webpack快速复习
教程地址:https://www.runoob.com/nodejs/nodejs-npm.html
webpack快速教程地址:https://www.runoob.com/w3cnote/webpack-tutorial.html
1、运行 npm i webpack -g 全局安装webpack,这样能够全局使用webpack
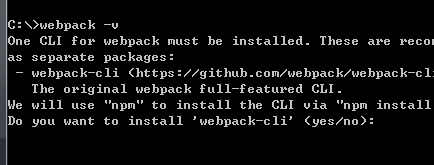
安装webpack时遇错误提示:
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:

解决方案:
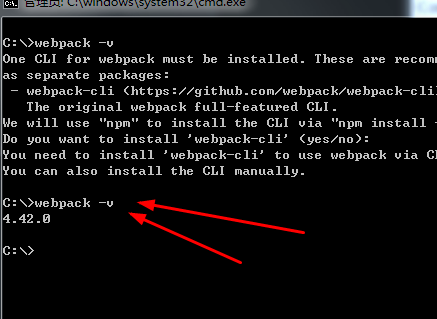
执行命令:npm install webpack-cli -g 即可

这样就成功了
构建的时候,不同的webpack版本的语法略有不同



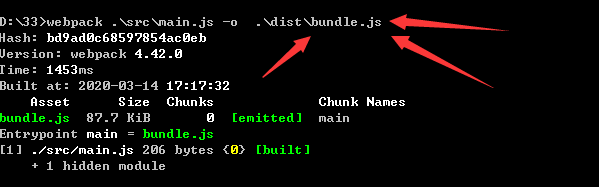
webpack 这么一个前端构建工具,把main.js做了一个处理生成了一个新的js文件
1、处理js文件的相互依赖关系
2、处理js兼容,使得只能高级浏览器识别的es6语法也能在低级别浏览器中识别
安装npm install css-loader style-loader 用于让webpack支持css