35-04hui-区域滚动例子


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>学习</title>
<link rel="stylesheet" type="text/css" href="./css/font-awesome.css" />
<link rel="stylesheet" type="text/css" href="./css/hui.css" />
<link rel="stylesheet" type="text/css" href="./css/base.css" />
</head>
<style>
.hui-header{background:#fb7299; display: block;}
.head-nav{height:44px;line-height: 44px;color:#fff;}
.head-nav i{color:#fff;font-size: 22px;}
.head-search{ background: #e5688c; height: 30px;line-height:30px;margin-top:6px;}
.hui-slide-menu{top:0px; !important}
/*侧滑菜单*/
.hui-slide-menu{width:70%; height:100%; position:fixed; z-index:99; background:#FFFFFF; left:-70%; top:0px;}
.hui-slide-menu ul{padding:10px 0px;}
.hui-slide-menu li{color:#7f7f7f; line-height:44px; height:44px; overflow:hidden;padding-left:5%}
.hui-slide-menu li i{color:#7f7f7f;font-size: 18px;}
@keyframes hui-a-menu-show{0%{left:-70%;} 100%{left:0%}}
@-moz-keyframes hui-a-menu-show{0%{left:-70%;} 100%{left:0%}}
@-webkit-keyframes hui-a-menu-show{0%{left:-70%;} 100%{left:0%}}
@-o-keyframes hui-a-menu-show{0%{left:-70%;} 100%{left:0%}}
.hui-slide-menu-show{-webkit-animation:hui-a-menu-show 0.3s forwards; animation:hui-a-menu-show 0.3s forwards;}
@keyframes hui-a-menu-hide{0%{left:0%;} 100%{left:-70%}}
@-moz-keyframes hui-a-menu-hide{0%{left:0%;} 100%{left:-70%}}
@-webkit-keyframes hui-a-menu-hide{0%{left:0%;} 100%{left:-70%}}
@-o-keyframes hui-a-menu-hide{0%{left:0%;} 100%{left:-70%}}
.hui-slide-menu-hide{-webkit-animation:hui-a-menu-hide 0.3s forwards; animation:hui-a-menu-hide 0.3s forwards;}
/*选项卡*/
.hui-tab-title div{height: 35px; line-height: 35px;color:#8a8a8a;font-weight: 100;}
.hui-tab-title .hui-tab-active{ border-bottom: 2px solid #fb7299 !important;color: #fb7299;}
.hui-tab-body .hui-tab-body-items .hui-tab-item{height: 100%;}
/*底部导航*/
#hui-footer a{text-align:center;width:25%}
#hui-footer a i {color:#fb759b;font-size: 24px;}
#hui-footer a .hui-footer-text{ color: #fb759b;}
</style>
<body>
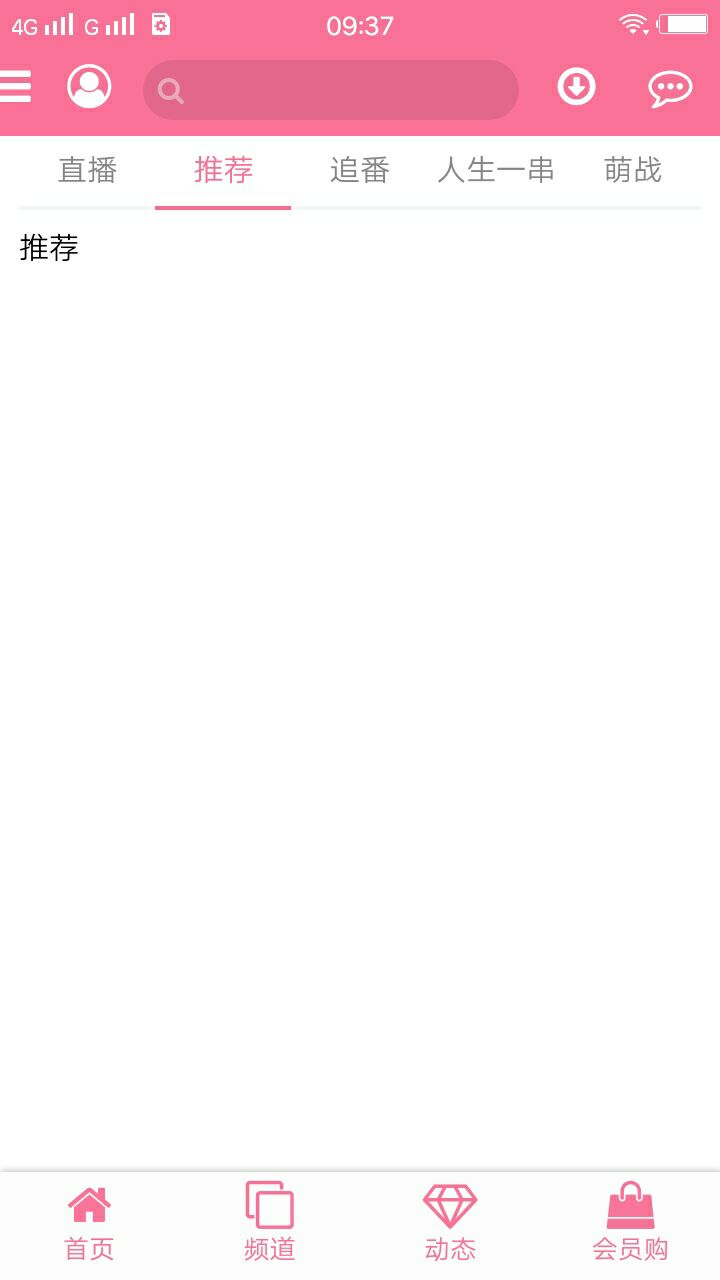
<div class="hui-header">
<div class="hui-fl head-nav" onclick="hui.showSlideMenu();" style="width:5%;">
<i class="fa fa-navicon" style="position: relative;left:-3px;"></i>
</div>
<div class="hui-fl head-nav" onclick="hui.showSlideMenu();" style="width:15%;">
<i class="fa fa-user-circle-o"></i>
</div>
<div class="hui-fl head-nav head-search" style="width:50%; text-align: left;padding-left:2%;border-radius: 44px;">
<i class="fa fa-search" style="color:#e9a8bb;font-size: 14px;"></i>
</div>
<div class="hui-fl head-nav" style="width:16%;">
<i class="fa fa-arrow-circle-o-down"></i>
</div>
<div class="hui-fl head-nav" style="width:10%;padding-right:2%">
<i class="fa fa-commenting-o"></i>
</div>
</div>
<div class="hui-wrap">
<div class="hui-tab">
<div class="hui-tab-title">
<div>直播</div>
<div>推荐</div>
<div>追番</div>
<div>人生一串</div>
<div>萌战</div>
</div>
<div class="hui-tab-body">
<div class="hui-tab-body-items" id="tab_area">
<div class="hui-tab-item">
<div class="hui-common-padding" style="height:100%;background:red;">
推荐
</div>
</div>
<div class="hui-tab-item">
<div class="hui-common-padding">
推荐
</div>
</div>
<div class="hui-tab-item">
<div class="hui-common-padding">
追番
</div>
</div>
<div class="hui-tab-item">
<div class="hui-common-padding">
人生一串
</div>
</div>
<div class="hui-tab-item">
<div class="hui-common-padding">
萌战
</div>
</div>
</div>
</div>
</div>
</div>
<div id="hui-footer">
<a href="javascript:hui.back();" id="nav-home">
<i class="fa fa-home"></i>
<div class="hui-footer-text">首页</div>
</a>
<a href="javascript:hui.back();" id="n">
<i class="fa fa-clone"></i>
<div class="hui-footer-text">频道</div>
</a>
<a href="javascript:hui.back();" id="">
<i class="fa fa-diamond"></i>
<div class="hui-footer-text">动态</div>
</a>
<a href="javascript:hui.back();" id="">
<i class="fa fa-shopping-bag"></i>
<div class="hui-footer-text">会员购</div>
</a>
</div>
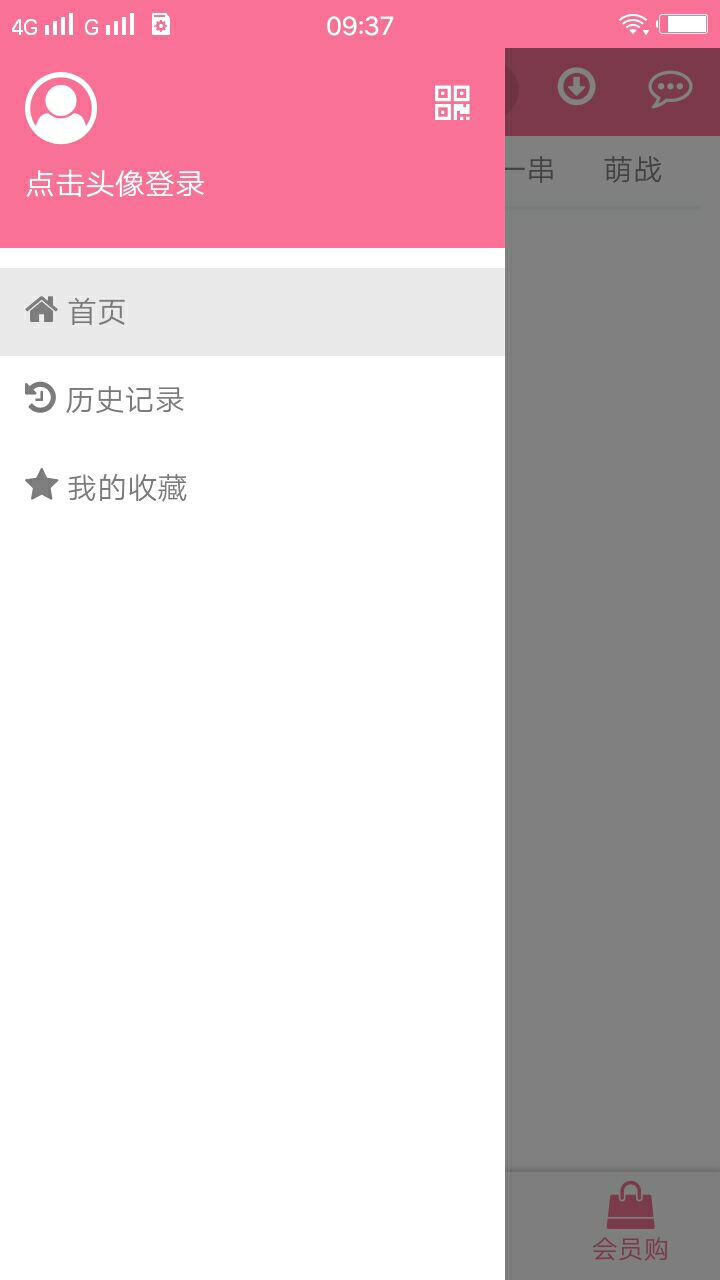
<div class="hui-slide-menu">
<div style="height:100px;background: #fb7299;">
<div class="hui-fl" style="width:45%;padding-top:5%;padding-left:5%">
<i class="fa fa-user-circle-o" style="color:#fff;font-size: 36px;"></i>
<div class="hui-text" style="padding-top:5%;color:#fff">点击头像登录</div>
</div>
<div class="hui-fl" style="width:43%;text-align:right;padding-top:7%;padding-right:5%">
<i class="fa fa-qrcode" style="font-size:22px;color:#FFFFFF"></i>
</div>
</div>
<ul>
<li style="background: #e9e9e9;">
<i class="fa fa-home"></i> 首页
</li>
<li>
<i class="fa fa-history"></i> 历史记录
</li>
<li>
<i class="fa fa-star"></i> 我的收藏
</li>
</ul>
</div>
<script src="./js/hui.js" type="text/javascript" charset="utf-8"></script>
<script src="./js/hui-tab.js" type="text/javascript"></script>
<script type="text/javascript">
hui.tab('.hui-tab');
document.addEventListener('plusready', plusReady, false);
function plusReady(){
plus.navigator.setStatusBarBackground('#fb7299');//设置状态栏颜色
}
var temp_body_height = document.body.scrollHeight-(44+37+54);
document.getElementById("tab_area").style.height=temp_body_height+'px';
</script>
</body>
</html>



