直播推流和拉流【快速复习】
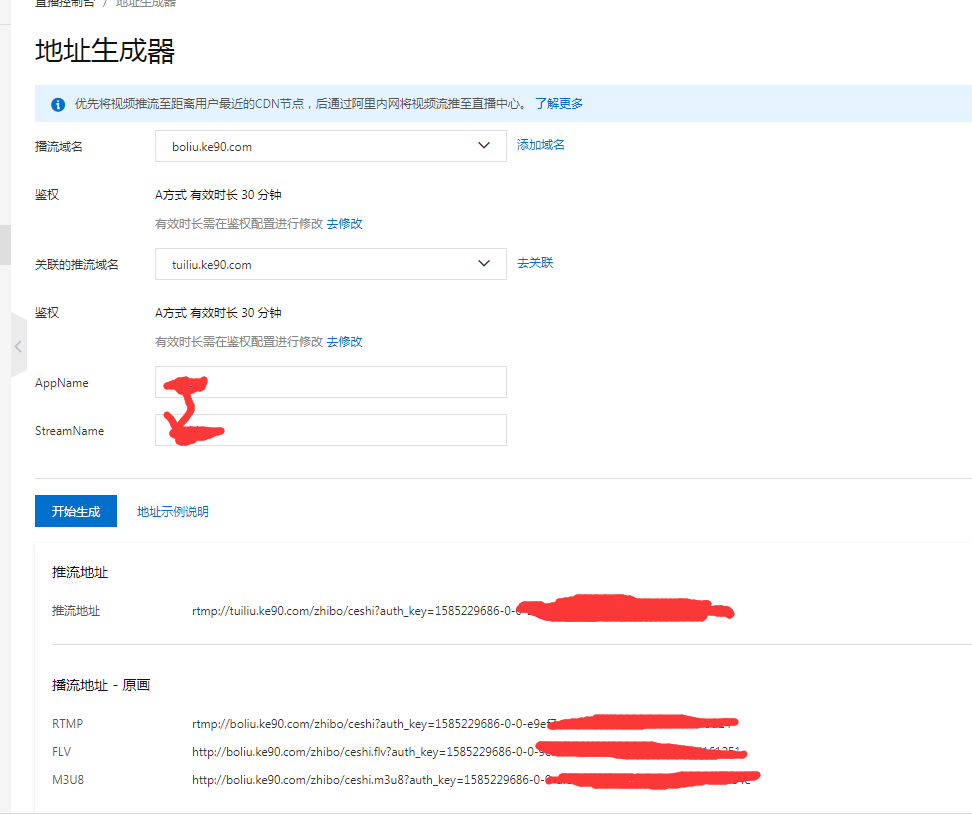
阿里云设置方式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>推流端</title>
<script type="text/javascript">
var pusher = null;
// H5 plus事件处理
document.addEventListener('plusready',plusReady, false);
function plusReady(){
// 创建直播推流控件
pusher = new plus.video.LivePusher('pusher',{
url:'rtmp://tuiliu.ke90.com/zhibo/ceshi?auth_key=1585229686-0-0-9d2930e9d5',
mode:'SD',
muted:false,
});
pusher.preview();//预览摄像头采集数据,仅仅是本地看摄像头状态但是不推流
}
// 设置推流服务器
function updatePusher() {
pusher.setStyles({
url:'rtmp://tuiliu.ke90.com/zhibo/ceshi?auth_key=1585229686-0-0-9d24930'//切换推流的地址
});
}
// 开始推流
function startPusher() {
pusher.start();
}
// 停止推流
function stopPusher() {
pusher.stop();
}
// 切换摄像头
function switchCamera() {
pusher.switchCamera();
}
</script>
</head>
<body style="margin:0;padding:0;text-align:center;">
<div id="pusher" style="width:100%;height:300px;background-color:#000000;margin:auto"></div>
<div style="padding:20px;">
<button onclick="updatePusher()">更新推流服务器</button>
</div>
<div style="padding:20px;">
<button onclick="startPusher()">开始推流</button> <br><br><button onclick="switchCamera()">切换摄像头</button><br><br><button onclick="stopPusher()">停止推流</button>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>播流端</title>
<script type="text/javascript">
var src = '播放地址支持rtmp http等协议';//默认的播放地址
var video = null;
document.addEventListener('plusready', plusReady, false);
function plusReady(){
// 创建视频播放控件
video = new plus.video.VideoPlayer('video',{
src:src
});
video.play();
}
// 切换视频地址
function switchVideo(src){
video.setStyles({src:src});
video.play();
}
</script>
</head>
<body style="margin:0;padding:0;text-align:center;">
<div id="video" style="width:100%;height:300px;background-color:#ffffff;margin:auto;"></div>
<br>
<button onclick="switchVideo('rtmp://boliu.ke90.com/zhibo/ceshi?auth_key=1585229686-0-0-e9ef7e13e37965056e57')">切换视频地址1</button><br /><br>
<button onclick="switchVideo('http://boliu.ke90.com/zhibo/ceshi.flv?auth_key=1585229686-0-0-9c72ae3f53b4')">观看直播2rtmp</button><br /><br>
<button onclick="switchVideo('http://boliu.ke90.com/zhibo/ceshi.m3u8?auth_key=1585229686-0-0-af83f3868d05a9d')">观看直播3m3u8</button><br />
</body>
</html>



