vue2-3随笔 基础
1.vue双向绑定的原理 object.defineProperty()
object.defineProperty(person, 'age' ,{
value:18,
enumerable:true,//控制属性是否可以枚举,默认值是false
writable:true,//控制属性是否可以被修改,默认值是false
configurable:true //控制属性是否可以被删除,默认值是falseB
})
2.Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素是才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
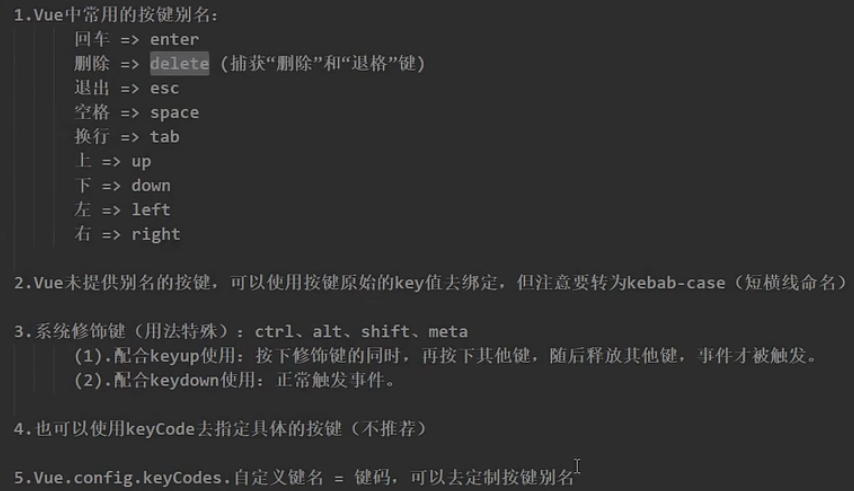
3. vue中的键盘时间

4. 计算属性和监视属性
deep: 代表深度监视,可以监视到对象内部的属性变化
immediate: 直接让在watch中定义的某一属性的监视器在初始化时被定义一次
5.绑定class
<!--绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定--> <div class="basic" :class="mood" @click="changeMood">{{name}}/div><br/>br/>
<!--绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定--> <div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!--绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用--> <div class="basic" :class="classobj">{{name}}</div>
6.数据过滤
(1)key值绑定的作用于原理

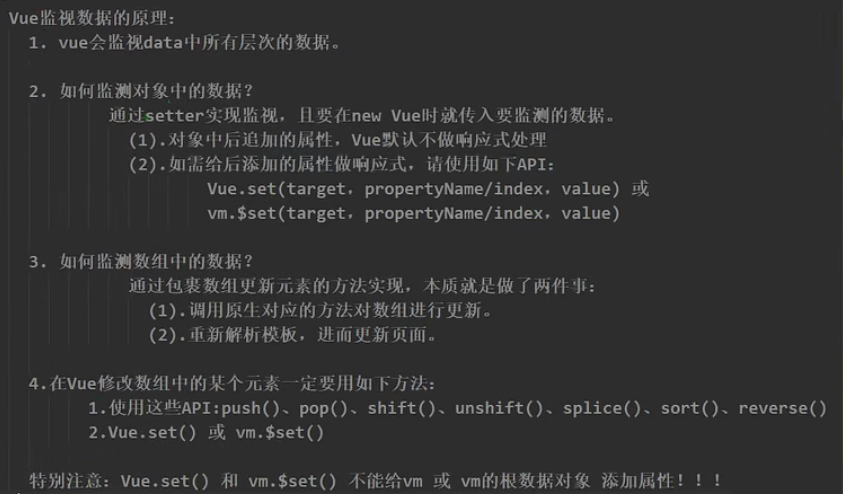
(2)检测数据改变的原理

(3)数组检测
vue只会侦听能修改原数组的函数:push、pop、shift、unshift、splice、sort、reverse
splice:向/从数组添加/删除项目,并返回删除的项目。三个参数(位置【负数从尾部开始】,需要删除的元素数量,需要添加的元素【可以为多个】)
reverse:反转数组中元素的顺序:
其他修改数组的函数例如filter、concat、slice函数,如果需要Vue监听到他们的动作,只需要将更改后的数组暴力替换为原数组即可触发数组本身携带的get和set
(4)表单绑定修饰符
1.number:使收集到的数据为数字类型
2.lazy:非及时收集信息
3.trim:消除输入前后空格
(5)过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。语法:
1.注册过滤器:Vue.filter(name, callback)或new Vue{filters:{}
2.使用过滤器:{{ xxx│过滤器名}或 v-bind:属性 =“xxx|过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
(6)Vue中不常用的指令
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-htm1可以识别html结构。
3.严重注意: v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTAL是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令(没有值):
1.本质是一个特殊属桥Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xXXx}的问题。
v-once指令:
1.v'once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
(7)自定义指令 directives
配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
详情见:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=46
(8)生命周期
见本地文件C:\Users\dsy\Desktop\happy亿下\百度文档\资料(含课件)\02_原理图
常用的生命周期钩子:
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
3.其余还有beforecreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。


