联系
简单来说VUE将Vuecomponents的隐式原型指向了Vue的原型对象
1.脚手架中main.js中的rander函数
在默认引入中引入的不是完整版的vue文件,区别如下
1.vue.js 与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2) .vue.runtime.xxx,js是运行版的Vue,只包含:核心功能:没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
2.ref属性的作用
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在htm1标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
3.使用方式:
打标识:h1 ref="xxx">.....</h1>或<School ref="xxx"></School>
获取:this.$refs.xxx
3.props配置的作用
功能:让组件接收外部传过来的数据,当与原配置文件中的内容冲突时,以外部props传入,并产生报错,甚至可以传递一个函数到子组件内
(1).传递数据: <Demo name="xxx"/>
(2).接收数据:
第一种方式(只接收):props: [ ' name "]
第二种方式(限制类型):props:{name:String}
第三种方式(限制类型、限制必要性、指定默认值): props:{ name:{ type: String,I/类型required:true,l/必要性default:'老王'1/默认值}}
备注: props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
4.maxin配置的作用
功能:可以把多个组件共用的配置提取成一个混入对象使用方式:
第一步定义混合,例如:{ data()i....},methods:{....}}
第二步使用混入,例如:
(1)·全局混入:Vue.mixin(xxx)
(2).局部混入: mixins : [ "xxx ']
5.插件的功能
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
书写: export default {
instal1(Vue){
可以完成绑定指令、过滤器、向原型链上添加、maxin配置等功能}}
6.scoped和lang样式属性
(1)作用:使样式局部生效,防止组件间命名冲突
(2)作用:标明style中所写的内容的语言css、less等,非空。
7.webStorage
1..存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
2. 浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制。
3.相关API:
1. xxxxxStorage.setItem( " key ' , "value') ; 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2. xXXXxStorage-getItem( " person ' ); 该方法接受一个键名作为参数,返回键名对应的值。
3.xXxxxStorage .removeItem( 'key ); 该方法接受一个键名作为参数,并把该键名从存储中删除。
4.xXXxxStorage.clear() 该方法会清空存储中的所有数据。
4.备注:
1.SessionStorage存储的内容会随着浏览器窗口关闭而消失。
2.LocalStorage存储的内容,需要手动清除才会消失。
3.xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getltem的返回值是null。
4. SON.parse(nul1)的结果依然是null。
8.组件间的通信
1.一种组件间通信的方式,适用于:子组件==>父组件
⒉.使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
3.绑定自定义事件:
1.第一种方式,在父组件中:<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/>
2.第二种方式,在父组件中:
<Demo ref="demo" / >...... mounted(){ this.$refs.xxx.$on( 'atguigu' ,this.test)}
3.若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
4.触发自定义事件:this.$emit( ' atguigu ',数据)
5.解绑自定义事件this.$off( " atguigu ')
6.组件上也可以绑定原生DOM事件,需要使用native修饰符。
7.注意:通过 this.$refs.x .$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
9.全局事件组件
1.一种组件间通信的方式,适用于任意组件间通信。
2.安装全局事件总线: main.js文件
new Vue( beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm3, })
3.使用事件总线:
1.接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){ demo(data)i......]
mounted() { this.$bus.$on( " xxxx' ,this.demo)
2.提供数据:this.$bus.$emit( 'xx×x",数据)
4.最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
10.消息订阅与发布(pubsub):使用不多
1.一种组件间通信的方式,适用于任意组件间通信。
2.使用步骤:
1.安装pubsub: npm i pubsub-js
2.引入: import pubsub from 'pubsub-js'
3.接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){......}} .....
mounted() { this.pid = pubsub.subscribe( 'xxx " ,this.demo)//订阅消息}、
4.提供数据:pubsub.publish( ' xxx" ,数据)
5.最好在beforeDestroy钩子中,用PubSub .unsubscribe(pid)去取消订阅。


